01 - 特性继承
在父组件中使用子组件时,如果给子组件传入一些非 props 属性(就是不用props接收),那么这些属性会作用到子组件的根元素上
props 属性:
- 在组件使用过程中经常出现父组件给子组件传参,
props就是用来进行父传子的
非 props 属性:
- 父组件传给子组件中的属性,没有通过 props 来接收
02 - inheritAttrs
取值 a. true:(默认)启用继承特性 b. false 禁用继承特性
注意点:特性继承对 class & style 不起作用
作用:可以用来禁用特性继承

03 - $attrs
作用:用来得到当前子组件中所有的非 props 属性
应用:可以进隔代传参,父传孙

04 - $listeners
作用:用来得到父组件中的事件
应用:可以用来进行孙传父

05 - 组件间通信方式
总结方式:
- $refs & $parents :
- 侧重于:父子组件之间的传参
- props & $emit
- 侧重于:父子组件之间的传参
- vuex:
- 可以适用所有的场景
- eventbus:
- 侧重于:兄弟 & 隔代组件之间的传值
- $attrs & $listeners
- 侧重于:隔代组件之间的传递
注意点:页面之间传参与组件之间的传参是不一样的
- 页面之间的传参
- 直接带参数:
localhost:3000/#/news?id=111this.$route.query.id
- 动态路由传参:
localhost:3000/#/news/111this.$route.params.id
- 直接带参数:
06 - 动态组件
Vue.js 提供了一个特殊的元素 用来动态地挂载不同的组件,使用 is 属性可以来设置要挂载的组件
07 - 异步组件
在大型应用中,我们可能需要将应用分割成小一些的代码块,并且只在需要的时候才从服务器加载一个模块。
回顾:
-
项目的打包:
npm run build- 项目根目录下生成一个
dist文件夹- css:当前项目中所有打包后的样式文件
- js:当前项目中所有打包后的 js 文件
- app.js 所有 src 目录下内容打包后的结果
- app.js.map:上面文件的映射文件
- chunk.js:所有第三方包打包后的文件
- chunk.js.map:上面文件的映射文件
- index.html:项目的静态页面

问题:
- 项目根目录下生成一个
-
表现:打包之后的项目,运行之后,会一口气将当前项目中所有的文件全部加载出来
-
影响:第一次加载页面时会非常慢,用户体验不好。
-
解决方案:
- 可以使用异步组件来解决这个问题
用法:
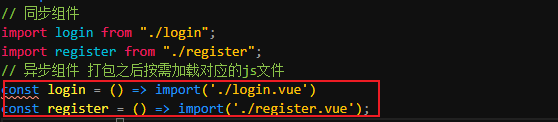
- 同步组件(之前我们使用组件的方式就是同步组件):
- 导入方式:
import login from './login.vue'
- 特点:
- 在打包时,会一并打包到
app.js中 - 请求页面时,会随着
app.js一并请求出来
- 在打包时,会一并打包到
- 导入方式:
- 异步组件
- 导入方式:
const login = () => import './login.vue'
- 特点:
- 在打包时,不会打包到 app.js 中,而是会单独打包为一个
js文件 - 请求页面时,只要在请求到时,才会加载出来
- 在打包时,不会打包到 app.js 中,而是会单独打包为一个
- 导入方式:
注意点:
- 如果用 vue 中的组件上,它的名称为:异步组件
- 如果用在路由上,它的名称为:路由的懒加载
08 - 插槽
概念:在父组件中,使用子组件时,子组件中的内容可能是固定的。但是有时候又需要将子组件中固定的内容进行替换。就可以使用插槽。
-
基本使用
-
在子组件中设置插槽
<div> 我是头部 </div> <div> <slot>我的内容</slot> </div> <div> 我是底部 </div> -
在父组件中替换插槽中的内容
<son>我是自定义内容</son>
-

-
具名插槽
如果一个组件内部有多个需要被替换的部分,可以使用具名插槽

-
默认插槽
如果不给插槽设置 name 属性,那么将父组件中的默认内容就是用来替换这个不设置 name 属性的内容

-
作用域插槽
如果希望在父组件中的插槽中使用到子组件中对应插槽的数据源,可以使用作用域插槽(子组件 slot 中用到的数组中可以传给父组件来使用)

注意点:
- 插件的替换可以使用:
- v-slot:header
- slot-scope:header (element-ui)
- #header (vant)
09 - 自己封装一个组件
借鉴一个 demo 来实现, 传送门
特点:
-
1.0 可以使用普通组件中的方式来调用
- 导入组件
- 注册组件
- 使用组件



-
2.0 直接通过
js的方式来调用-
this.$modal()调用打开我们的弹框组件

-
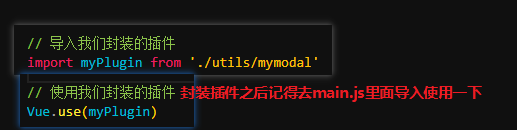
引入我们封装的插件

-
核心代码—自己在utils文件夹下的mymodal.js文件,里面就是我们封装的插件
-
// 封装一个插件,用来提供一个方法
// 调用这个方法会显示弹框
// 导入弹框组件
import mycom from '@/components/mycom.vue'
// 导出我们封装的插件
// 创建一个对象,对象里面添加一个install方法
export default {
install: function (Vue) {
// 根据上面的弹框组件生成一个构造器
// extend可以用来将一个vue组件对象转换为一个vue的构造器
var myModal = Vue.extend(mycom)
// 给vue的原型添加一个$modal方法.调用之后显示一个弹框
Vue.prototype.$modal = function () {
// 创建一个新的弹框对象
var modal = new myModal()
// 让面板显示出来
modal.show = true
// $el 虚拟dom 将来挂载到标签上
// $mount()将modal这个组件对象进行渲染,将来会生成html结构
var html = modal.$mount().$el
// 添加到index.html中
document.body.appendChild(html)
// modal.$mount('body') //这个会把整个body的内容替换
}
}
}
总结:
- 并不是所有的组件都适合以这两种方式来封装:
- 之所以这个组件可以这样子去做,原因在于这个组 件对位置没有要求
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








