一.单个下拉框
在网页中遍历出来的每行都有一个select,怎么才能将对应select选中的内容传递到各行对应的编辑(a标签)内,点击后将参数内容传递到servlet中,进行操作。
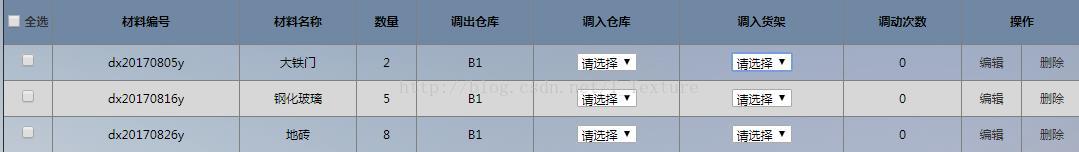
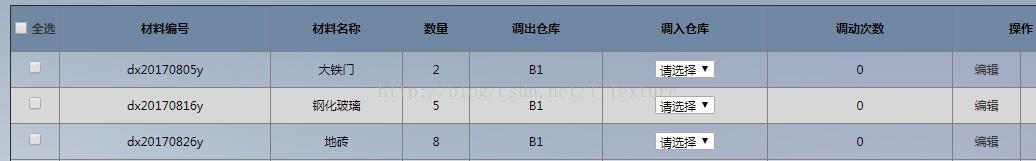
实现效果图如下:
思路:将每行的材料编号除了给材料编号那一列显示之外,同样也赋给调入仓库和编辑标签,用于区分每行不同的下拉框和a标签。通过js(window.onload)在页面加载完成后,执行,获取所有select,然后利用循环遍历出所有的下拉框,然后写出每个下拉框的onchange事件,获取编号相同的a标签,然后获取其href,然后将需要添加的参数通过字符串替换添加到a标签的href中:
window.onload = function() {
var sels = document.getElementsByName("selects "); // 得到所有的select集合
for(var i = 0;i < selects.length; i++) {
selects [i].onchange = function() { // 事件绑定
var submit = document.getElementById(this.title); // 确定按钮
var url = submit.href; // url
var index = this.selectedIndex; // 下拉框选中的索引
var value = this.options[index].text; // 下拉框中值
url = url.replace("&remove_newWare =", "& remove_newWare ="+value);
}
}
}
Jsp页面表格代码:
<c:forEach items="${pb.beanList }" var="material" varStatus="i">
<tr class="tableItem">
<td >${material.material_id }</td>
<td>${material.material_name }</td>
<td>材料</td>
<td>${material.material_count }</td>
<td>${material.warehouse_id }</td>
<td>
<select name="selects" title="${material.material_id }">
<option>--请选择--</option>
<c:forEach items="${listWarehouse }" var="warehouseid">
<option value="${warehouseid.warehouse_id }">${warehouseid.warehouse_id }</option>
</c:forEach>
</select>
</td>
<td>${rcount[i.count-1] }</td>
<td><a href="${ctx }/removes.do?method=editRemovesMaterial&material_id=${material.material_id &remove_newWare=" id="${material.material_id }">确认</a></td>
</tr>
</c:forEach>
这样过后,确实能将下拉框中选中的值,传到每行对应的a标签中,但是这里又发现一个问题,就是如果我第一次选择后,没有提交,而是再次选择或者多次重新选择,那么a标签中remove_newWare就会被多次替换导致,最终有多个选中的值出现在它的后面。所以这里需要改进,下面是改进后的代码。
window.onload = function() {
var sels = document.getElementsByName("selects"); // 得到所有的select, 集合
for(var i = 0;i < sels.length; i++) {
sels[i].onchange = function() { // 事件绑定
var submit = document.getElementById(this.title); // 确定按钮
var url = submit.href; // url
function GetQueryString(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");//构造一个含有目标参数的正则表达式对象
var r = url.substr(1).match(reg);//匹配目标参数
if(r!=null)return unescape(r[2]); return null;//返回参数值
}
var removeNew = GetQueryString("remove_newWare");
if(removeNew==null||removeNew==""){
var index = this.selectedIndex; // 下拉框选中的索引
var value = this.options[index].text; // 下拉框中值
url = url.replace("&remove_newWare=&", "&remove_newWare="+value+"&");
submit.setAttribute('href', url);
}else{
var index = this.selectedIndex; // 下拉框选中的索引
var value = this.options[index].text; // 下拉框中值
url = url.replace("&remove_newWare="+removeNew+"&", "&remove_newWare="+value+"&");
submit.setAttribute('href', url);
}
}
}
二.多个下拉框

在实际运用中,我们还可能遇到,多个下拉框的情况,且第二个下拉框需要通过第一个下拉框的值确定,然后将第二个下拉框的值传给a标签。那么这种情况又该怎么实现呢?
思路:首先我们可以通过选择第一个下拉框中的值,将该值通过js获取,然后将获取的值通过ajax传递到servlet,通过方法查询到,相应第二个下拉框需要的值,然后通过json传到页面,然后将相应的值添加到select中,然后通过上面的方法,将值传递给对应的a标签。
但是在实际过程中,我又遇到了一个问题,就是我已经使用title和id,那么这里多了一个select,我又该怎么将编号的值给它呢,我想到了class,但是使用了class之后,我发现通过var sonselect参数并不能使用,于是我查了相关资料,知道了原来要是用class必须在后面加上对应的[],才能使用,因为class可能有多个,使用时需要知道它的准确位置。
jsp代码:
<c:forEach items="${pb.beanList }" var="product" varStatus="i">
<tr class="tableItem">
<td>${product.product_id }</td>
<td>${product.product_name }</td>
<td>产品</td>
<td>${product.product_count }</td>
<td><span>${product.warehouse_id }</span><span>${product.shelf_id }</span></td>
<td>
<select name="seles" title="${product.product_id }">
<option>--请选择--</option>
<c:forEach items="${listWarehouse }" var="warehouseid">
<option value="${warehouseid.warehouse_id }" id="${warehouseid.warehouse_id }">${warehouseid.warehouse_id }</option>
</c:forEach>
</select>
<select class="${product.product_id }" name="selesa">
<option>--请选择--</option>
</select>
</td>
<td>${rcount[i.count-1] }</td>
<td><a href="${ctx }/removes.do?method=editRemovesProduct&remove_newShelf=" id="${product.product_id }">确认</a></td>
</tr>
</c:forEach> 下面是js代码:
var seles = document.getElementsByName("seles"); // 得到所有的select, 集合
for(var i = 0;i < seles.length; i++) {
seles[i].onchange = function() {
var sonselect = document.getElementsByClassName(this.title);//确定子下拉框
var index = this.selectedIndex; // 下拉框选中的索引
var value = this.options[index].text; // 下拉框中值
setWare(sonselect,value);
var title = this.title;
sonselect[0].onchange = function(){
var submit = document.getElementById(title);
var url = submit.href; // url
function GetQueryString(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");//构造一个含有目标参数的正则表达式对象
var r = url.substr(1).match(reg);//匹配目标参数
if(r!=null)return unescape(r[2]); return null;//返回参数值
}
var removeNew = GetQueryString("remove_newShelf");
if(removeNew==null||removeNew==""){
var index = this.selectedIndex; // 下拉框选中的索引
var value = this.options[index].text; // 下拉框中值
url = url.replace("&remove_newShelf=&", "&remove_newShelf="+value+"&");
submit.setAttribute('href', url);
}else{
var index = this.selectedIndex; // 下拉框选中的索引
var value = this.options[index].text; // 下拉框中值
url = url.replace("&remove_newShelf="+removeNew+"&", "&remove_newShelf="+value+"&");
submit.setAttribute('href', url);
}
}
}
}
}
function setWare(selectid,pid){
$.ajax({
type: "POST",
url: "${ctx}/removes.do",
data: "method=getShelfId&warehouse_id="+pid,
async: false,
success : function(msg) {
for(var i = 0;i< msg.length;i++){
//创建option元素节点
var opEle = document.createElement("option");
$(opEle).append("<option value='"+msg[i]+"'>"+msg[i]+"</option>");
//将option元素节点追加到第二个下拉列表中去
$(opEle).appendTo($(selectid));
}
},
dataType:"json"
});
}
Servlet方法中的代码,我就不贴了,大家对以上的内容有什么疑问可以和我交流讨论。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








