HTML+CSS(六)
选择器的权重

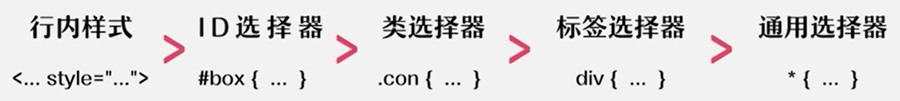
但样式发生冲突时,谁的权重值高,谁就生效
通用选择器 权重值0
标签(元素)选择器、div、p…… 权重值1
类别选择器、.act、.nav…… 权重值10
ID选择器 #btn、#box…… 权重值100
行内样式 权重值1000

权重值相加
选择器选择的范围越小越精确优先级越高
css文本属性
文字颜色color:red
字体类型front-family:“华文中宋”
文字大小font-size:26px
字体加粗fond-weight:bold
文字倾斜font-style:italic
首行缩进text-indent:60px
水平对齐方式text-align:center
行高line-heigh:100px
垂直居中line-height:100px;
文本修饰text-decoration:underline
常见图片格式的区别
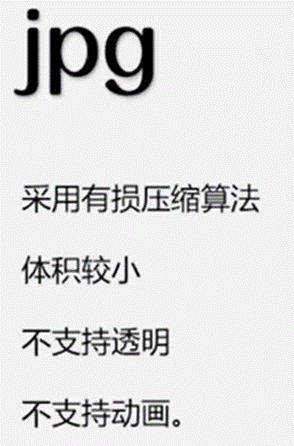
jpg

gif

png

svg
一般用来保存颜色和形状相对单一的图片
背景图的使用
背景图一般会平铺

取消平铺

背景图位置

元素的浮动布局

(用来做文字的环绕效果)
左右浮动






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








