JS-04-undefined、null和NaN的区别
1.三者的数据类型不同
- undefined:Undefined
- null:Object
- NaN:Number
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>undefined、null和NaN的区别</title>
</head>
<body>
<script type="text/javascript">
//undefined null NaN
//三者的数据类型不同
alert(typeof undefined);//undefined
alert(typeof null);//object
alert(typeof NaN);//number
</script>
</body>
</html>
2.比较三者的值是否相等
1.1” == “和 ” === “
在JS中有两个比较特殊的运算符:
- ”==“ 是等同运算符,可以判断两个元素的值是否相等。
- ”===“是全等运算符,既可以判断两个元素的值是否相等,又可以判断两个元素的数据类型是否相等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>undefined、null和NaN的区别</title>
</head>
<body>
<script type="text/javascript">
//"=="是等同运算符
//"==="是全等运算符
alert(1 == true);//true
alert(1 === true);//false
</script>
</body>
</html>
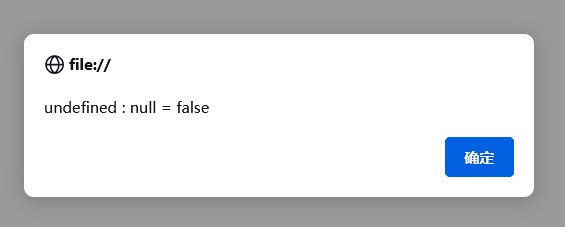
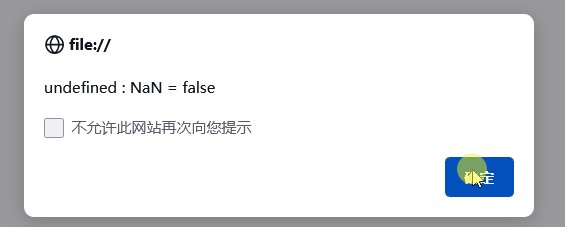
1.1用“==”比较underfined、null、和NaN
用”==“比较underfined、null、和NaN的值:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>undefined、null和NaN的区别</title>
</head>
<body>
<script type="text/javascript">
//undefined null NaN
//null和undefined可以等同
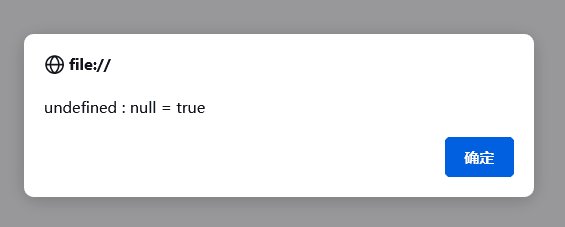
alert("undefined : null = " + (undefined == null));//true
alert("undefined : NaN = " + (undefined == NaN));//false
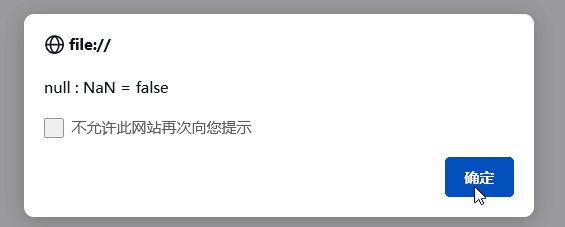
alert("null : NaN = " + (null == NaN));//false
</script>
</body>
</html>

null和undefined可以等同。
1.2用“===”比较underfined、null、和NaN
“===”可以同时比较两个元素的值和数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>undefined、null和NaN的区别</title>
</head>
<body>
<script type="text/javascript">
//undefined null NaN
//用”===“比较
alert("undefined : null = " + (undefined === null));//false
alert("undefined : NaN = " + (undefined === NaN));//false
alert("null : NaN = " + (null === NaN));//false
</script>
</body>
</html>

3.三者都代表”无“
用Boolean()函数分别转换三者:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>undefined、null和NaN的区别</title>
</head>
<body>
<script type="text/javascript">
//undefined null NaN
alert(Boolean(undefined));//false
alert(Boolean(null));//fasle
alert(Boolean(NaN));//false
</script>
</body>
</html>
4.总结
- undefined、null和NaN三者的数据类型不同。
- undefined和null的值相等,其余都不等。
- 三者都代表”无“,用Boolean()函数转换三者结果都是fasle。























 5983
5983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










