JS-DOM编程-03-正则表达式
1.正则表达式概述
1.1什么是正则表达式,有什么用?
正则表达式:Regular Expression
正则表达式主要用于字符串格式匹配方面。
- 在一些要求使用邮箱登录的网页中,当我们输入非邮箱格式的字符串时,系统会提示格式错误,这里面使用到的检查机制就用到了正则表达式。
正则表达式实际上是一门独立的学科,大部分编程语言都支持正则表达式,在Java语言中支持、C语言中也支持,javascript中也支持。
正则表达式最初用于医学方面,用于表示神经符号等。目前使用最多的领域是计算机领域,用作字符串格式匹配。包括搜索方面。
1.2对于javascript编程来说需要掌握的内容?
- 要认识常见的正则表达式符号。
- 要会写简单的正则表达式。
- 能看懂别人写的正则表达式。
- 要知道如何在javascript中创建正则表达式对象。(new对象)
- 要知道在javascript中正则表达式对象有哪些方法。(调方法)
- 要能快速地从网络上找到自己需要的正则表达式,并知道如何测试其有效性。
2.常见的正则表达式符号
| 类型 | 符号 | 描述 |
|---|---|---|
| 元字符 | . | 匹配除换行符以外的任意字符 |
| \w | 匹配字母或数字或下划线或汉字 | |
| \s | 匹配任意的空白符 | |
| \d | 匹配数字 | |
| \b | 匹配单词的开始和结束 | |
| ^ | 匹配字符串的开始 | |
| $ | 匹配字符串的结束 | |
| 重复 | * | 重复零次或更多次 |
| + | 重复一次或更多次 | |
| ? | 重复零次或一次 | |
| {n} | 重复n次 | |
| {n,} | 重复n次或更多次 | |
| {n,m} | 重复n到m次 | |
| 反义 | \W | 匹配任意不是字母,数字,下划线,汉字的字符 |
| \S | 匹配任意不是空白符的字符 | |
| \D | 匹配任意不是数字的字符 | |
| \B | 匹配不是单词开头或结尾的位置 | |
| [^x] | 匹配除x外的任意字符 | |
| [^aeiou] | 匹配除aeiou这几个字母以外的任意字符 |
[1-9]:表示1到9之间的任意一个数字。
[A-Za-z0-9]:表示A到Z,a到z,0到9,中的任意一个字符。
[A-Za-z0-9-]:表示A到Z,a到z,0到9,-,中的任意一个字符。
[xyz]:字符集合。匹配所包含的任意一个字符。例如,[abc]可以匹配 “plain” 中的 ‘a’。
[^xyz]:负值字符集合。匹配未包含的任意字符。例如, [ ^abc] 可以匹配 “plain” 中的’p’。
[.-+]:表示“.”,“-”,“+”三个字符中的任意一个字符。
3.简单的正则表达式
1)QQ号对应的正则表达式:
^[1-9][0-9]{4,}$
^:字符串的开始
[1-9]:1到9的任意一个数字(QQ号第一位不能为0)
[0-9]:0到9的任意一个数字
{4,}:表示前面一位符号至少要重复4次,也就是[0-9]的数至少有4个
$:字符串的结束
2)Email地址:
^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
^:开始字符串
\w+:表示A到Z,a到z,0到9,下划线,中的任意一个字符出现至少一次。【zhang】
([-+.]\w+)*:表示“-”、“+”、“.”任意一个字符与\w字符(出现1次或多次),的组合出现0次或多次。【-san】
@:固定符号。【@】
([-.]\w+)*:表示”-“或”.“任意一个字符与\w字符(出现1次或多次),的组合出现0次或多次。【.cn】
\ .:固定符号。【.】
$:结束字符串。
一个正确的邮箱地址:zhang-san@qq.com
4.创建正则表达式对象以及调用方法
4.1创建正则表达式对象
第一种创建方式:
var regExp = /正则表达式/flags;
第二种创建方式:使用内置支持类RegExp
var regExp = new RegExp("正则表达式","flags");
关于flags:
- g:全文查找
- i:忽略大小写
- m:多行查找
- ES规范制定后才支持m。
- 当前面是正则表达式时,m不能用。
- 只有当前面是普通字符串时,才能使用m。
例如:
var regExp1 = /^[1-9][0-9]{4,}$/g;
var regExp2 = new RegExp("^[1-9][0-9]{4,}$","g");
4.2调用正则表达式对象的方法
正则表达式对象的test()方法:
调用方式:
var isOk = 正则表达式对象.test(用户填写的字符串);
test方法返回一个boolean值。
- 如果返回true,说明字符串格式匹配成功;
- 如果返回false,说明字符串格式匹配不成功。
5.验证用户输入的邮箱格式
下面编写程序,使用正则表达式验证用户在文本框里输入的邮箱格式是否合法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>正则表达式-验证邮箱格式</title>
</head>
<body>
<script type="text/javascript">
window.onload = function() {
document.getElementById("btn1").onclick = function() {
//获取用户在文本框中输入的字符串
var email = document.getElementById("email").value;
//创建邮箱对应的正则表达式对象
var emailRegExp = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
//调用test方法验证用户输入的邮箱字符串格式,返回一个boolean值
var isOk = emailRegExp.test(email);
if(isOk) {
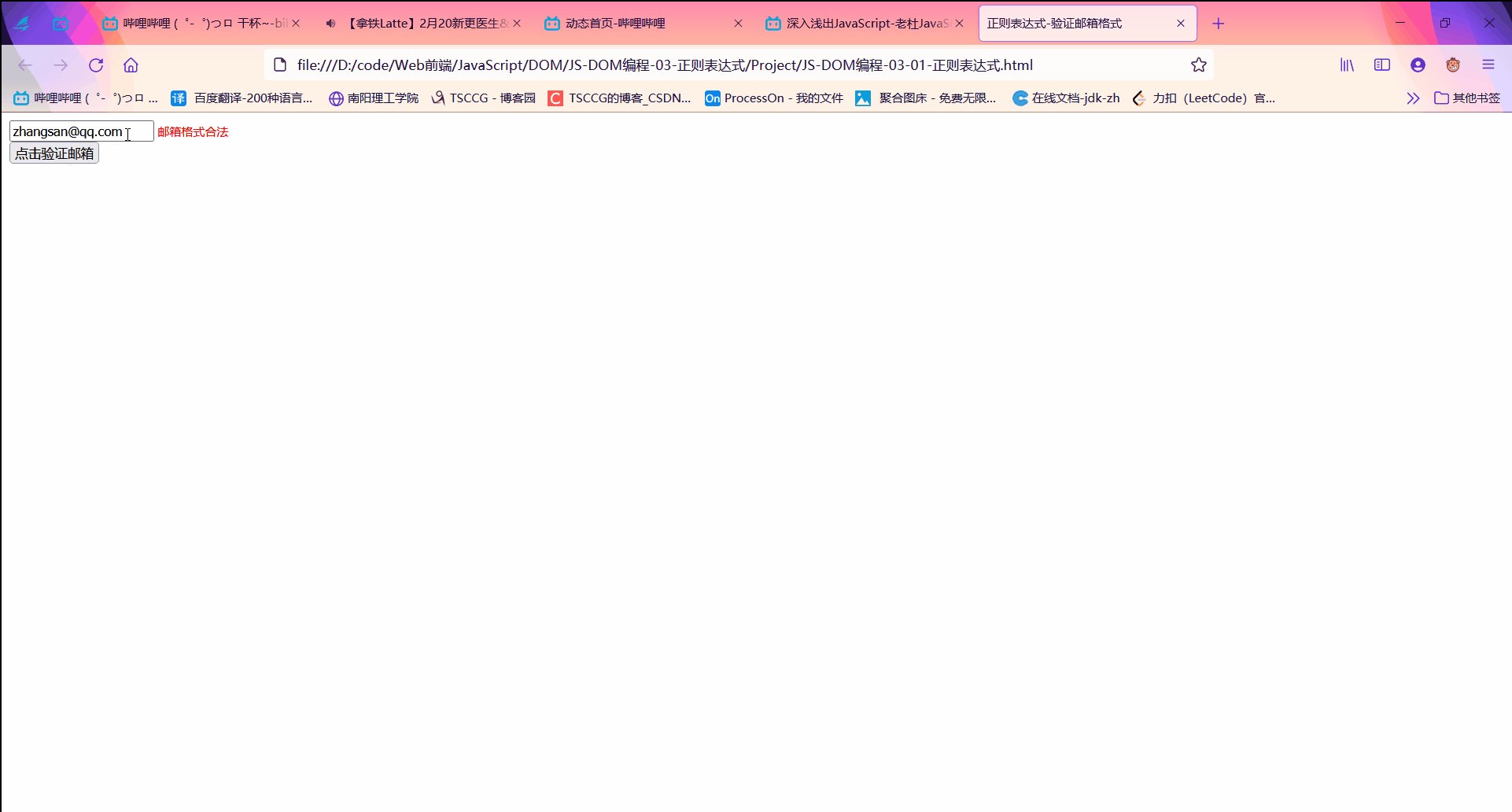
document.getElementById("typeMessage").innerText = "邮箱格式合法";
} else {
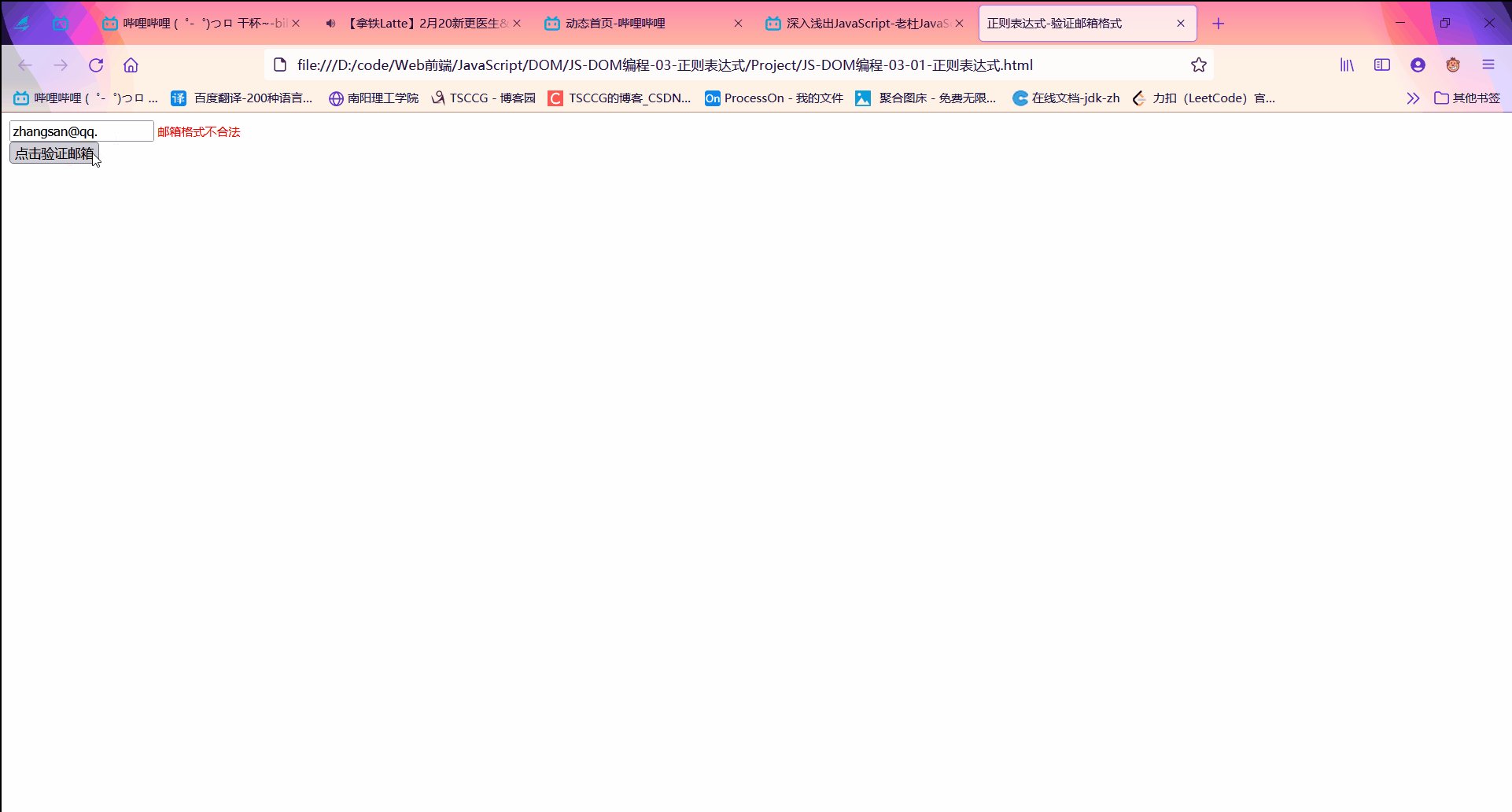
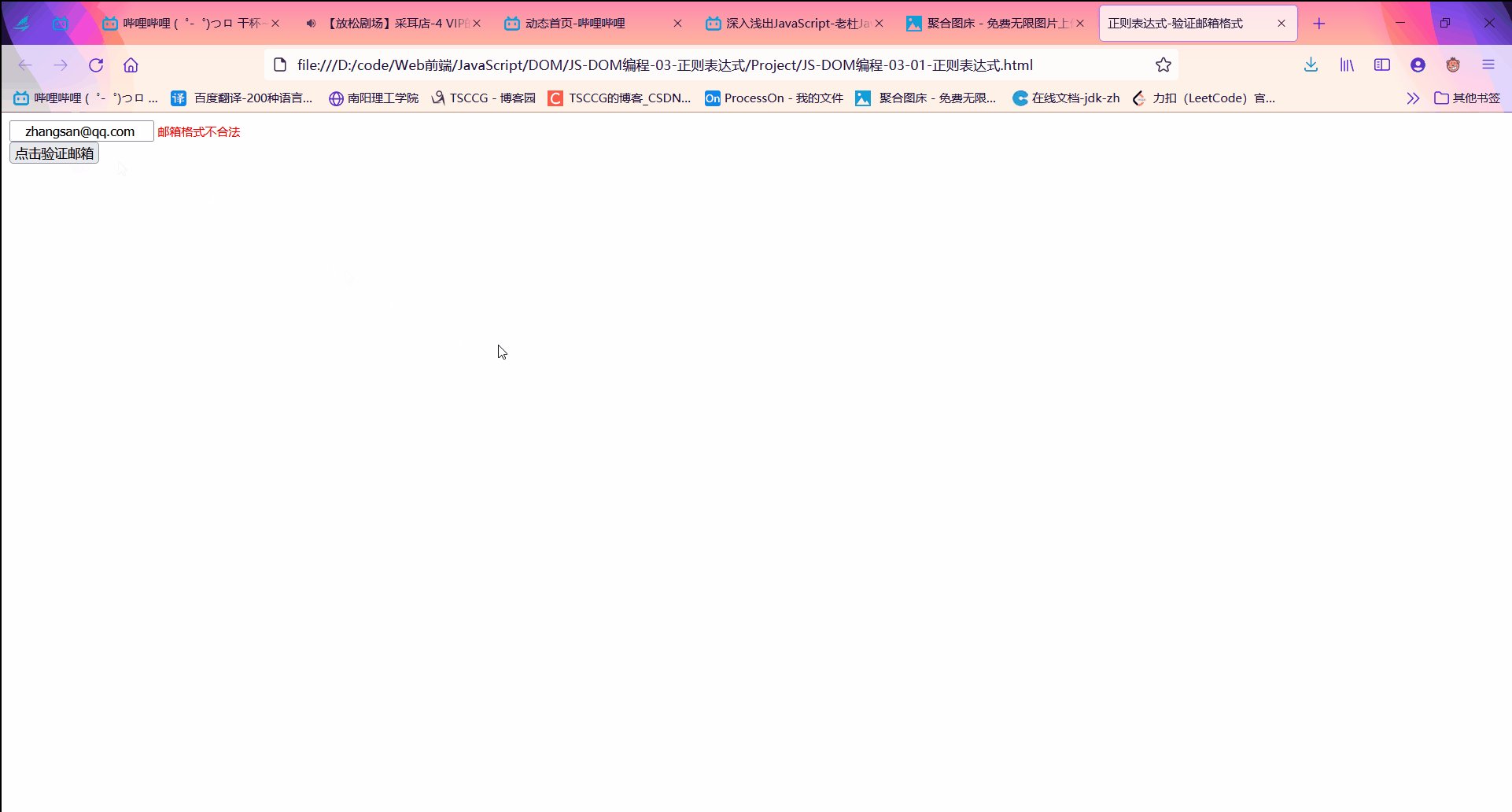
document.getElementById("typeMessage").innerText = "邮箱格式不合法";
}
}
//添加focus事件,使得当光标回到文本框中时,提示信息消失
document.getElementById("email").onfocus = function() {
document.getElementById("typeMessage").innerText = "";
}
}
</script>
<input type="text" id="email">
<span id="typeMessage" style="color: red;font-size: 12px"></span>
<br>
<input type="button" id="btn1" value="点击验证邮箱">
</body>
</html>

但是,如果输入的字符串前后带空格,就算输入了正确的格式还是会显示不合法。

所以,我们需要对用户输入的字符串进行预先处理,消除字符串两侧多余空白。
6.去除字符串的前后空白
6.1使用trim函数去除字符串前后空白
在用户输入字符串后,我们可以使用trim函数去除字符串前后的空白。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>正则表达式-去除空格</title>
</head>
<body>
<script type="text/javascript">
window.onload = function() {
document.getElementById("btn1").onclick = function() {
//获取用户输入的字符串
var email = document.getElementById("email").value;
//使用trim()函数去除字符串前后空白
email = email.trim();
//测试:
alert("--->" + email + "<---");
}
}
</script>
<input type="text" id="email">
<br>
<input type="button" id="btn1" value="点击验证邮箱">
</body>
</html>

6.2给String类扩展一个自己写的trim函数
版本过老的IE浏览器不支持trim函数,我们可以给String类扩展一个trim函数来解决。
String.prototype.trim = function() {
//this在这里代表的就是当前的字符串
// return this.replace("前空白","").replace("后空白","");
return this.replace(/^\s+/,"").replace(/\s+$/,"");
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>正则表达式-去除空格</title>
</head>
<body>
<script type="text/javascript">
//给String类扩展一个trim函数
String.prototype.trim = function() {
alert("扩展的trim函数");//测试函数是否被使用
//去除字符串前后空白
return this.replace(/^\s+/,"").replace(/\s+$/,"");
}
window.onload = function() {
document.getElementById("btn1").onclick = function() {
//获取用户输入的字符串
var email = document.getElementById("email").value;
//使用trim()函数去除字符串前后空白
email = email.trim();
//测试:
alert("--->" + email + "<---");
}
}
</script>
<input type="text" id="email">
<br>
<input type="button" id="btn1" value="点击验证邮箱">
</body>
</html>

虽然现在的浏览器都支持trim函数了,但是这种解决问题的思路可以套用到很多JS问题上:
当不支持某个我想要的功能时,我就可以扩展一个函数来实现。
参考博客:https://www.cnblogs.com/joyceTING/archive/2013/05/09/3069089.html























 759
759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










