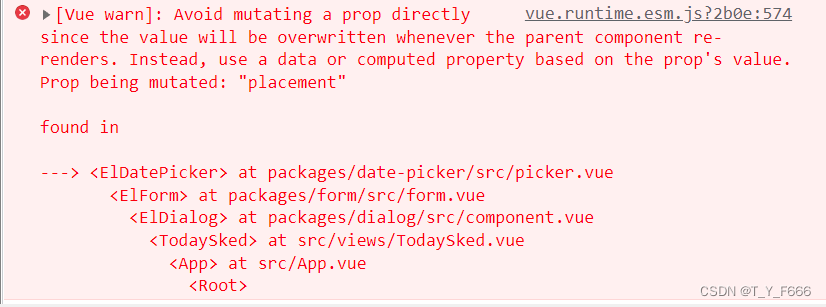
> [Vue warn]: Avoid mutating a prop directly since the value will be
问题

解决方案1
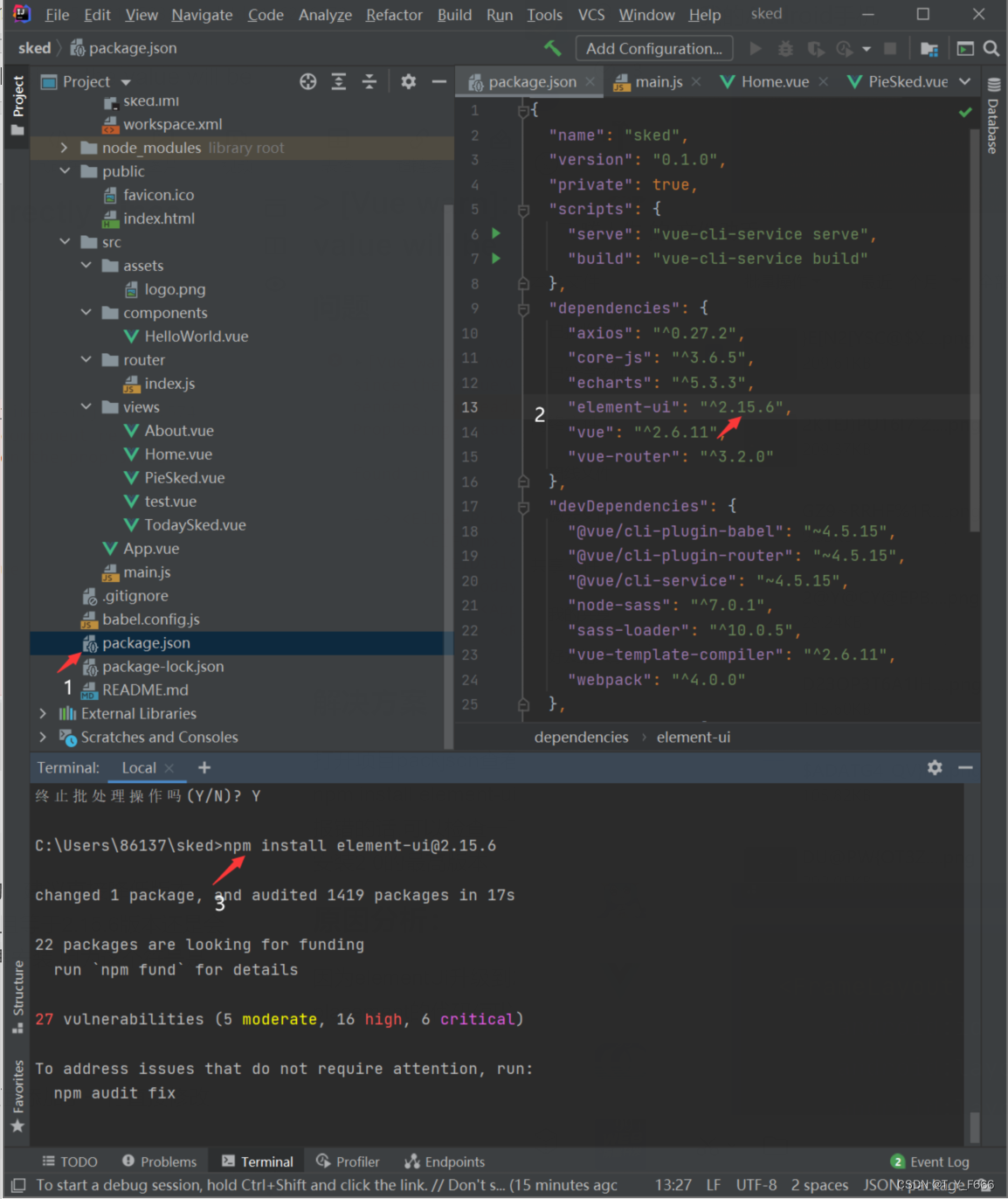
1 打开项目packjson
2 查看安装elementui版本号
如果是高于2.15.6的,建议直接降低版本, npm install element-ui@2.15.6 下载对应版本
如果版本号是小于且等于2.15.6版本还是会报错的话,可以检查一下版本号之前的符号,如果有^,建议去掉再安装,因为这个符号是安装2.0的最高版本

原因分析:
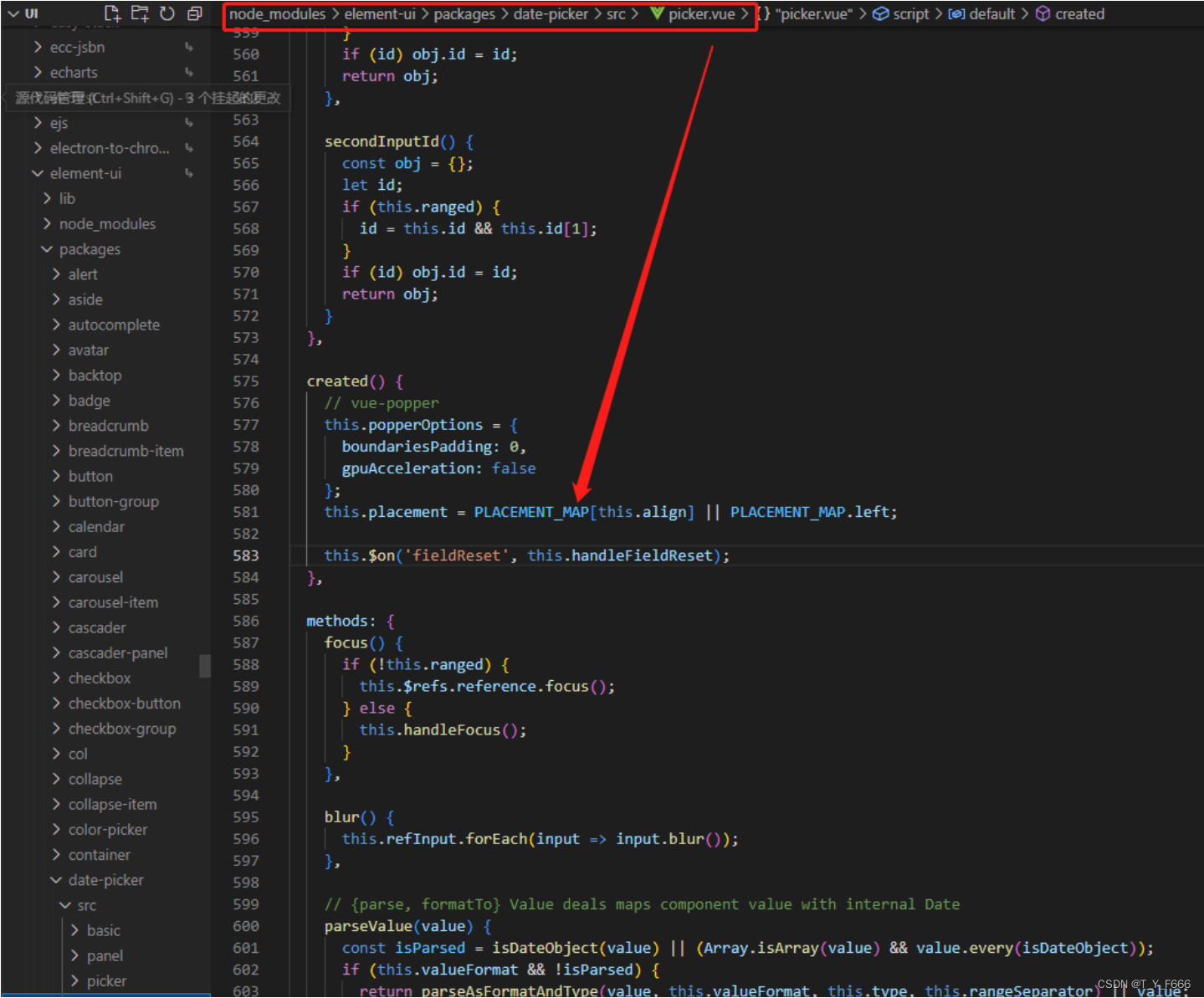
因为elementUi升级到2.15.6以上版本的时候在date-picker组件里面添加了一行直接修改placement的代码(可以通过红框的路径前去查看)

解决方案2
子组件定义一个新的变量 ,在watch 钩子里面把从子组件里面接收到的值赋值给子组件里面定义的新的变量
原因分析:
报错:通过props传递给子组件的placement,不能在子组件内部修改props中的placement值。因此可以使用上述方案传递赋值
参考内容
解决控制台Prop being mutated: “placement“报错
Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-
原创不易
转载请标明出处
如果对你有所帮助 别忘啦点赞支持哈

























 1315
1315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










