
一、问题描述
1.bug

2.本地设置
详情 > 本地设置 里面没有 “使用npm模块” 选项 (反正我是找不到)
二、问题原因
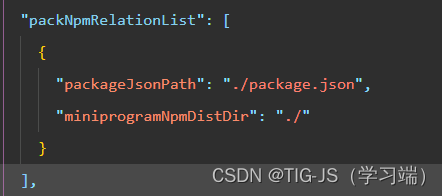
按照官方文档和步骤操作后,文件配置如下:

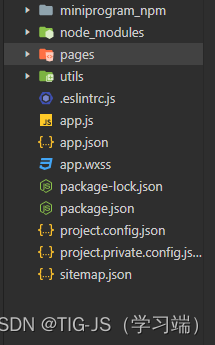
打开miniprogram_npm文件夹

此时问题就很明显了
"usingComponents": { "van-button": "@vant/weapp/button/index" }这样的写法是错误的
三、解决方法
正确写法
"usingComponents": {
"van-button": "/miniprogram_npm/vant-weapp/button/index"
}四、补充

我看其他博客都有这个设置
我试了之后发现可有可无,
按正确方法引入后,即使没用上图配置也不会出错 (我是没出bug的)






















 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










