说来惭愧,从申请CSDN账户到现在我都没有开通CSDN博客。从实践中学Android——高仿QQ登录界面是我CSDN博客中的第一篇原创博文,这也将是我开始写CSDN博文的源头,通过写博文来记录我的学习笔记,方便以后查阅,更加来记录我的职业生涯的点点滴滴。让我们一起加油吧!!!
从实践中学习Android——高仿QQ登录界面
从实践中学Android——高仿QQ登录界面主要学习Android布局相关知识点,当然不能通过这个实践就能把Android布局所有知识点学完,只能说这只是基础。还有这里只是记录学习过程,没有要实现某种效果的最优答案!
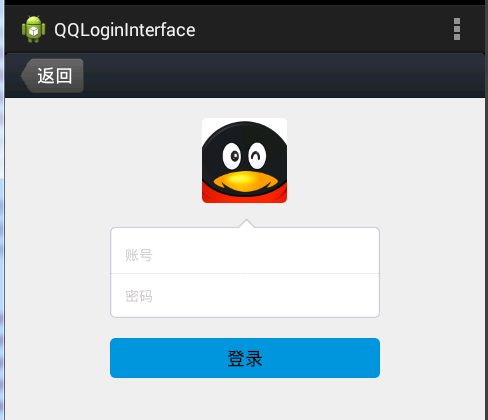
1、最终效果图

2、如何布局才能达到这样的效果呢?
- 整体布局

整个大框框是整个界面的父窗口,在父窗口中里面有4个子窗口,分别是子窗口-1、子窗口-2、子窗口-3、子窗口-4,所以最外层(最高层)可以才用线性布局(LinearLayout)。
- 子窗口-1布局

子窗口-1中只有左边一个按钮,子窗口-1仍然采用线性布局;而子窗口-2是一张企鹅头的相片,我们只需要利用ImageView填充一张企鹅头相片。至于子窗口-3和子窗口-4将它们封装在一个窗口中,即子窗口-3和子窗口-4共同具有同一个父窗口,此父窗口采用相对布局(RelativeLayout)。
- 子窗口-3

子窗口-3中仍然有3个窗口,中间窗口显示的是一根横线,而上下窗口都是由2个子控件构成(采用线性布局),分别是TextView和EditView。而子窗口-4中就是一个按钮控件。
编写xml文件的过程中的效果对应的xml代码


从这里可以看出【返回】按钮是紧紧的与粘着父窗口的,而我们最终要实现的是按钮的上边、下边以及左边都是离父窗口有一定距离的。将Button属性改成如下所示:





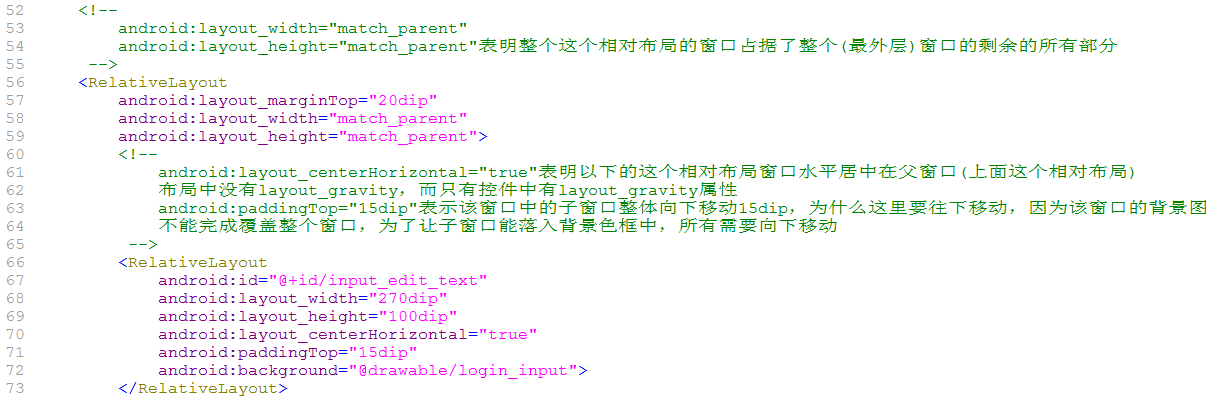
在ImageView控件下方添加如下代码,该代码实现子窗口-3和子窗口-4,将这两个窗口放在一个相对布局,而这个相对布局坐落于整个布局中



经常能看到
android:layout_gravity和
android:gravity,那他们有什么区别呢?
android:layout_gravity是指此控件在父窗口的分布属性,比如上面的按钮中android:layout_gravity="center_vertical"表示该按钮在父窗口中以垂直居中显示,而android:gravity="center_vertical"表示按钮中的内容以垂直居中显示在按钮上。
垂直居中表示上下两边距离相等,水平居中表示左右两边距离相等。
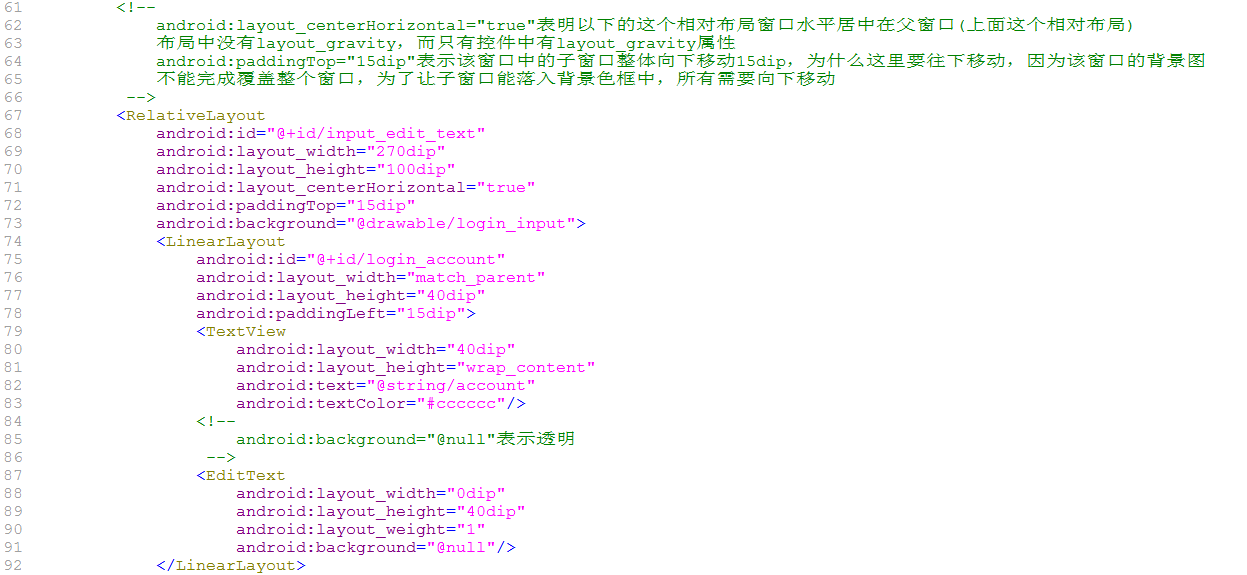
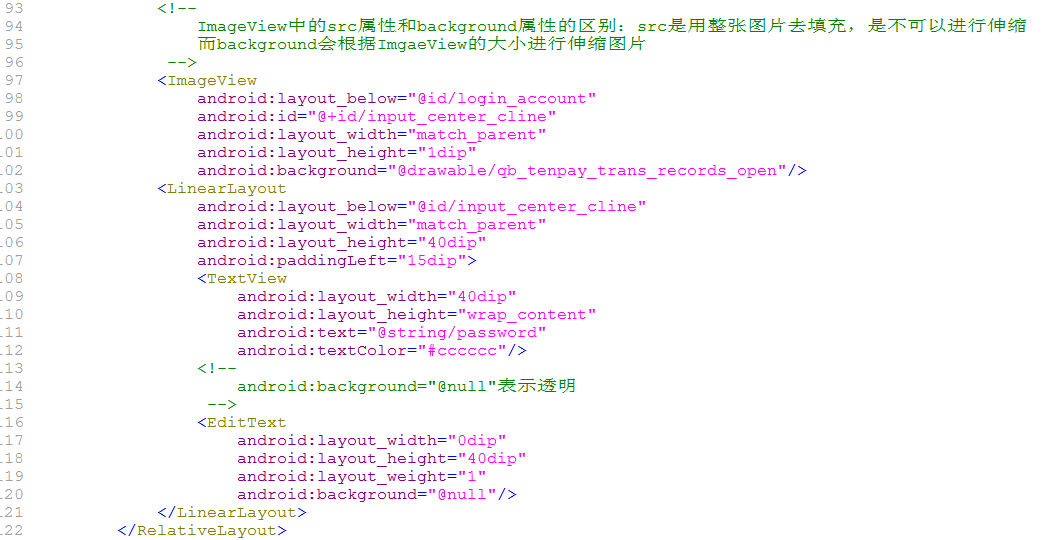
接着添加子窗口-3中的子控件布局,子窗口-3也采用相对布局,内容如下



最后将最上面的"QQLoginInterface"这栏去掉——在对应的Activity的onCreate方法中添加requestWindowFeature(Window.FEATURE_NO_TITLE); 此句必须在setContentView(R.layout.activity_main);前面添加。最终效果如下























 2077
2077

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








