1概述
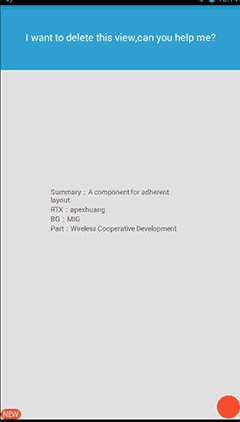
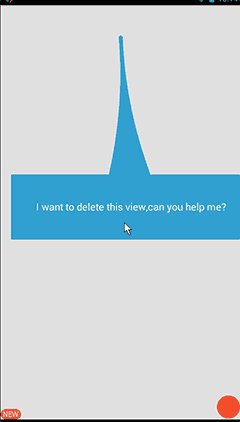
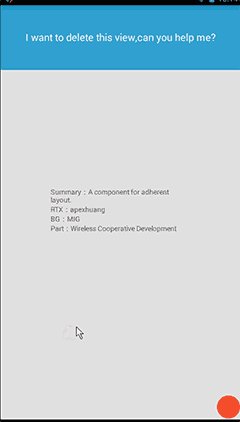
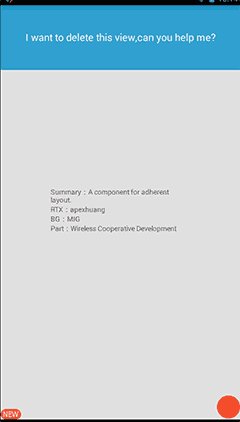
在手机QQ中,有一个功能叫“一键下班”,无论界面有多少信息,只要你不想看,就可以手指一滑,将他们全部消灭。据说这个功能专为红点恐惧症、信息阅读强迫症以及处女座暖心打造。这个功能已经上线许久,除了设计本身比较贴心外,其呈现效果也十分惊艳:
这个功能深受广大用户喜爱,那么这样一个场景到底是怎样的实现的呢?面对各位开发哥哥的疑问,小编决定玩个大的,既然要写,不如就写一个拓展性强大一点的、不仅仅只适用于“一键下班”场景的吧,干脆叫它粘连布局 —— AdherentLayout。
2AdherentLayout
AdherentLayout是一个适用于粘连场景的的开源组件,它有以下特性:
1、除了可实现类似手Q“一键下班”场景,还可以实现其他你能想到的其他场景。
2、支持设置粘连长度、粘连头部大小、粘连颜色、是否可以扯断的设置。
3、支持用户自定义粘连尾部的视图定制。
4、支持扯断时候的监听事件。
3使用方法
<AdherentLayout>
<!-- 在这里可以添加用户的视图(可选) -->
< />
</AdherentLayout>
4接口说明
setColor(int color)
设置粘连颜色
setDismissedEnable(boolean isDismissed)
设置是否可以扯断
setMaxAdherentLength(int maxAdherentLength)
设置粘连的最大长度
setMinHeaderCircleRadius(int minHeaderCircleRadius)
设置粘连头部圆的最小半径
setOnAdherentListener(OnAdherentListener onAdherentListener)
设置粘连事件的监听器
5核心技术
要实现粘连效果,最重要的是掌握贝塞尔曲线的绘制。
6贝塞尔曲线
通俗的讲,贝塞尔曲线就是用来精确画出曲线的,通过若干个控制点来控制曲线的形状与绘制。因为Android本身自带支持二阶、三阶的贝塞尔曲线绘制的API,所以下面就只引出二阶、三阶的动态图好了,具体的知识点可移步贝塞尔曲线初探。
二阶:
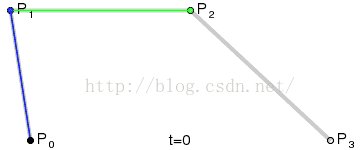
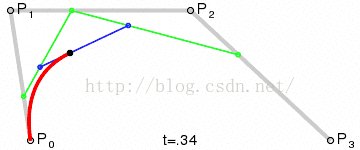
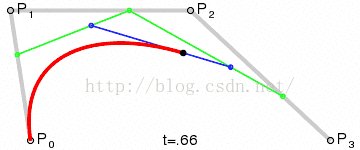
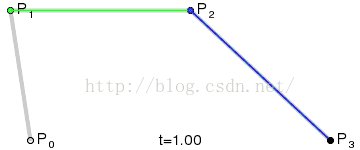
三阶:
从上图可知,
二阶是只有一个控制点,对应quadTo(float x1, float y1, float x2, float y2),其中(x1,y1)是控制点,(x2,y2)是结束点。
三阶有两个控制点,对应cubicTo(float x1, float y1, float x2, float y2, float x3, float y3) ,其中(x1,y1)是第一控制点,(x2,y2)是第二控制点,(x3,y3)是结束点。
7具体实现
借用ISUX的一张图,该粘连布局的具体流程分以下两种情况:
1、未超出粘连范围:边拖拽边绘制粘连头部圆、粘连尾部圆和粘连体。其中头部圆和尾部圆都是用drawCircle进行绘制,粘连体通过p1、p2、p3、p4、控制点采用quadTo绘制两条二阶贝塞尔曲线并分别连接p1p3、p2p4闭合起来,取两圆心距离的中点为控制点,通过拖拽过程中两圆心的距离之比来控制头部圆的放大缩小即可。松开手势,开启回弹动画。
2、超出粘连范围:只绘制粘连尾部圆即可。松开手势,绘制结束。
其中,绘制粘连体的核心代码如下:
private void drawBezier(Canvas canvas) {
/* 求三角函数 */
float atan = (float) Math.atan((mFooterCircle.y - mHeaderCircle.y) / (mFooterCircle.x - mHeaderCircle.x));
float sin = (float) Math.sin(atan);
float cos = (float) Math.cos(atan);
/* 四个点 */
float headerX1 = mHeaderCircle.x - mCurrentRadius * sin;
float headerY1 = mHeaderCircle.y + mCurrentRadius * cos;
float headerX2 = mHeaderCircle.x + mCurrentRadius * sin;
float headerY2 = mHeaderCircle.y - mCurrentRadius * cos;
float footerX1 = mFooterCircle.x - mFooterCircle.radius * sin;
float footerY1 = mFooterCircle.y + mFooterCircle.radius * cos;
float footerX2 = mFooterCircle.x + mFooterCircle.radius * sin;
float footerY2 = mFooterCircle.y - mFooterCircle.radius * cos;
/* 控制点 */
float anchorX = ( mHeaderCircle.x + mFooterCircle.x ) / 2;
float anchorY = ( mHeaderCircle.y + mFooterCircle.y ) / 2;
/* 画贝塞尔曲线 */
mPath.reset();
mPath.moveTo(headerX1, headerY1);
mPath.quadTo(anchorX, anchorY, footerX1, footerY1);
mPath.lineTo(footerX2, footerY2);
mPath.quadTo(anchorX, anchorY, headerX2, headerY2);
mPath.lineTo(headerX1, headerY1);
canvas.drawPath(mPath, mPaint);
}
8运行示例
9结语
听说这个功能的效果实现,经过了开发与产品多次脑暴与打磨。之所以受用户喜爱,除了实用外,更重要的是实现效果让用户觉得更有趣,更灵动,也更软性。而且这个效果其实可以适用于多种场景。
腾讯Bugly 最专业的质量跟踪平台
精神哥、小萝莉,为您定期分享应用崩溃解决方案



























 1308
1308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








