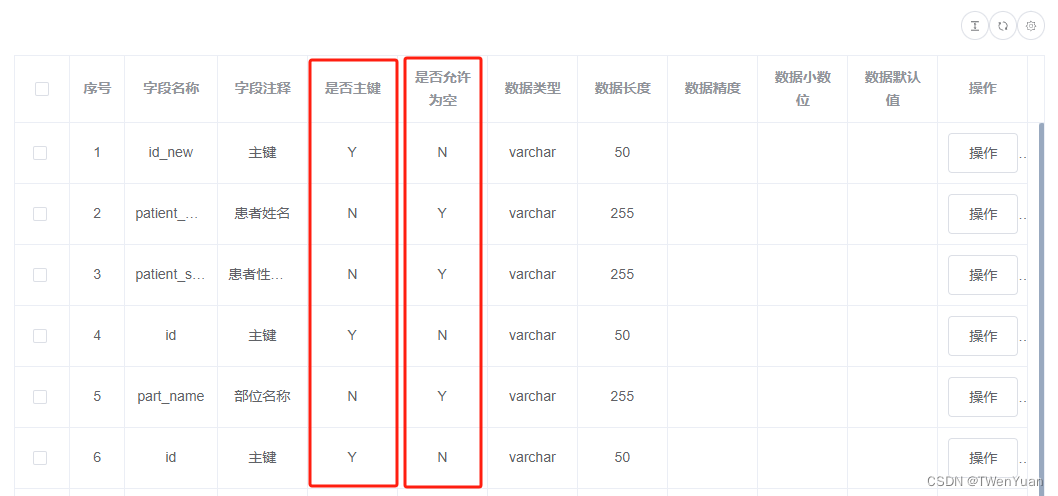
1、如图:将动态获取的值columnKey转换为"Y"或“”N“”

<el-table
v-loading="loading"
:data="columnList"
border
tooltip-effect="dark"
:size="tableSize"
:height="tableHeight"
style="width: 100%; margin: 15px 0"
>
<el-table-column type="selection" width="55" align="center" />
<el-table-column label="序号" width="55" align="center">
<template slot-scope="scope">
<span>{{ scope.$index + 1 }}</span>
</template>
</el-table-column>
<template v-for="(item, index) in tableColumns">
<el-table-column
v-if="item.show"
:key="index"
:prop="item.prop"
:label="item.label"
:formatter="item.formatter"
align="center"
show-overflow-tooltip
/>
</template>
<el-table-column
label="操作"
align="center"
class-name="small-padding fixed-width"
>
<template slot-scope="scope">
<el-popover placement="left" trigger="click">
<el-button
v-hasPerm="['metadata:datacolumn:detail']"
size="mini"
type="text"
icon="el-icon-view"
@click="handleDetail(scope.row)"
>详情</el-button
>
<el-button slot="reference">操作</el-button>
</el-popover>
</template>
</el-table-column>
</el-table>
2、注意 tableColumns里的 formatter: this.keyFormatter
data() {
return {
activeName: 'first',
tableHeight: document.body.offsetHeight - 310 + "px",
// 展示切换
showOptions: {
data: {},
showList: true,
showDetail: false,
},
// 遮罩层
loading: true,
// 表格头
tableColumns: [
{ prop: "columnName", label: "字段名称", show: true },
{ prop: "columnComment", label: "字段注释", show: true },
{
prop: "columnKey",
label: "是否主键",
show: true,
formatter: this.keyFormatter,
},
{
prop: "columnNullable",
label: "是否允许为空",
show: true,
formatter: this.nullableFormatter,
},
{ prop: "dataType", label: "数据类型", show: true },
{ prop: "dataLength", label: "数据长度", show: true },
{ prop: "dataPrecision", label: "数据精度", show: true },
{ prop: "dataScale", label: "数据小数位", show: true },
{ prop: "dataDefault", label: "数据默认值", show: true },
],
// 默认选择中表格头
checkedTableColumns: [],
tableSize: "medium",
// 表格数据
columnList: [],
// 总数据条数
total: 0,
// 左侧树
treeOptions: [],
defaultProps: {
children: "children",
label: "label",
},
};
},
3、keyFormatter
keyFormatter(row, column, cellValue, index) {
if (cellValue === "1") {
return "Y";
} else {
return "N";
}
},





















 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








