
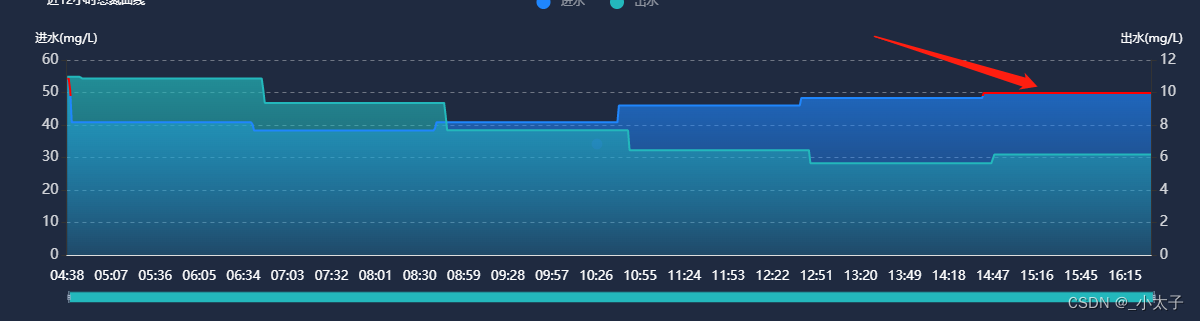
需求: 进出水设置了最大值最小值,监控实时数据,超出部分标红。
visualMap 视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)。
visualMap: [
{
top: 10,
right: 10,
show: false,
precision: 1,
seriesIndex: 0,
pieces: [
{
gt: 0, // 设置最小值
lte: 49, // 设置最大值
color: 'rgba(31,134,253,1)'
}
],
outOfRange: {
color: 'red' // 设置超出部分的颜色
}
},
{
top: 10,
right: 10,
show: false,
seriesIndex: 1,
precision: 1,
pieces: [{
gt: 0, // 设置最小值
lte: 12, // 设置最大值
color: 'rgba(35,184,188,1)'
}
],
outOfRange: {
color: 'red' // 设置超出部分的颜色
}
}
]





















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








