background-size:cover是覆盖

等价,只有center和cover之间是斜杠,其他之间必须是空格,center/cover
一般会再写一个background-position: ; right bottom/right top..等,
font-family可改变字体,font-size还有xx-smal(最小),x-small(较小),length(数字),larger(较大,没有smaller)
font-size-adjust对字体进行微调,使所有字一般高
font-stretch改变字体的横向拉伸(默认normal,压缩narrower,拉长wider)
font-style斜体等(主要是italic)
text-decoration:line-through删除线,underline下划线,overline上划线
font-variant:small-caps小型的大写字母
text-shadow文字阴影 px px px color
text-transform:变换,capitalize首字母大写,uppercase全变成大写,lowercase全变成小写
letter-spacing设置字符间的间隔 ..px
word-spacing每个单词之间的间隔..px
color:

text-indent:/2em;文本30px缩进30px,1em=16px
text-overflow控制溢出文本,和overflow:hidden不一样,前者是文本溢出,后者是盒子溢出。ellipsis值是加一个可点击的“..."
text-align水平对齐方式,left是左对齐
vertical-align垂直方向对齐(没用)
line-height:行高;垂直方向居中
white-space对文本中空白内容的处理方式,normal是忽略,即只识别一个空格,pre是保留所有空格,pre-line保留换行符
word-break。normal默认,单词不换行,break-all允许打破一个单词,keep-all只能在半角空格或连字符处换行
word-wrap:有url的换行,break-word破坏文本

服务器字体
@font-face定义服务器字体
@font-face{
font-family:name;(随便叫啥)
src:url(url) format(fontformat);(format是用于指定该字体的字体格式,目前只支持TrueType和OpenType,可以不写)
sRules(其他规则.如font-size,font-weight)
}

求字体:https://www.qiuziti.com/
优先使用客户端字体,src:local(".......不用写路径,写名字就行")
background-clip覆盖的范围

background-repeat:space就是repeat-x去掉多出来的(多空格,调间距),round是repeat去掉多余的(调图片大小)
渐变linear-gradient((方向,to right/30 degree),颜色,颜色,.....)


这样只获取一次

setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
提示: 如果你只想执行一次可以使用 setTimeout() 方法。
边框:none无边框,dotted点线边框,solid实线,dashed虚线
border-radius是圆角20px就是以20px为半径的圆弧正方形中50%就是⚪
border-collapse边框合并(key)border-collapse:collapse
border-spacing是两个单元格边框的间距(key)
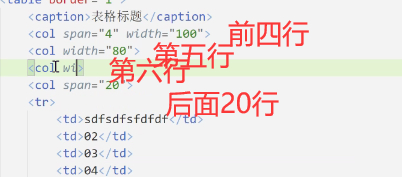
tr表格,tr每行,td每格

table-layout auto是跟着内容变化而变化


鼠标的一些样式,用cursor(key),主要用的是这两个

响应式布局
可以max。。。and min。。。。

有layui,把div的class写成以下的class就不用写css了

一行是12,两个加起来12就换行,看class最后的数字是几


如果不加这句话,手机浏览器所有都是980的界面,没法变布局,加这句话,浏览器随着手机的大小变
变形与动画
transform(key):变形,


右,下,外为正。translate移动,scale缩放,rotate旋转,想沿一个随便的轴,用rotate3d(x,y,z,angle)确定一个点,确定一个角度
可设置中心点,用transform-origin:left top(默认是中心点)
要想看到3D效果,就要用perspective值,在父级元素设置


backface-visibility: hidden;即为背面不可见,visible即为背面可见。
transtion(过渡)

animation是真正的动画
可同时设置多个,同上,如transition: transform 3.5s ease, background 3.5s ease, width 3.5s ease;




等价,或者

覆盖新的class
无限次循环动画
animation-iteration-count:infinite





















 985
985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








