导航栏是网页功能,在 Bootstrap 中。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了站点名称和基本的导航定义样式。
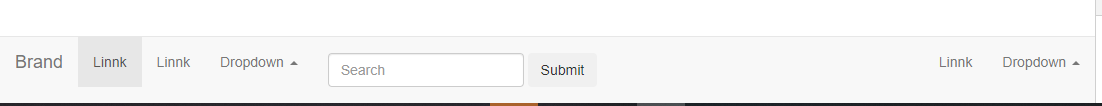
先上两张图看看PC

移动端

创建响应式导航栏
向 < nav> 标签添加 class .navbar、.navbar-default。
向上面的元素添加 role=“navigation”,有助于增加可访问性。
向 < div> 元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 < a> 元素。这会让文本看起来更大一号。
为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表
为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 class .collapse、.navbar-collapse 的 < div> 中。折叠起来的导航栏实际上是一个带有 class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,第二个是 data-target,指示要切换到哪一个元素。三个带有 class .icon-bar 的 < span> 创建所谓的汉堡按钮。这些会切换为 .nav-collapse < div> 中的元素。为了实现以上这些功能,您必须包含 Bootstrap 折叠(Collapse)插件。
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Linnk</a></li>
<li><a href="#">Linnk</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Dropdown <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>

导航栏中的表单以及按钮
表单
导航栏中的表单不是使用 Bootstrap 表单 中所讲到的默认的 class,它是使用 .navbar-form class。这确保了表单适当的垂直对齐和在较窄的视口中折叠的行为。使用对齐方式选项(这将在组件对齐方式部分进行详细讲解)来决定导航栏中的内容放置在哪里。
按钮
您可以使用 class .navbar-btn 向不在 < form> 中的 < button> 元素添加按钮,按钮在导航栏上垂直居中。.navbar-btn 可被使用在 < a> 和 < input> 元素上。
不要在 .navbar-nav 内的 < a> 元素上使用 .navbar-btn,因为它不是标准的 button class。

<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn navbar-btn">Submit</button>
</form>
导航栏固定
Bootstrap 导航栏可以动态定位。默认情况下,它是块级元素,它是基于在 HTML 中放置的位置定位的。通过一些帮助器类,您可以把它放置在页面的顶部或者底部,或者您可以让它成为随着页面一起滚动的静态导航栏。
固定到定部
如果您想要让导航栏固定在页面的顶部,只需要 在.navbar class中 添加. navbar-fixed-top。
固定到底部
如果您想要让导航栏固定在页面的底部,只需要在.navbar class中 添加 .navbar-fixed-bottom。

<nav class="navbar navbar-default navbar-fixed-bottom" role="navigation">
</nav>
整体代码:
<nav class="navbar navbar-default navbar-fixed-bottom" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Linnk</a></li>
<li><a href="#">Linnk</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Dropdown <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn navbar-btn">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Linnk</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Dropdown <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>





















 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








