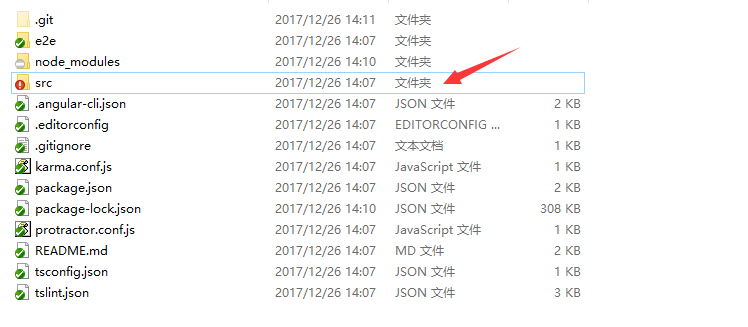
1、项目目录结构为:@angular/cli标准目录结构,截图如下:
2、src开发文件夹已经上传至github,需要的朋友可以参考 :
https://github.com/chuanzaizai/Angular5_demo
3、使用@angular/cli快速构建项目,可参考官方文档:https://cli.angular.io/
4、使用@angular/cli快速构建项目后,可用
github上>>https://github.com/chuanzaizai/Angular5_demo
上的代码直接替换src的全部文件,执行“ ng serve”,访问localhost:4200即可查看效果(端口可修改)
5、后期奉上实现思路 。。。
。。。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








