view
/**
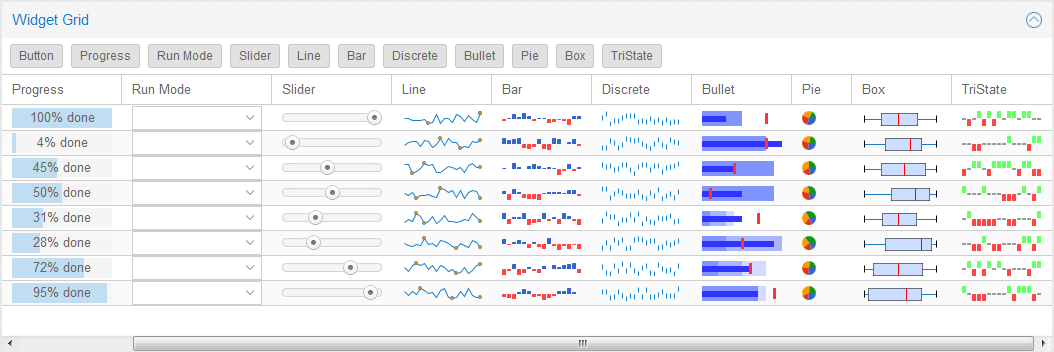
* This example shows how to create Widgets in grid columns. Widgets are lightweight
* components with a simpler lifecycle.
* 这个例子展示了怎样在表格列中创建小部件。
*/
Ext.define('KitchenSink.view.grid.WidgetGrid', {
extend: 'Ext.grid.Panel',
requires: [
'Ext.grid.column.Action',
'Ext.ProgressBarWidget',
'Ext.slider.Widget',
'Ext.sparkline.*'
],
xtype: 'widget-grid',
store: 'Widgets',
collapsible: true,
height: 350,
width: 1050,
title: 'Widget Grid',
viewConfig: {
stripeRows: true,
//enableTextSelection是否启用文本选择
enableTextSelection: false,
//标记记录已被修改。True 当单元格被修改时,显示单元格指示器(左上角的红三角)
markDirty: false
},
//是给Grid实现鼠标在行经过时的轨迹效果,鼠标掠过这条数据的时候这条数据高亮显示
trackMouseOver: false,
disableSelection: true,
initComponent: function () {
var me = this;
me.columns = [{
text: 'Button',
width: 105,
xtype: 'widgetcolumn',
dataIndex: 'progress',
widget: {
width: 90,
xtype: 'splitbutton',
icon: '../shared/icons/fam/feed_add.png',
handler: function(btn) {
var rec = btn.getWidgetRecord();
Ext.Msg.alert("Button clicked", "Hey! " + rec.get('name'));
}
}
}, {
text : 'Progress',
xtype : 'widgetcolumn',
width : 120,
dataIndex: 'progress',
widget: {
xtype: 'progressbarwidget',
//给进度条创建背景,接受两个参数
//value 0-1之间
//percent 在0-100之间
textTpl: [
'{percent:number("0")}% done'
]
}
},
{
text: 'Run Mode',
width: 150,
xtype: 'widgetcolumn',
widget: {
xtype: 'combo',
store: [
'Local',
'Remote'
],
listeners: {
select: function(combo){
console.log(combo.getValue() + ' selected');
}
}
}
},
{
text : 'Slider',
xtype : 'widgetcolumn',
width : 120,
dataIndex: 'progress',
widget: {
xtype: 'sliderwidget',
minValue: 0,
maxValue: 1,
精确到小数点后两位
decimalPrecision: 2,
listeners: {
change: function(slider, value) {
// If the widget has been decorated by the WidgetColumn with context-returning methods
// then extract data and update its context record.
if (slider.getWidgetRecord) {
var rec = slider.getWidgetRecord();
if (rec) {
rec.set('progress', value);
}
}
}
}
}
}, {
text: 'Line',
width: 100,
dataIndex: 'sequence1',
xtype: 'widgetcolumn',
widget: {
xtype: 'sparklineline',
tipTpl: 'Value: {y:number("0.00")}'
}
}, {
text: 'Bar',
width: 100,
dataIndex: 'sequence2',
xtype: 'widgetcolumn',
widget: {
xtype: 'sparklinebar'
}
}, {
text: 'Discrete',
width: 100,
dataIndex: 'sequence3',
xtype: 'widgetcolumn',
widget: {
xtype: 'sparklinediscrete'
}
}, {
text: 'Bullet',
width: 100,
dataIndex: 'sequence4',
xtype: 'widgetcolumn',
widget: {
xtype: 'sparklinebullet'
}
}, {
text: 'Pie',
width: 60,
dataIndex: 'sequence5',
xtype: 'widgetcolumn',
widget: {
xtype: 'sparklinepie'
}
}, {
text: 'Box',
width: 100,
dataIndex: 'sequence6',
xtype: 'widgetcolumn',
widget: {
xtype: 'sparklinebox'
}
}, {
text: 'TriState',
width: 100,
dataIndex: 'sequence7',
xtype: 'widgetcolumn',
widget: {
xtype: 'sparklinetristate'
}
}];
me.tbar = [];
for (var i = 0; i < me.columns.length; i++) {
me.tbar.push({
text: me.columns[i].text,
enableToggle: true,
pressed: true,
scope: me,
toggleHandler: me.onButtonToggle
});
}
me.callParent();
me.on({
columnshow: me.onColumnToggle,
columnhide: me.onColumnToggle
});
},
onButtonToggle: function(btn, pressed) {
if (this.processing) {
return;
}
this.processing = true;
var header = this.headerCt.child('[text=' + btn.text + ']');
header.setVisible(pressed);
this.processing = false;
},
onColumnToggle: function(headerCt, header) {
if (this.processing) {
return;
}
this.processing = true;
var btn = this.down('toolbar').child('[text=' + header.text + ']');
btn.setPressed(header.isVisible());
this.processing = false;
}
});store
Ext.define('KitchenSink.store.Widgets', {
extend: 'Ext.data.ArrayStore',
model: 'KitchenSink.model.Widget',
data: (function() {
var result = [],
i,
generateSequence = function(count, min, max) {
var j,
sequence = [];
if (count == null) {
count = 20;
}
if (min == null) {
min = -10;
}
if (max == null) {
max = 10;
}
for (j = 0; j < count; j++) {
sequence.push(Ext.Number.randomInt(min, max));
}
return sequence;
};
for (i = 0; i < 8; i++) {
result.push([i + 1, 'Record ' + (i + 1), Ext.Number.randomInt(0, 100) / 100, generateSequence(), generateSequence(), generateSequence(), generateSequence(20, 1, 10), generateSequence(4, 10, 20), generateSequence(), generateSequence(20, -1, 1)]);
}
return result;
})()
});model
Ext.define('KitchenSink.model.Widget', {
extend: 'KitchenSink.model.Base',
fields: [
{name: 'name'},
{name: 'progress', type: 'float'},
'sequence1',
'sequence2',
'sequence3',
'sequence4',
'sequence5',
'sequence6',
'sequence7'
]
});






















 660
660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








