非常荣幸能得到下面这段代码,实现了EXT中图片上传前的预览。可惜地址我没有保存。
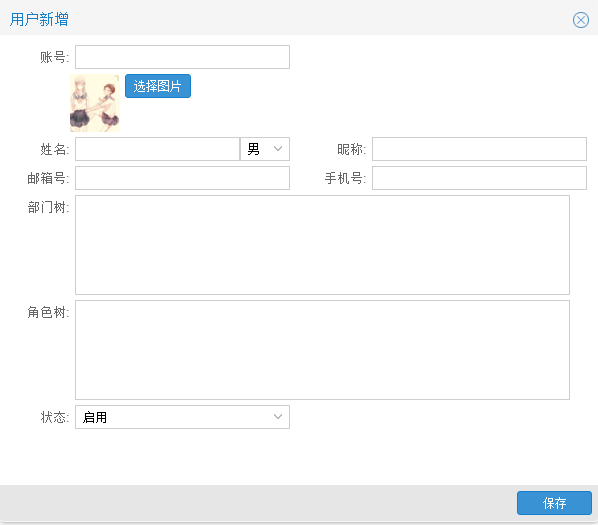
下面这段代码可以直接在项目中使用xtype,记得require就行。效果如下:
/**
* Created by Bane.Shi.
* Copyright MoenSun
* User: Bane.Shi
* Date: 2016/1/10
* Time: 14:45
*/
Ext.define('MTTECERP.view.system.user.preimg', {
extend: 'Ext.form.FieldContainer',
alias: 'widget.msFieldFileImageContainer',
imageWidth: 50,
notice: '',
initComponent: function () {
var me = this;
Ext.apply(this, {
layout: 'column',
items: [
{
xtype: 'box',
width: me.imageWidth,
maxWidth: 50,
reference: 'imageShow',
autoEl: {
tag: 'img',
//src: MoenSun.moensun.constant.Image.noPicture,
// onerror:"javascript:this.src='"+MoenSun.moensun.constant.Image.noPicture+"'"
}
},
{
xtype: 'filefield',
buttonOnly: true,
buttonText: '选择图片',
margin:'0 0 0 5',
listeners: {
change: me.changeSelect
}
},
{
xtype: 'component',
html: me.notice
},
{
xtype: 'hiddenfield',
name: me.name
}
]
});
this.callParent();
},
changeSelect: function (fileFiled, value, eOpts) {
var me = this;
var image = me.up().down('box').getEl().dom;
var hidden = me.up().down('hiddenfield');
var file = fileFiled.fileInputEl.dom.files.item(0);
var fileReader = new FileReader(value);
fileReader.readAsDataURL(file);
fileReader.onload = function (e) {
image.src = e.target.result;
hidden.setValue(e.target.result);
}
me.value = '';
},
getValue: function () {
var me = this;
var hidden = me.up().down('hiddenfield');
return hidden.getValue();
}
});






















 1200
1200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








