很多小伙伴在刚开始接触前端基础之一的css的时候会苦于它的属性不正交的特性,阻碍重重。
那么今天我们试下引入外部ui库,用别人已经封装好的样式,可以让我们腾出更多时间去”偷懒”。
首先先给大家奉献技术哥在网上找到的vue开源项目库,里面ui库、基于vue开发的框架、别人写的demo一应俱全,今天用到的element组件也在这里面:
https://juejin.im/entry/58bf745fa22b9d0058895a58
element——饿了么官方ui组件库
element官网地址:http://element.eleme.io/#/zh-CN
element是由饿了么官方出品的一套基于vue2.0的ui库,在vue开发中广泛应用,同时也支持angular、react等框架的引入。
element有开发者生态圈大、业务组件全面、功能丰富支持SSR等特点。



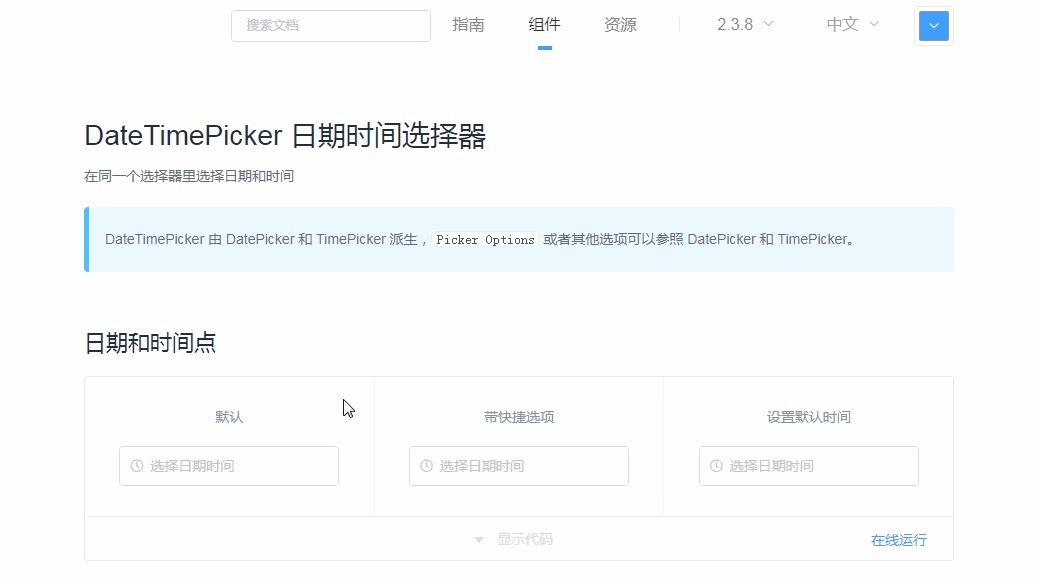
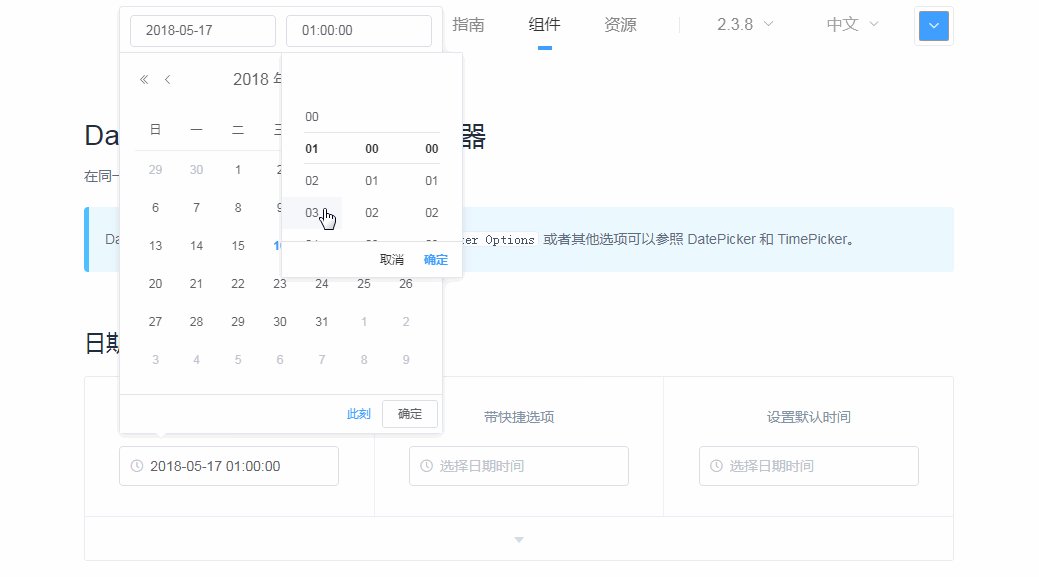
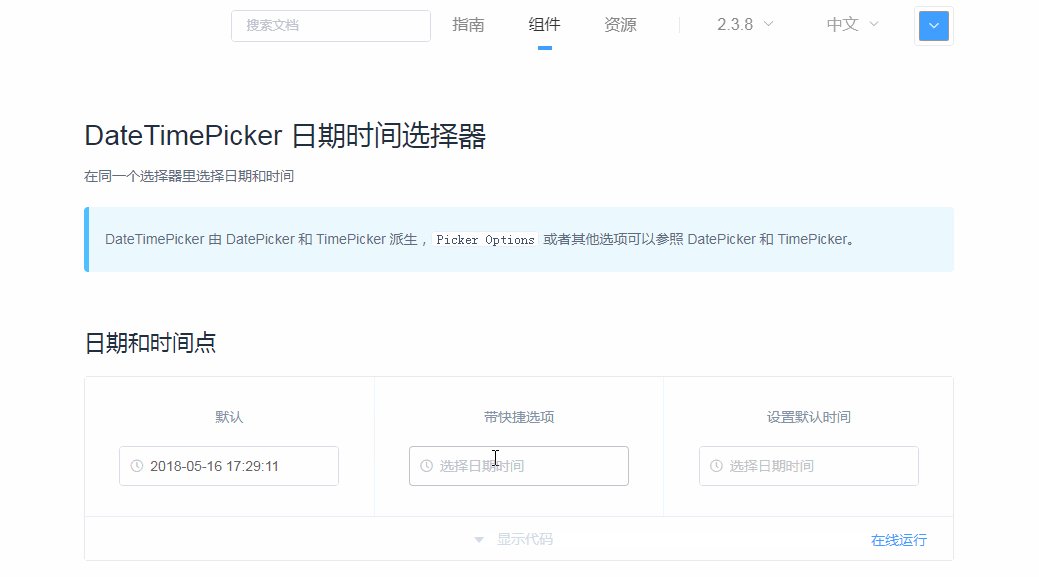
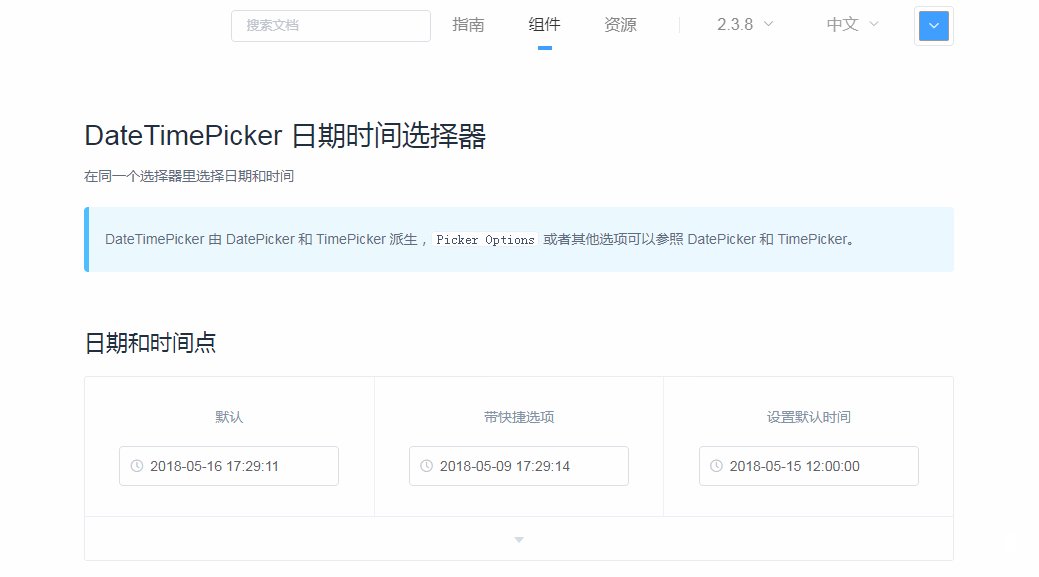
如何引入element组件库
首先进入element官网&








 本文介绍了如何在Vue项目中整合Element UI库,包括从哪里获取资源,如何安装,以及如何全局引入和使用组件。通过使用Element UI,开发者可以简化前端工作,提高开发效率。
本文介绍了如何在Vue项目中整合Element UI库,包括从哪里获取资源,如何安装,以及如何全局引入和使用组件。通过使用Element UI,开发者可以简化前端工作,提高开发效率。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








