开发vue项目,前提是你的电脑已经装有node.js和npm,如果没装的话自行百度安装一下。如何在命令行中输入npm install -g vue-cli这个vue的脚手架,-g表示全局调用。装好以后就可以创建一个vue的项目了。
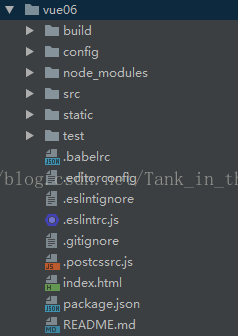
还是在命令行里,输入vue init <modal> <project>,modal表示你想要下载的项目框架,这里写webpack,如果想要旧版本的可以在webpack后面加上#加上一个版本号,如vue init webpack#1.0 vueproject。<project>表示一个项目的名称,你可以给他取一个你想要的名字。弄好之后按回车进入下载,下载完成后会有类似如下的文件。
之后就安装依赖。在命令行中,打开你的vue项目名,本实例的项目名是vue06,打开后在命令行中键入npm install,这样就会安装依赖。安装完成后键入npm run dev就会开启服务,网页会自动打开,得到一个vue的界面。
该服务的默认端口是8080,如果有冲突的话则在config/index.js那里修改一下端口即可。


























 3621
3621

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








