制作一个简单的静态网站
总体框架:
<html>
<frameset rows="20%,80%">
<frame src="top.html" noresize scrolling="no" name="top"></frame>
<frameset cols="30%,70%">
<frame src="treemenu.html" noresize scrolling="no" name="treemenu"></frame>
<frame src="main.html" noresize scrolling="yes" name="main"></frame>
</frameset>
</frameset>
</html>
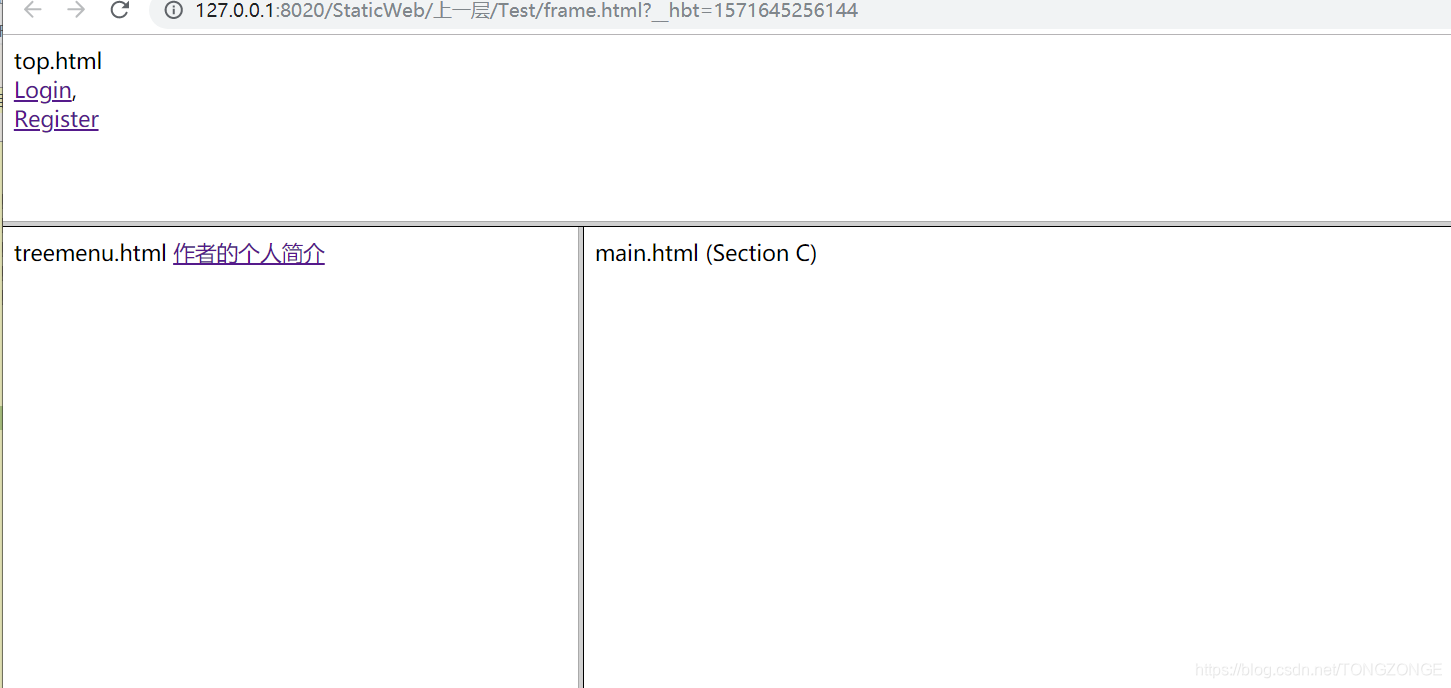
结果展示:

top.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
top.html<br/>
<a href="login.html" target="main">Login</a>,<br />
<a href="register.html" target="main">Register</a><br/>
</body>
</html>
treemeenu.html
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
treemenu.html
<a href="introduction.html" target="main">作者的个人简介</a>
</html>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








