给你的网站添加IE8的网页快讯(webslices)
很简单,只需要在HTML代码中输入下面代码即可实现
<div class="hslice" id="webslices"><!--一个webslices,id号是必需的,命名可随意-->
<div class="entry-title">
WebSlices测试
</div><!--当前webslices标题-->
<div class="entry-content"><!--当前webslices内容-->
Sohu<br />
Sina<br />
163<br />
QQ</div>
</div>
在div上面有一个hslice的css class,这个class表示这个div内的内容是一个网页快讯,同时要求这个div必须指定id;还有两个固定的css分别是entry-title和entry-content分别表示网页快讯的标题和内容元素。这个神奇的功能需要我们做的事情就是指定一个id和三个css的class。
测试环境:VS2008SP1+IE8
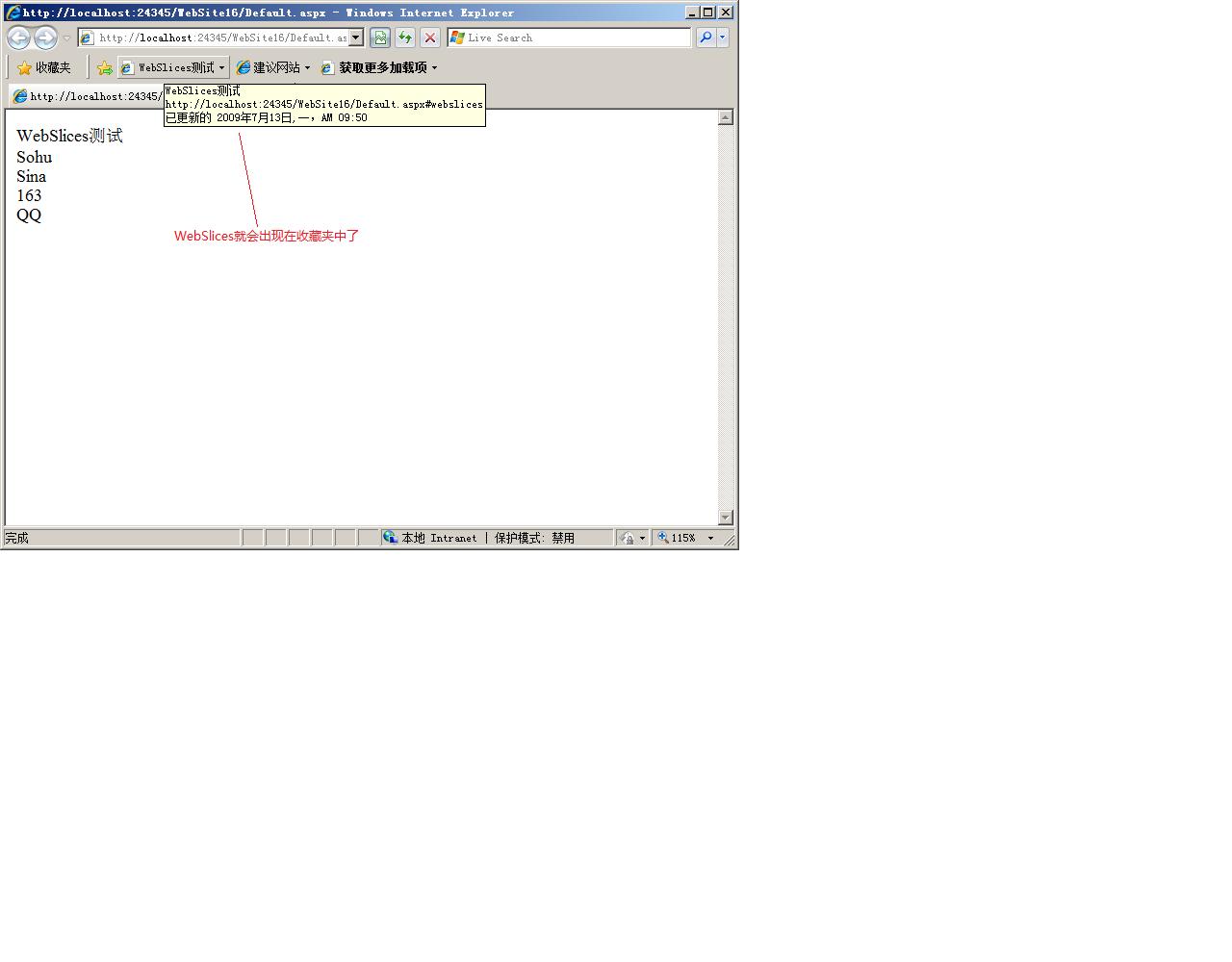
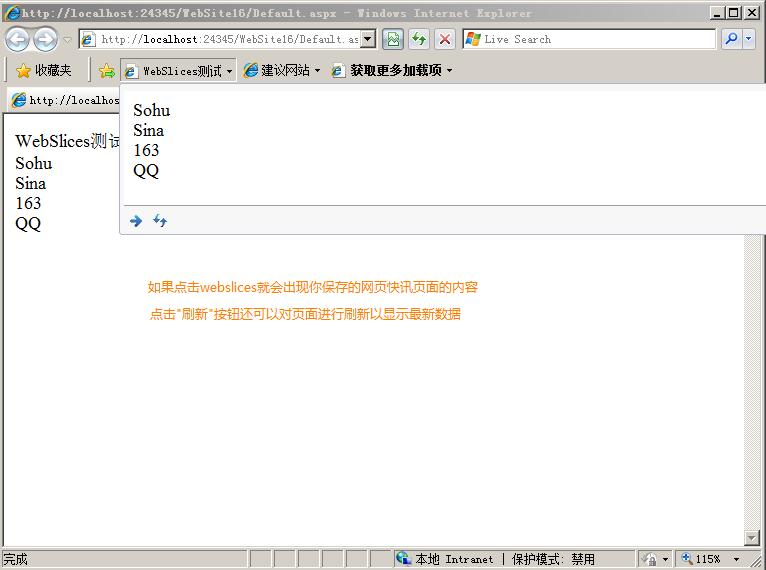
这样一个webslices就完成了,可以看看下面的效果图

























 3030
3030

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








