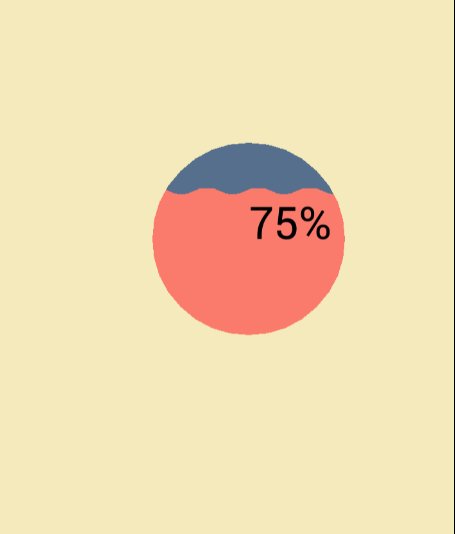
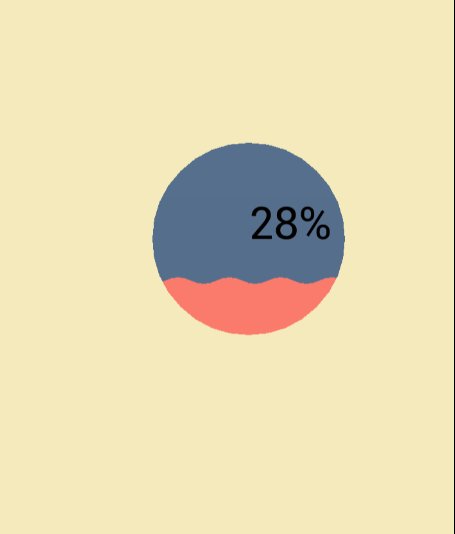
先看效果
本项目实现起来大体上我们分三步讲解
【1】水面波动效果
实现代码
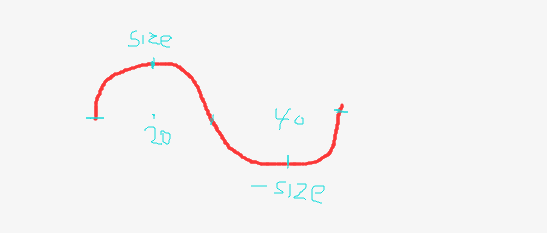
首先画出波浪线,通过通过贝塞尔曲线
for (int i = 0; i < 20; i++) {
path.rQuadTo(20, size, 40, 0);
path.rQuadTo(20, -size, 40, 0);
}
然后让曲线动起来
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case 0x23:
count += 5;
if (count >= 80) {
count = 0;
}
if (isAdd) {
size++;
if (size > 10) {
isAdd = false;
}
} else {
size--;
if (size <= -10) {
isAdd = true;
}
}
invalidate();
sendEmptyMessageDelayed(0x23, 100);
break;【2】显示加速球圆形
这一步需要用到的知识比较多
1我来给讲解一下,画布的问题;首先onDraw()提供一个默认的canvas;我们可以想象一下,这块画布就是手机屏幕,我们可以使用这块画布画背景色;
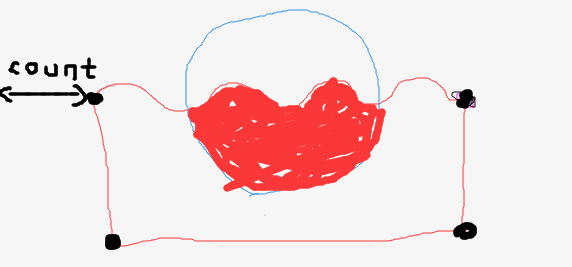
2我们的球形加速球,是通过两层图重叠取得重叠的部分
示意图如下
我们先画出了矩形,代码如下
path.reset();
path.moveTo(600, courentProgress);
path.lineTo(600, 600);
path.lineTo(count, 600);
path.lineTo(count, courentProgress);
然后画出了圆形,设置画笔,使得只显示两部分重叠的部分:
此处可参考上一篇:http://blog.csdn.net/taoolee/article/details/48527917
PorterDuffXfermode mode = new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP);
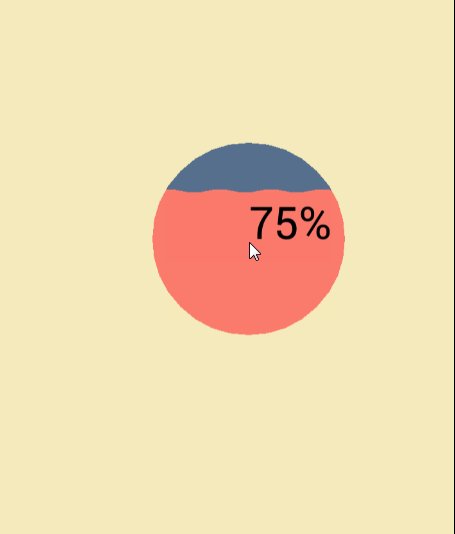
paintRect.setXfermode(mode);这样显示的效果就是
【3】实现点击加速球,加速效果
先要添加点击事件
private float x;
private float y;
@Override
public boolean onTouchEvent(MotionEvent event) {
x = event.getX();
y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (x>250&&x<550&&y>250&&y<550) {
handler.sendEmptyMessage(0x11);
return true;
}
}
return super.onTouchEvent(event);
}
然后使用handler处理改变当前水面高度,
我们先默认初始高度75%
private int courentProgress=325;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case 0x11:
if(courentProgress<550){
courentProgress+=5;
sendEmptyMessageDelayed(0x11,50);
invalidate();
}
break;
}
}
};最后附上源代码
/**
* Created by Administrator on 2015/9/17.
*/
public class MyPathView extends View {
private Path path;
private Paint paintRect;
private Paint paintBubble;
private Paint paintWave;
private int width;
private int height;
private int count = 0;
private int size = 0;
private int courentProgress=325;
private boolean isAdd = true;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case 0x23:
count += 5;
if (count >= 80) {
count = 0;
}
if (isAdd) {
size++;
if (size > 10) {
isAdd = false;
}
} else {
size--;
if (size <= -10) {
isAdd = true;
}
}
invalidate();
sendEmptyMessageDelayed(0x23, 100);
break;
case 0x11:
if(courentProgress<550){
courentProgress+=5;
sendEmptyMessageDelayed(0x11,50);
invalidate();
}
break;
}
}
};
public MyPathView(Context context, AttributeSet attrs) {
super(context, attrs);
paintWave = new Paint();
paintWave.setStyle(Paint.Style.STROKE);
paintWave.setTextSize(70);
paintRect = new Paint();
paintRect.setStrokeWidth(5);
paintRect.setColor(Color.rgb(251,122,108));
PorterDuffXfermode mode = new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP);
paintRect.setStyle(Paint.Style.FILL);
paintRect.setXfermode(mode);
paintBubble = new Paint();
paintBubble.setStyle(Paint.Style.FILL);
paintBubble.setColor(Color.rgb(86,111,141));
path = new Path();
handler.sendEmptyMessageDelayed(0x23, 1000);
}
private Bitmap bitmapBubble;
private Canvas canvasBubble;
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);
bitmapBubble = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
canvasBubble = new Canvas(bitmapBubble);
}
private float x;
private float y;
@Override
public boolean onTouchEvent(MotionEvent event) {
x = event.getX();
y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (x>250&&x<550&&y>250&&y<550) {
handler.sendEmptyMessage(0x11);
return true;
}
}
return super.onTouchEvent(event);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.rgb( 246, 235, 188));
canvasBubble.drawCircle(400, 400, 150, paintBubble);
path.reset();
path.moveTo(600, courentProgress);
path.lineTo(600, 600);
path.lineTo(count, 600);
path.lineTo(count, courentProgress);
for (int i = 0; i < 20; i++) {
path.rQuadTo(20, size, 40, 0);
path.rQuadTo(20, -size, 40, 0);
}
path.close();
canvasBubble.drawPath(path, paintRect);
canvas.drawBitmap(bitmapBubble, 0, 0, null);
canvas.drawText((550-courentProgress)/3+"%",400,400,paintWave);
}
}
























 212
212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








