🍭 Markdown-Blog
Markdown-Blog 是一款小而美的Markdown静态博客程序
如果你和我一样,平时喜欢使用
markdown文件来记录自己的工作与生活中的点滴,又希望把这些记录生成个人博客,那Markdown-Blog再适合不过了。它简洁、轻快,部署简单,可以把markdown文件快速变为个人博客,它不需要管理后台,无需进行文章的二次发布。
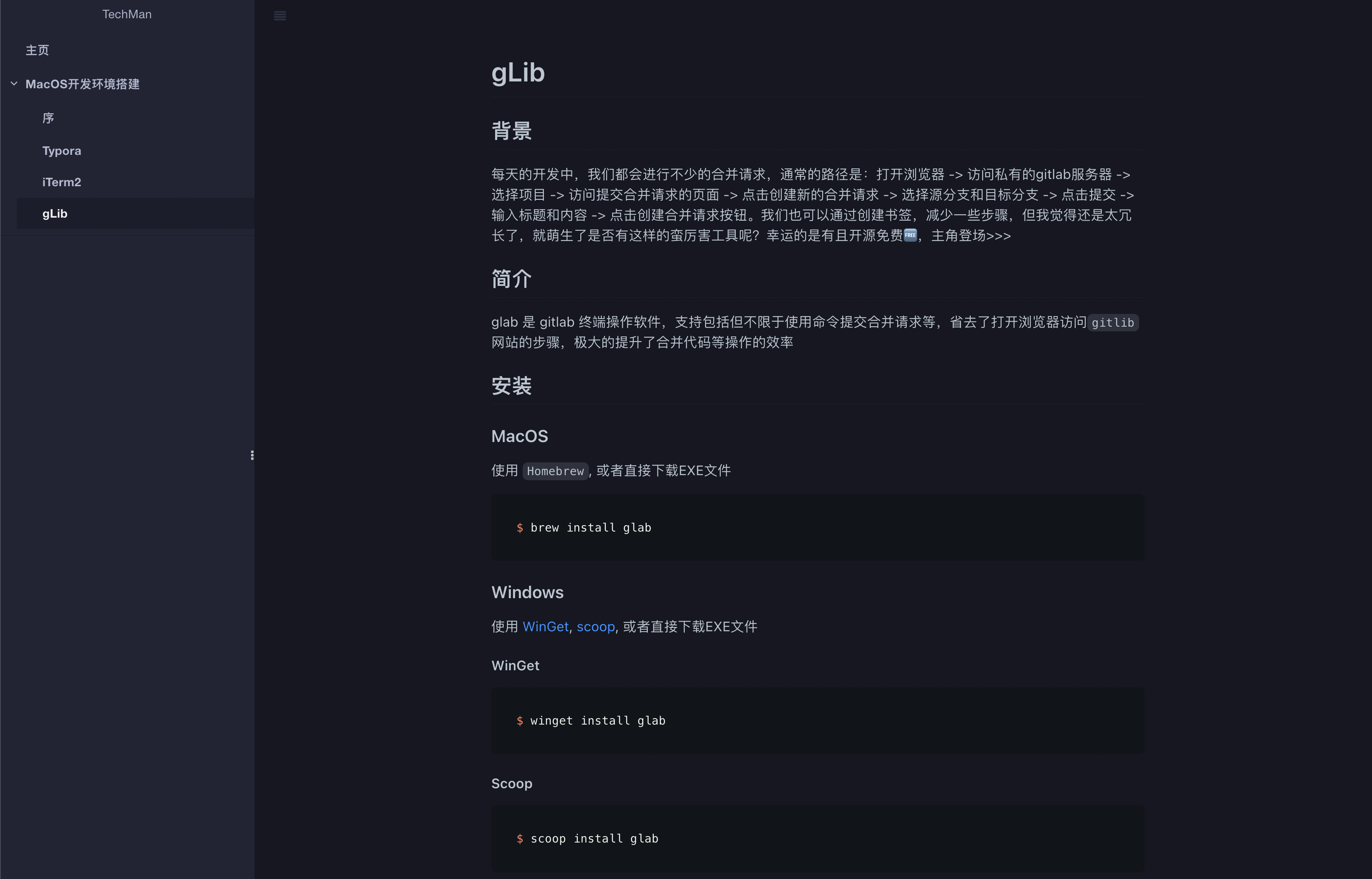
案例
支持平台
Windows、Linux、Mac OS
安装
-
下载 release
-
解压
tar zxf markdow








 Markdown-Blog是一款简洁、轻快的Markdown静态博客程序,适合喜欢用文件记录并希望转换为个人博客的用户。它支持Windows、Linux、Mac OS,通过简单的命令行操作即可部署和使用。博客导航可自定义排序,部署包括HTTP和HTTPS协议,并提供Nginx反向代理配置参考。该项目使用Go语言开发,遵循MIT开源许可证。
Markdown-Blog是一款简洁、轻快的Markdown静态博客程序,适合喜欢用文件记录并希望转换为个人博客的用户。它支持Windows、Linux、Mac OS,通过简单的命令行操作即可部署和使用。博客导航可自定义排序,部署包括HTTP和HTTPS协议,并提供Nginx反向代理配置参考。该项目使用Go语言开发,遵循MIT开源许可证。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








