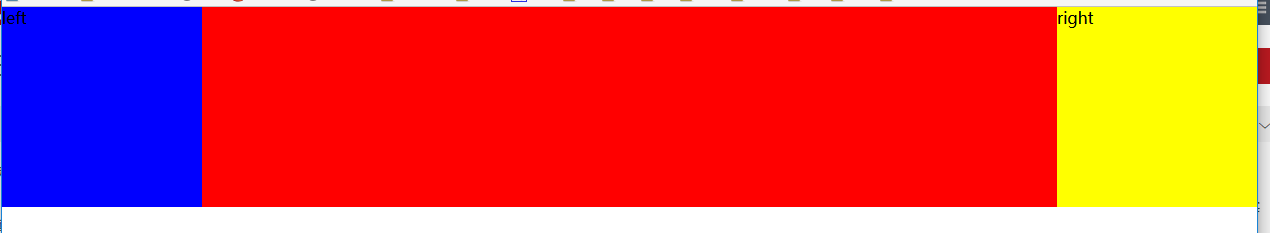
前两天看到一个面试题,说是让实现三栏布局,中间的自适应,如下图所示:

其实挺简单的,但是换下顺序,有好多人就懵逼了,包括我。。。。这里我总结两种方法来实现:
第一种~定位法:(css代码)
*{
margin:0;
pading:0;
}
.container{
width:100%;
height:100%;
position:relative;
margin:0;
padding:0;
}
.left{
width:200px;
height: 200px;
position: absolute;
background:blue;
top:0;
left:0;
overflow: hidden;
}
.right{
width:200px;
height: 200px;
position: absolute;
background:yellow;
top:0;
right:0;
overflow: hidden;
}
.main{
height:200px;
background:red;
width:auto;
}
html代码如下:
<div id="container">
<div class="left">main</div>
<div class="right">left</div>
<div class="main">right</div>
</div>这样无论html中main、left、right三个顺序怎么变换都可以实现如上布局了~
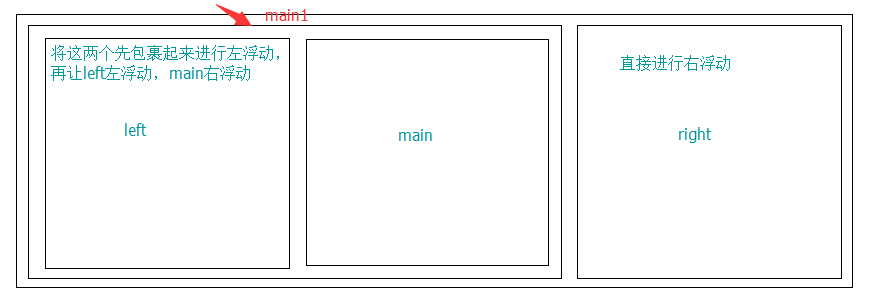
当然还有另一种方法~ 包裹法(其实我也不知道叫啥,形象点叫吧ㄟ(▔ ,▔)ㄏ)
此处附上相应的css代码
*{
margin:0;
padding:0;
}
.container{
width:100%;
height:100%;
margin:0,auto;
}
.main1{
float:left;
width:500px;
}
.left{
float:left;
width:200px;
background:red;
}
.main{
float:right;
width:auto;
background:#996699;
}
.right{
width:300px;
float:right;
background:blue;
}html代码如下:
<div class="container">
<div class="main1">
<div class="main">main</div>
<div class="left">left</div>
</div>
<div class="right">right</div>
</div>这种方法不太好理解,简单点说就是用浮动的方法将三个布局想办法变成两个布局,然后让包裹两个的再重新实现两列布局,就变成三列布局了

剩下的几种情况这里就不一一说明了,不过还是推荐第一种方法,不用改html里的代码,(表示本人比较懒(/”≡ _ ≡)=)





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








