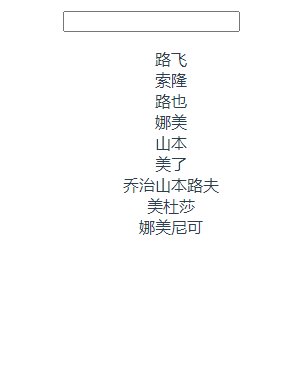
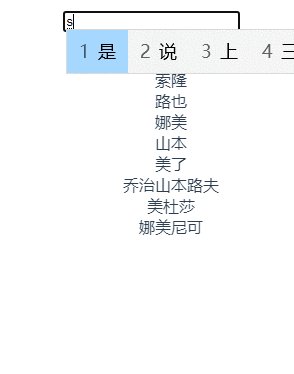
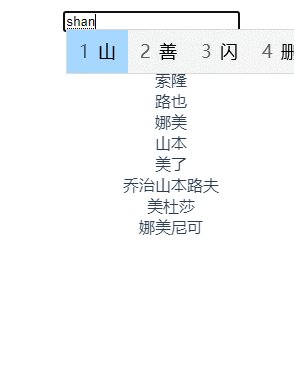
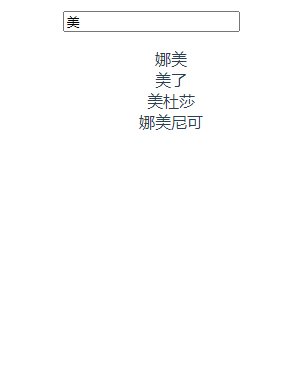
效果图:
前言:前端人员已经拿到后端返回的所有数据,由前端人员自行实现迷糊查询
前置条件:
开发环境:windows
开发框架:vue2.5 ,vue-cli 4.0+
编辑器:HbuilderX
兼容版本:vue2.5 Chrome 99.0.4844.51
正文:实现此功能需要用到JS的 filter, includes两个API ,具体使用方法,童鞋们自行百度,不再一 一赘述
打开控制台,可以看到选中的数组
上热乎乎的代码:
<template>
<div id="app">
<input type="text" v-model="input" />
<ul>
<li v-for="item of search"
:key="item.name"
@click="selection(item)"
>{{item.name}}</li>
</ul>
</div>
</template>
<script>
export default {
name: "app",
data() {
return {
items: [
{ name: "路飞" ,id:2},
{ name: "索隆" ,id:3 },
{ name: "路也" ,id:4 },
{ name: "娜美" ,id:5 },
{ name: "山本" ,id:6 },
{ name: "美了" ,id:7 },
{ name: "乔治山本路夫" ,id:8 },
{ name: "美杜莎" ,id:1 },
{ name: "娜美尼可" ,id:9 }
],
input: ""
};
},
methods:{
selection(data){
console.log("选中的数据:",data);
}
},
computed: {
search() {
if (!this.input) {
return this.items;
}
return this.items.filter(v => {
return v.name.includes(this.input);
});
}
}
};
</script>
Ps:因为要对数组进行过滤,使用 filter 填充所有通过测试的数组,而
includes 方法确定数组是否包含指定的元素,返回布尔值;如果返会true,说明存在符合条件的数组,filter 会自动筛选出来与条件相匹配的数据,并自动返回
【关注公共号可查看原文】

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








