
// 第一种:简单的接收方式,直接采用数组接收。
//props : ['brand','color','price']
// 第二种:添加类型限制
/* props : {
brand : String,
color : String,
price : Number
} */
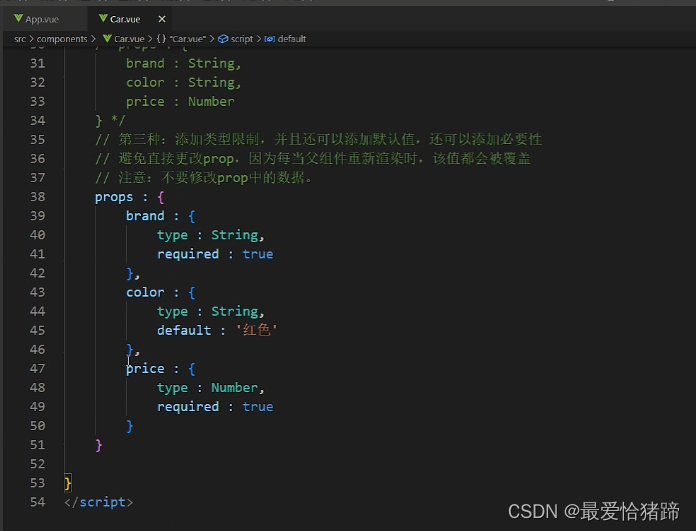
// 第三种:添加类型限制,并且还可以添加默认值,还可以添加必要性
// 避免直接更改prop,因为每当父组件重新渲染时,该值都会被覆盖
// 注意:不要修改prop中的数据。
props : {
brand : {
type : String,
required : true
},
color : {
type : String,
default : '红色'
},
price : {
type : Number,
required : true
}
}
}
</script>






















 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








