CSS盒模型
元素分类:在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>块级元素
设置display:block就是将元素显示为块级元素。如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。
a{display:block;}块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
内联元素
当然块状元素也可以通过代码display:inline将元素设置为内联元素。如下代码就是将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。
div{
display:inline;
}
......
<div>...</div>内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
内联块状元素
同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),<img>、<input>标签就是这种内联块状标签。内联块状元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
盒模型
边框:围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)
注意:
1、border-style(边框样式)常见样式有:
**dashed(虚线)| dotted(点线)| solid(实线)**。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),**最常还是用象素(px)**。css 样式中允许只为一个方向的边框设置样式:
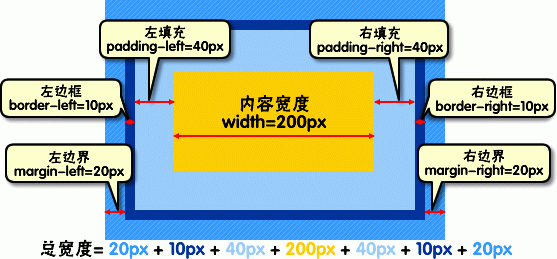
div{border-bottom:1px solid red;}宽度和高度:css内定义的宽(width)和高(height),指的是填充以里的内容范围。一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
填充:内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。
边界:元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。























 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








