介绍
一、什么是Vuetify?
自2014年首次发布以来,Vue.js已发展成为世界上最受欢迎的JavaScript框架之一。其中一个导致其受欢迎的原因是广泛使用组件,使开发人员能够创建小模块,并在应用程序中进行使用和重复使用。Vuetify(官网:https://vuetifyjs.com/zh-Hans/)是一个预先制作的组件集合,配备了强大的功能,如动态主题、全局默认设置、应用程序布局等。其目标是为开发人员提供构建丰富而引人入胜的用户体验所需的所有必要工具。
二、为什么选择Vuetify?
Vuetify 是一个强大的 Vue 组件框架,从头开始构建,易于学习和掌握。我们的 UI 组件集合在整个应用程序中保持一致的风格,并具有足够的自定义选项来满足任何用例。
免费
Vuetify是一项开源项目,根据MIT许可证免费提供。此外,Vuetify的源代码可在GitHub上获取,让开发人员可以根据需要进行修改和贡献以推动其发展。
灵活的组件
每个 Vuetify 组件都是在 Google 的 Material Design 规范下精心制作的,并提供数百种定制选项,适用于任何风格或设计,即使不是 Material 设计风格也可以。您可以使用属性、插槽和组件独立或结合使用,编写Vue模板,做到既简洁又详尽。
工具
Vuetify 拥有庞大的支持工具生态系统,丰富了从项目创建到设计 UI 套件的开发体验。
🎨Figma UI 组件套件
第一方 Vite 支持
🏗️为TypeScript 和 JavaScript 预配置的 Vue 3 应用程序
对VSCode和JetBrains的产品的智能感知和自动完成支持
🖼️预置布局示例
快速入门
一、使用vite
这里只描述vite创建项目 如果您需要其他请点击跳转到官方文档
要开始使用 Vuetify 3,只需将以下代码粘贴到你的终端:
yarn包管理:yarn create vuetify
npm包管理:npm create vuetify@latest
pnpm包管理: pnpm create vuetify
bun包管理: bun create vuetify
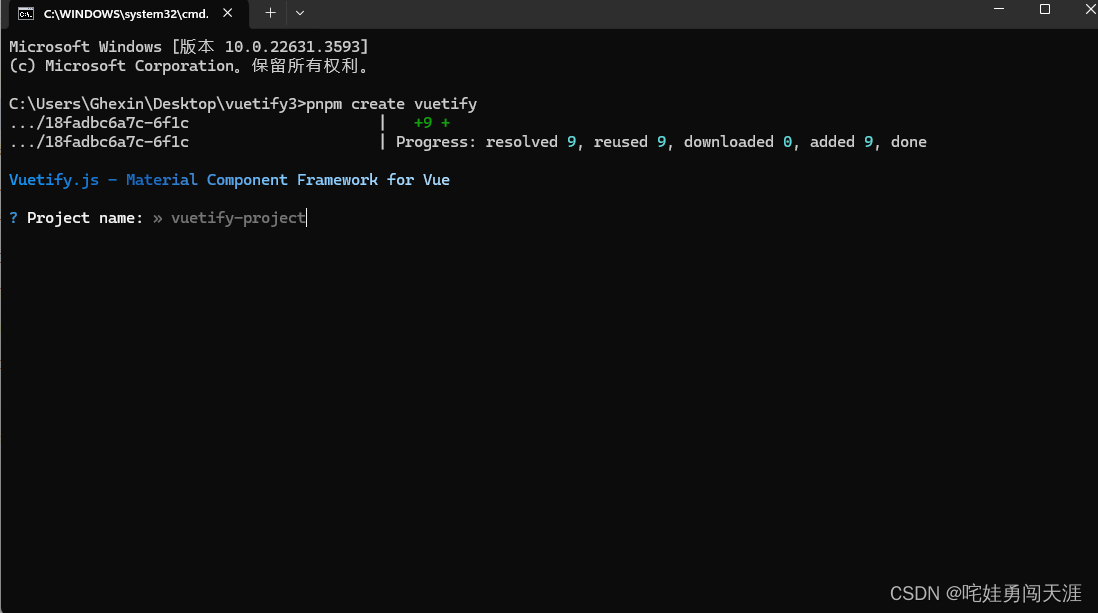
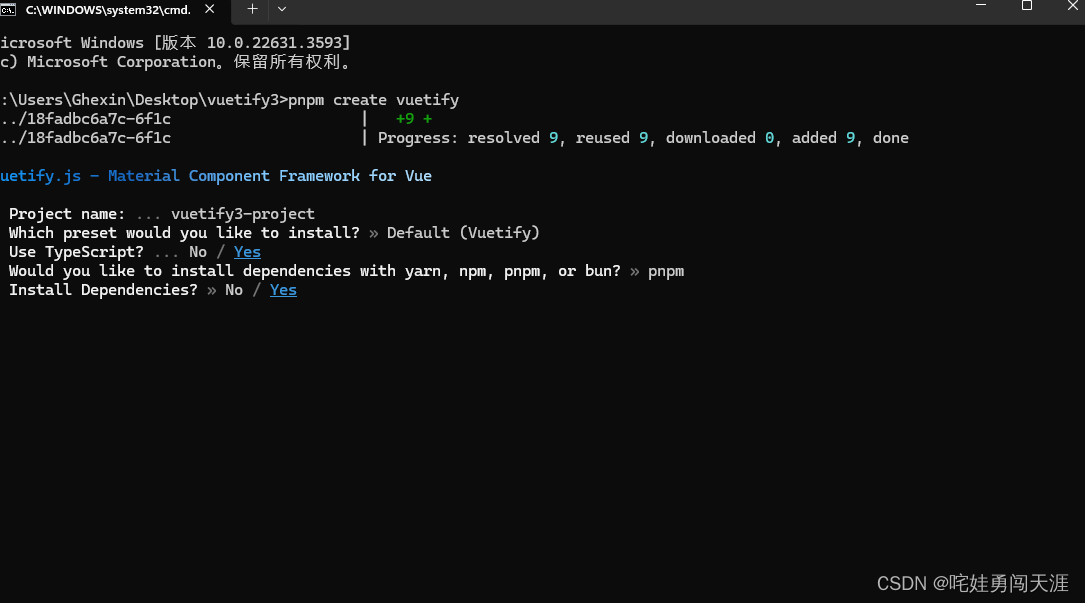
这里采用 pnpm create vuetify
输入项目名 回车

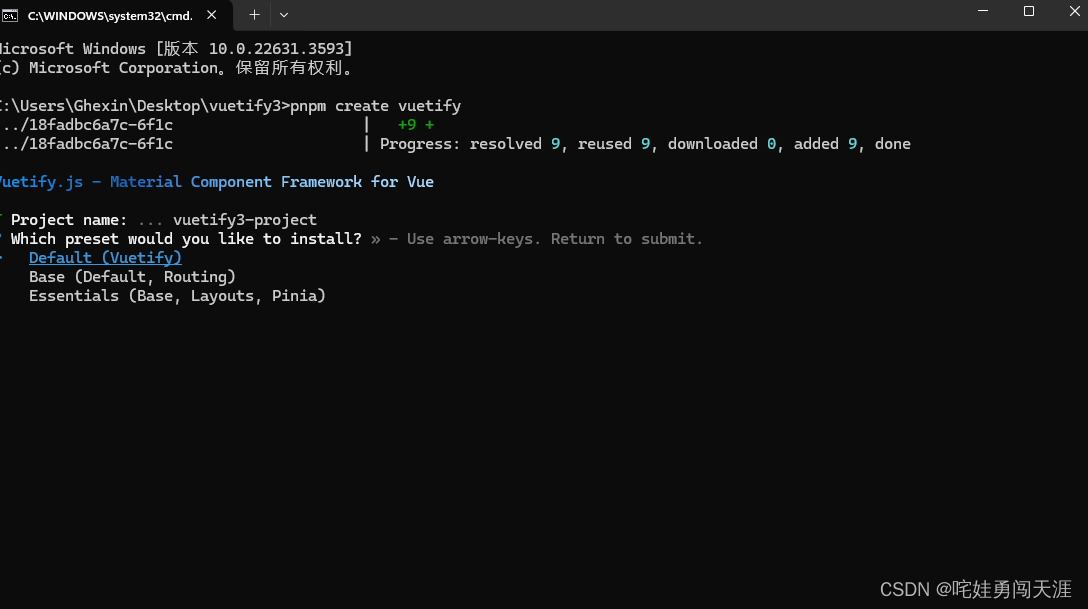
? 您想要安装哪种预设?» - 使用箭头选择。按回车键提交。
默认 (Vuetify)
基本 (默认, 路由)
必要组件 (基本, 布局, Pinia)
看自己情况 这里我选择默认

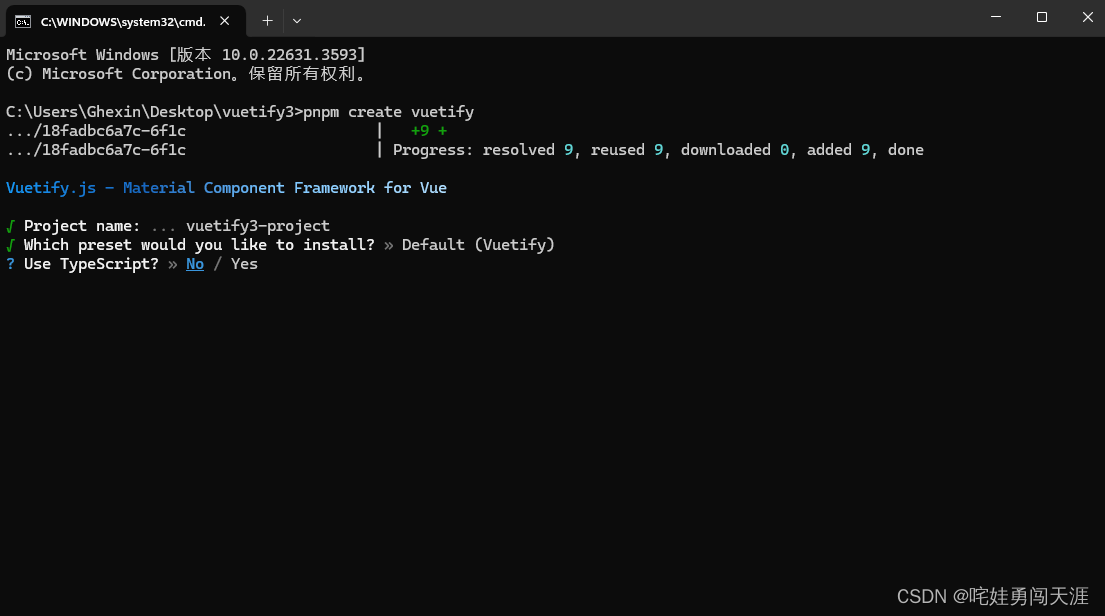
选中Yes,启用TS

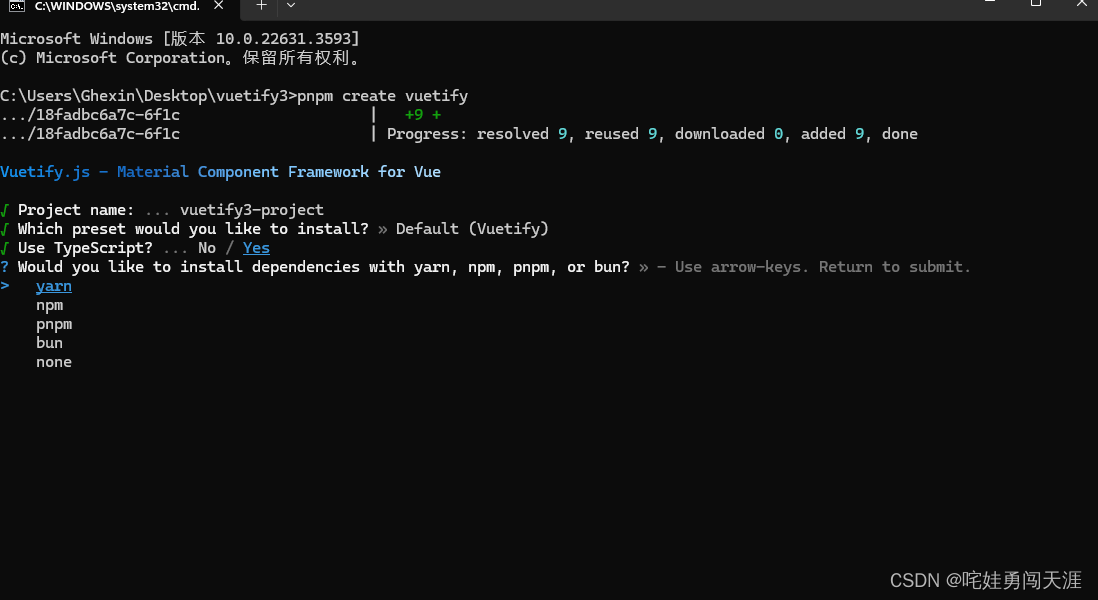
? 您想用 yarn、npm、pnpm 还是 bun 安装依赖项?» - 使用箭头选择。按回车键提交。
yarn
npm
pnpm
bun
无
看自己情况,这里我选中pnpm

√ 您想用 pnpm 安装依赖项吗?» 是
? 安装依赖项?» 否 / 是
选中Yes

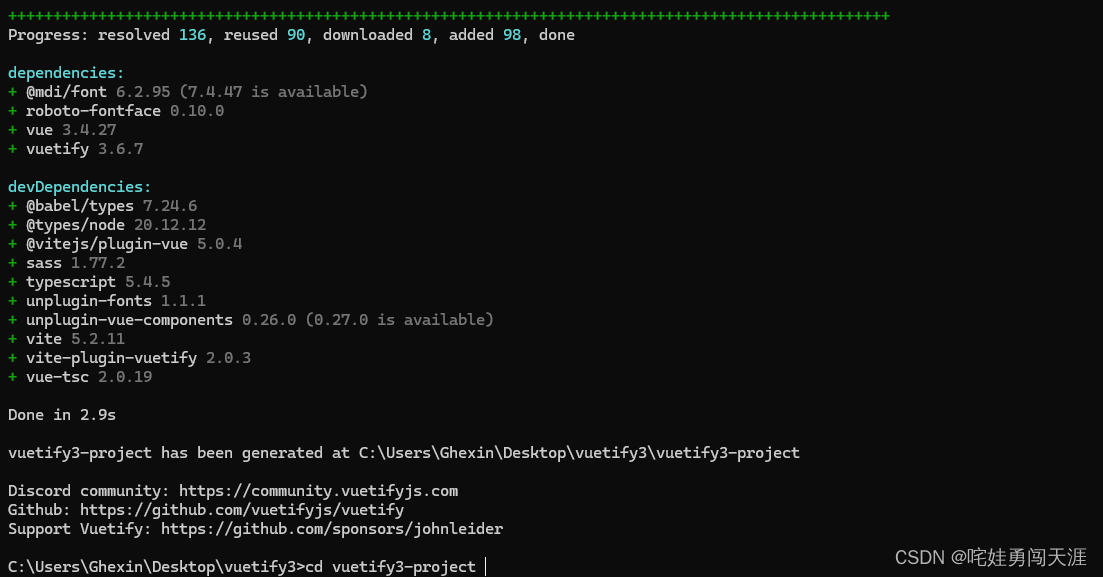
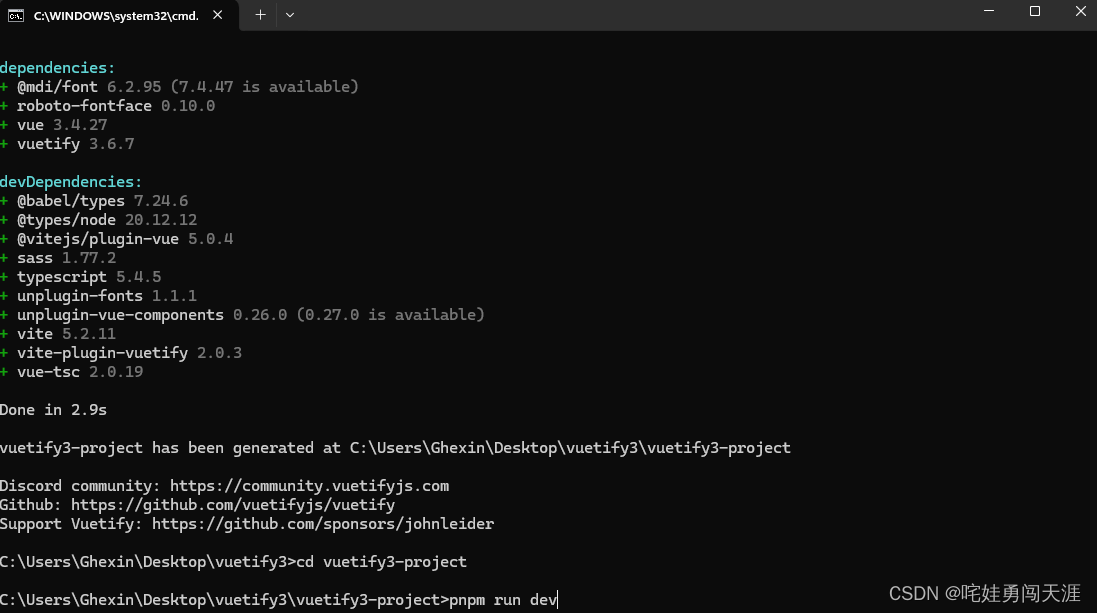
使用cd 切换到刚刚创建的vuetify3项目

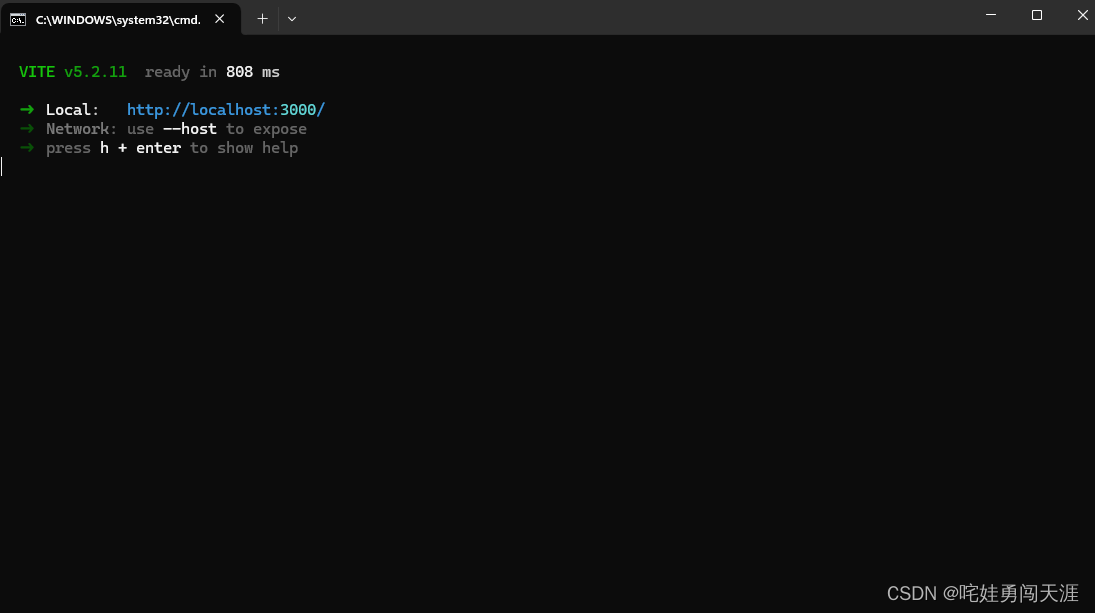
使用pnpm run dev 运行项目


安装完成

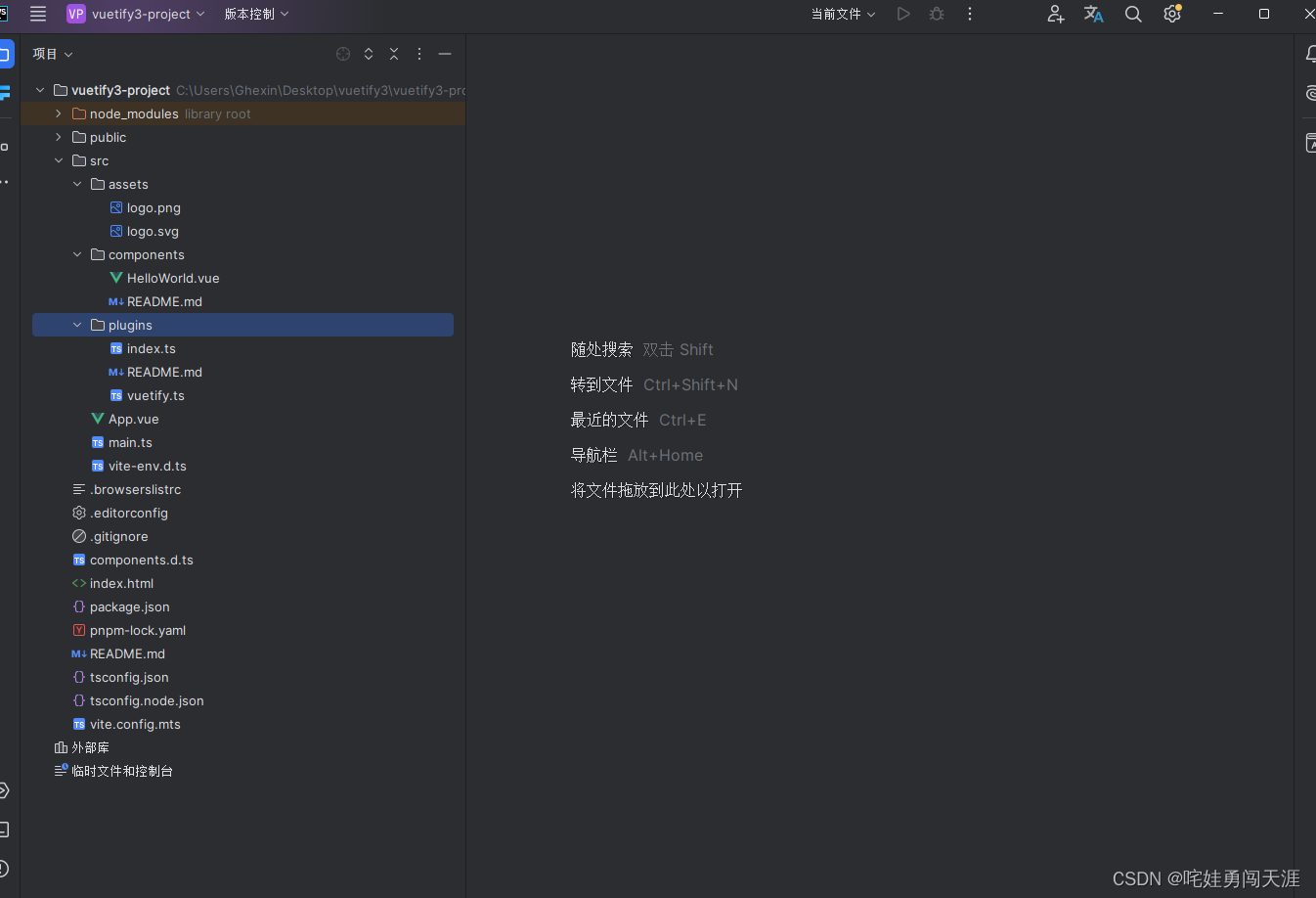
目录结构






















 618
618

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








