本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/22518
说明:本篇博客基于selenium 4.1.0
场景说明
- 场景:页面存在frame、iframe嵌套结构。frame是html中的一种标签,可在一个页面中拼接多个网页
- 问题:selenium不能直接定位和操作处于frame、iframe内的元素
- 解决:使用selenium的frame切换功能,切换到frame内后再进行操作

切换步骤
# 步骤1:根据frame定位,创建frame对象
ele_frame = driver.find_element(By.XPATH, '/html/body/iframe')
# 步骤2:传入frame对象,切换到对应frame中
# 备注:
# 1.可直接传入frame的id、name信息
# 2.可直接传入frame的frame编号,dom结构中的第一个frame编号为0
# 3.存在frame嵌套,即frame中的frame,需要一层层的进入
driver.switch_to.frame(ele_frame)
# 步骤3:退出当前frame
driver.switch_to.default_content() # 切换到默认frame
driver.switch_to.parent_frame() # 切换到父级frame
示例
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.implicitly_wait(10)
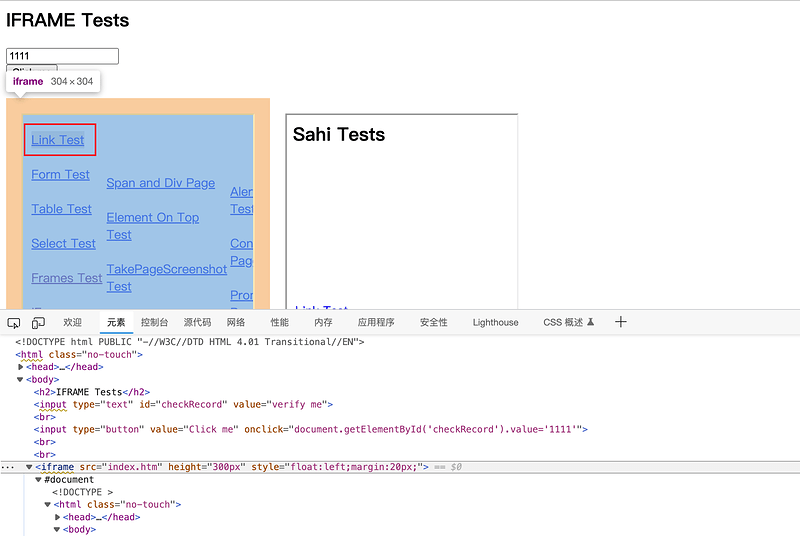
driver.get('http://sahitest.com/demo/iframesTest.htm')
locator_link = (By.CSS_SELECTOR, '[href="linkTest.htm"]')
print(len(driver.find_elements(*locator_link))) # 未切换frame,元素列表长度为0,说明selenium查询元素失败
# 切换到frame内
ele_frame = driver.find_element(By.XPATH, '/html/body/iframe')
driver.switch_to.frame(ele_frame)
print(len(driver.find_elements(*locator_link))) # 切换frame后,元素列表长度为1,说明selenium查询元素成功
driver.find_element(*locator_link).click() # 元素可正常点击
# 返回主页面
driver.switch_to.parent_frame()
driver.find_element(By.CSS_SELECTOR, '[value="Click me"]').click() # 主页面元素可正常点击
time.sleep(3)
driver.quit()
driver.switch_to.frame()源码
def frame(self, frame_reference) -> None:
"""
Switches focus to the specified frame, by index, name, or webelement.
Args:
- frame_reference: The name of the window to switch to, an integer representing the index,
or a webelement that is an (i)frame to switch to.
Usage:
driver.switch_to.frame('frame_name')
driver.switch_to.frame(1)
driver.switch_to.frame(driver.find_elements(By.TAG_NAME, "iframe")[0])
"""
# 传入参数为str,selenium会尝试进行定位获取frame元素对象
if isinstance(frame_reference, str):
try:
frame_reference = self._driver.find_element(By.ID, frame_reference)
except NoSuchElementException:
try:
frame_reference = self._driver.find_element(By.NAME, frame_reference)
except NoSuchElementException:
raise NoSuchFrameException(frame_reference)
# 切换到frame
self._driver.execute(Command.SWITCH_TO_FRAME, {'id': frame_reference})
推荐学习
【霍格沃兹测试开发】7天软件测试快速入门带你从零基础/转行/小白/就业/测试用例设计实战
【霍格沃兹测试开发】最新版!Web 自动化测试从入门到精通/ 电子商务产品实战/Selenium (上集)
【霍格沃兹测试开发】最新版!Web 自动化测试从入门到精通/ 电子商务产品实战/Selenium (下集)
【霍格沃兹测试开发】明星讲师精心打造最新Python 教程软件测试开发从业者必学(上集)
【霍格沃兹测试开发】明星讲师精心打造最新Python 教程软件测试开发从业者必学(下集)
【霍格沃兹测试开发】精品课合集/ 自动化测试/ 性能测试/ 精准测试/ 测试左移/ 测试右移/ 人工智能测试
【霍格沃兹测试开发】腾讯/ 百度/ 阿里/ 字节测试专家技术沙龙分享合集/ 精准化测试/ 流量回放/Diff
【霍格沃兹测试开发】Pytest 用例结构/ 编写规范 / 免费分享
【霍格沃兹测试开发】JMeter 实时性能监控平台/ 数据分析展示系统Grafana/Docker 安装
【霍格沃兹测试开发】接口自动化测试的场景有哪些?为什么要做接口自动化测试?如何一键生成测试报告?
【霍格沃兹测试开发】面试技巧指导/ 测试开发能力评级/1V1 模拟面试实战/ 冲刺年薪百万!
【霍格沃兹测试开发】腾讯软件测试能力评级标准/ 要评级表格的联系我
【霍格沃兹测试开发】Pytest 与Allure2 一键生成测试报告/ 测试用例断言/ 数据驱动/ 参数化
【霍格沃兹测试开发】App 功能测试实战快速入门/adb 常用命令/adb 压力测试
【霍格沃兹测试开发】阿里/ 百度/ 腾讯/ 滴滴/ 字节/ 一线大厂面试真题讲解,卷完拿高薪Offer !
【霍格沃兹测试开发】App自动化测试零基础快速入门/Appium/自动化用例录制/参数配置
【霍格沃兹测试开发】如何用Postman 做接口测试,从入门到实战/ 接口抓包(最新最全教程)
【霍格沃兹测试开发】6 小时轻松上手功能测试/ 软件测试工作流程/ 测试用例设计/Bug 管理
【霍格沃兹测试开发】零基础小白如何使用Postman ,从零到一做接口自动化测试/ 从零基础到进阶到实战
【霍格沃兹测试开发】建议收藏全国CCF 测试开发大赛Python 接口自动化测试赛前辅导 / 项目实战
更多软件测试开发视频教程点此

软件测试职业发展

零基础入门

测试必备编程篇

自动化测试

性能测试

测试管理

工程效能篇

面试求职篇
软件测试的面试宝典,内含一线互联网大厂面试真题、面试技巧、软件测试面试简历指导,免费领取!























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








