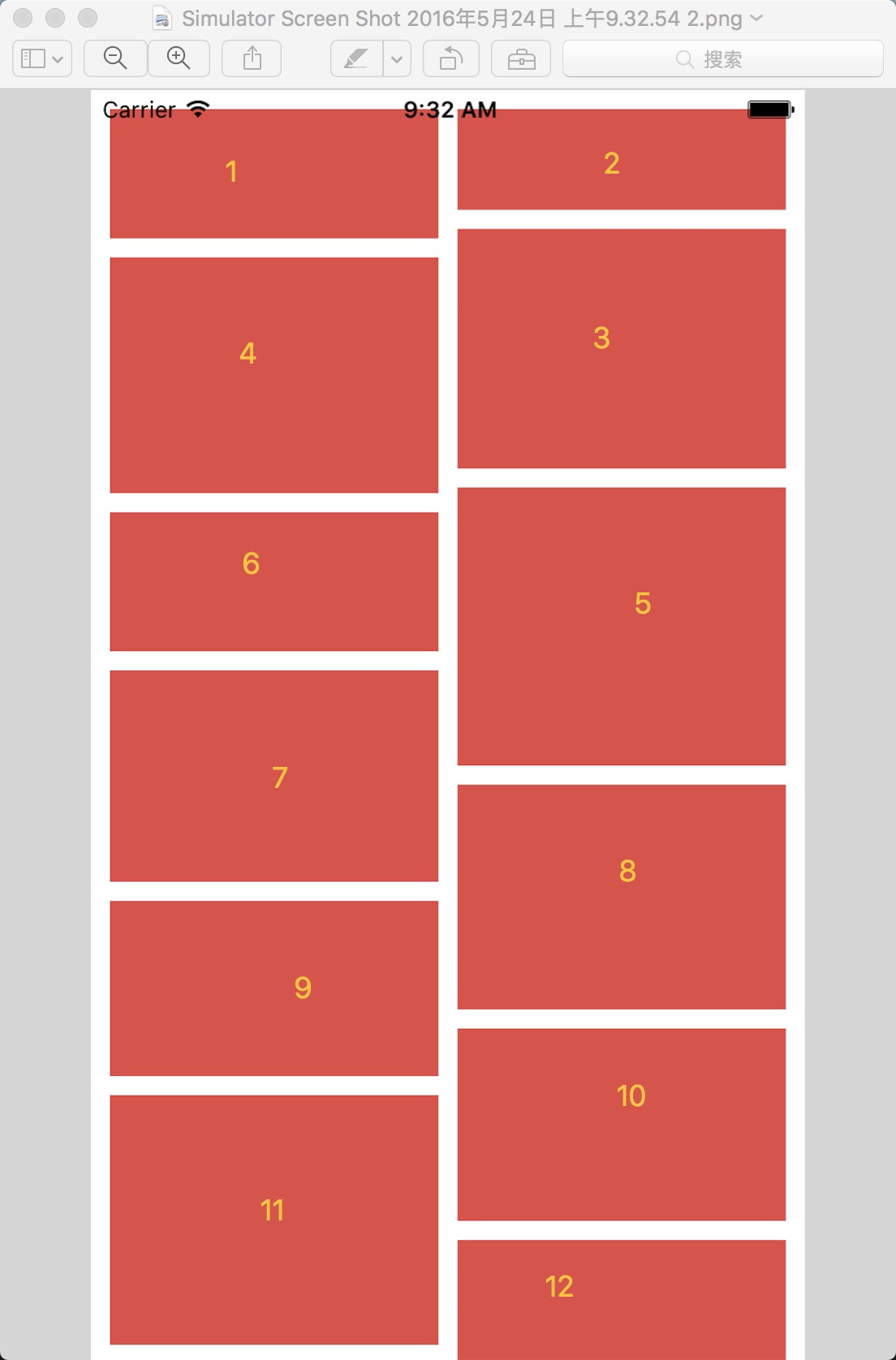
CollectionView实现以下效果.

思路:
先说一下这个效果的实现思路,首先需要确定该瀑布流有多少列,然后需要确定每个cell 的高度,用一个数组记录下每一列的已添加上去的cell的高度和.然后添加下一个cell的时候找出所有列中高度最小的列,再添加上去.
例如:在该例子中,总共有两列,当添加完第一第二个cell,即第一行添加完了,要添加第三个cell,就需要找出第一第二列中高度最短的那一列,然后添加到最短那一列下面,以此类推.

实现:
首先我们需要初始化collectionView,步骤与 “iOS-CollectionView 基础” 类似.
该效果需要自定义布局,实现瀑布流效果.
创建一个布局类,继承于UICollectionViewLayout. (流水布局对应的类继承于UICollectionViewFlowLayout, UICollectionViewFlowLayout 是 UICollectionViewLayout的子类)
在布局类需要重写四个方法,分别是:
1. 重写prepareLayout方法
-作用:在这个方法做一些初始化操作
-注意:一定要调用 [super prepareLayout]
2.重写layoutAttributesForItemAtIndexPath:方法
-作用:返回indexPath 位置cell对应的布局属性
3. 重写layoutAttributesForElementsInRect:方法
-作用:
这个方法的返回值是个数组
这个数组中存放的是UICollectionViewLayoutAttributes对象
UICollectionViewLayoutAttributes 对象决定了cell的排布方式
4.重写collectionViewContentSize方法
-作用:决定collectionView的可滚动范围
代码实现:
布局类.m 文件
1.定义如下静态变量
/** 列数*/
static const CGFloat columCount = 3;
/** 每一列间距*/
static const CGFloat columMargin = 10;
/** 每一列间距*/
static const CGFloat rowMargin = 10;
/** 边缘间距*/
static const UIEdgeInsets defaultEdgeInsets = {10,10,10,10};2.声明两个属性
/** 布局属性数组*/
@property (nonatomic,strong) NSMutableArray *attrsArray;
/** 存放所有列的当前高度*/
@property (nonatomic,strong) NSMutableArray *columnHeight;懒加载 attrsArray, columnHeight
- (NSMutableArray *)attrsArray
{
if (!_attrsArray) {
_attrsArray = [NSMutableArray array];
}
return _attrsArray;
}
- (NSMutableArray *)columnHeight
{
if (!_columnHeight) {
_columnHeight = [NSMutableArray array];
}
return _columnHeight;
}重写prepareLayout方法
/** 初始化*/
- (void)prepareLayout
{
[super prepareLayout];
//如果刷新布局就会重新调用prepareLayout这个方法,所以要先把高度数组清空
[self.columnHeight removeAllObjects];
for (int i = 0; i < self.columCount; i++) {
[self.columnHeight addObject:@(self.defaultEdgeInsets.top)];
}
NSInteger count = [self.collectionView numberOfItemsInSection:0];
[self.attrsArray removeAllObjects];
for (NSInteger i = 0; i < count; i++) {
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:i inSection:0];
//获取indexPath 对应cell 的布局属性
UICollectionViewLayoutAttributes *attr = [self layoutAttributesForItemAtIndexPath:indexPath];
[self.attrsArray addObject:attr];
}
}
该方法返回对应cell上的布局属性.我们可以在这个方法中设置cell 的布局样式.在prepareLayout方法中,我们根据这个方法,传入对应的IndexPath从而获取到布局属性attr,然后添加到数组中.
/**
* 返回indexPath 位置cell对应的布局属性
*/
- (UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewLayoutAttributes *attr = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
//使用for循环,找出高度最短的那一列
//最短高度的列
NSInteger destColumn = 0;
CGFloat minColumnHeight = [self.columnHeight[0] doubleValue];
for (NSInteger i = 1; i < self.columCount; i++) {
CGFloat columnHeight =[self.columnHeight[i] doubleValue];
if (minColumnHeight > columnHeight) {
minColumnHeight = columnHeight;
destColumn = i;
}
}
CGFloat w = (self.collectionView.frame.size.width - self.defaultEdgeInsets.left - self.defaultEdgeInsets.right - (self.columCount - 1) * self.columMargin )/self.columCount;
//(使用代理在外部决定cell 的高度,下面会介绍)
CGFloat h = [self.delegate waterFlowLayout:self heightForRowAtIndex:indexPath.item itemWidth:w];
CGFloat x = self.defaultEdgeInsets.left + destColumn*(w + self.columMargin);
CGFloat y = minColumnHeight ;
if (y != self.defaultEdgeInsets.top) {
y += self.rowMargin;
}
attr.frame = CGRectMake(x,y,w,h);
self.columnHeight[destColumn] = @(y+ h);
return attr;
}
重写layoutAttributesForElementsInRect:方法
/**
* 决定cell 的排布
*/
- (NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect
{
return self.attrsArray;
}决定collectionView的可滚动范围
- (CGSize)collectionViewContentSize
{
CGFloat maxHeight = [self.columnHeight[0] doubleValue];
for (int i = 1; i < self.columCount; i++) {
CGFloat value = [self.columnHeight[i] doubleValue];
if (maxHeight < value) {
maxHeight = value;
}
}
return CGSizeMake(0, maxHeight+self.defaultEdgeInsets.bottom);
}到此,瀑布流的效果就出来了.
但是可以想到,这样来搭建布局,瀑布流的列数,cell与cell之间的间距以及边缘距就固定了,显然这是不够灵活的.我们应该要把这些参数抛给使用该布局的类去决定,这样才是一个通用的代码.
来到布局类.h 文件中,添加协议以及代理
@class WaterFlowLayout;
@protocol WaterFlowLayoutDelegate <NSObject>
@required
//决定cell的高度,必须实现方法
- (CGFloat)waterFlowLayout:(WaterFlowLayout *)waterFlowLayout heightForRowAtIndex:(NSInteger)index itemWidth:(CGFloat)width;
@optional
//决定cell的列数
- (NSInteger)cloumnCountInWaterFlowLayout:(WaterFlowLayout *)waterFlowLayout;
//决定cell 的列的距离
- (CGFloat)columMarginInWaterFlowLayout:(WaterFlowLayout *)waterFlowLayout;
//决定cell 的行的距离
- (CGFloat)rowMarginInWaterFlowLayout:(WaterFlowLayout *)waterFlowLayout;
//决定cell 的边缘距
- (UIEdgeInsets)edgeInsetInWaterFlowLayout:(WaterFlowLayout *)waterFlowLayout;
@end
@interface WaterFlowLayout : UICollectionViewLayout
/**代理*/
@property (nonatomic,assign) id <WaterFlowLayoutDelegate>delegate;
- (NSInteger)columCount;
- (CGFloat)columMargin;
- (CGFloat)rowMargin;
- (UIEdgeInsets)defaultEdgeInsets;
@end回到布局类.m文件中,实现声明的方法.在这里需要明确,外部必须通过实现代理给定cell的高度.另外,如果外部通过实现代理给定列数、列间距、行间距、边缘距就用给定的,否则使用默认的列数、列间距、行间距、边缘距.
- (NSInteger)columCount{
if ([self.delegate respondsToSelector:@selector(cloumnCountInWaterFlowLayout:)]) {
return [self.delegate cloumnCountInWaterFlowLayout:self];
}
else{
return columCount;
}
}
- (CGFloat)columMargin{
if ([self.delegate respondsToSelector:@selector(columMarginInWaterFlowLayout:)]) {
return [self.delegate columMarginInWaterFlowLayout:self];
}
else{
return columMargin;
}
}
- (CGFloat)rowMargin{
if ([self.delegate respondsToSelector:@selector(rowMarginInWaterFlowLayout:)]) {
return [self.delegate rowMarginInWaterFlowLayout:self];
}
else{
return rowMargin;
}
}
- (UIEdgeInsets)defaultEdgeInsets{
if ([self.delegate respondsToSelector:@selector(edgeInsetInWaterFlowLayout:)]) {
return [self.delegate edgeInsetInWaterFlowLayout:self];
}
else{
return defaultEdgeInsets;
}
}到此,CollectionView瀑布流框架搭建完成了!!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








