目录
通过echarts实例的getOption()方法获取坐标数据
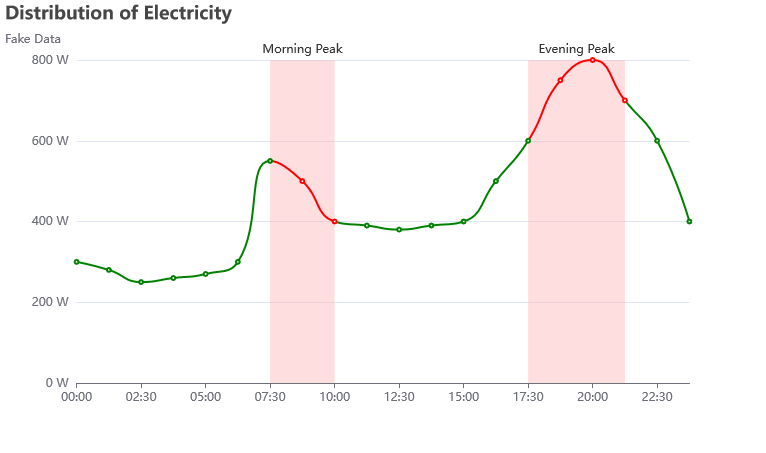
折线图是图表分析中很基本的一个图形,以echarts官方示例中的折线图一天用电量分布为例:

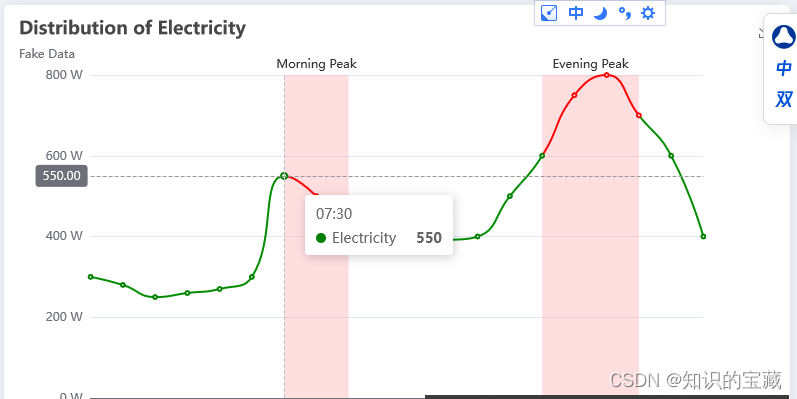
 这是一个典型的折线图,跟折线图锚点交互会显示锚点关联的toast。我们怎么开展折线图的自动化测试呢?
这是一个典型的折线图,跟折线图锚点交互会显示锚点关联的toast。我们怎么开展折线图的自动化测试呢?
要对折线图进行自动化测试主要分以下五步:
- 获取折线图echarts实例
- 获取折线图实例锚点的坐标
- 根据折线图坐标计算出锚点相对于浏览器中的坐标(后面详说)
- 使用计算后的坐标使用Selenium API进行图表交互
- 获取交互数据并进行验证
现在我们逐步讲解这些操作怎么如何实施,系好安全带,小编要发车了~
获取折线图echarts实例
由于本文都是以echarts官方图表实例为准,所以实际上官方示例已经将图表实例暴露给浏览器中的windows变量了,所以我











 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1323
1323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










