利用ViewPager可以实现滑屏效果,如今智能手机随处可见滑屏效果。最常见的就是手机launcher上的滑屏,以及各大型软件个菜单之间的滑屏,如微信。
参考博客:http://blog.csdn.net/harvic880925/article/details/38521865,里面有对ViewPager详细讲解
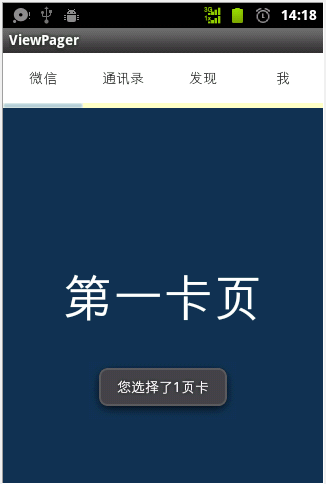
先看效果图:
代码:
AndroidManifest.xml——没有做任何修改,创建工程默认
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.wxl.viewpager"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="19" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.wxl.viewpager.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ffffc0"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:background="#ffffff">
<TextView
android:id="@+id/textView1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:text="微信"
android:gravity="center"/>
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="通讯录"
android:gravity="center"/>
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="发现"
android:gravity="center"/>
<TextView
android:id="@+id/textView4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="我"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="5dip">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/a" />
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
</android.support.v4.view.ViewPager>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="#123456">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一卡页"
android:textSize="50sp"
android:textColor="#ffffff"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:background="#cccfff">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二卡页"
android:textSize="50sp"
android:textColor="#ffffff"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="#00ff00">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第三卡页"
android:textSize="50sp"
android:textColor="#ffffff"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="#ff00ff">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第四卡页"
android:textSize="50sp"
android:textColor="#ffffff"/>
</LinearLayout>
package com.wxl.viewpager;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TextView;
import android.widget.Toast;
import android.app.Activity;
public class MainActivity extends Activity implements OnClickListener{
private ViewPager viewPager;//页卡内容
private List<View> views;// Tab页面列表
private ImageView imageView;
private View view1,view2,view3,view4;//各个页卡
private TextView textView1,textView2,textView3,textView4;
private int offset = 0;// 动画图片偏移量
private int currIndex = 0;// 当前页卡编号
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initImageView();
initViewPager();
textView1 = (TextView)this.findViewById(R.id.textView1);
textView2 = (TextView)this.findViewById(R.id.textView2);
textView3 = (TextView)this.findViewById(R.id.textView3);
textView4 = (TextView)this.findViewById(R.id.textView4);
textView1.setOnClickListener(this);
textView2.setOnClickListener(this);
textView3.setOnClickListener(this);
textView4.setOnClickListener(this);
}
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
switch (arg0.getId()) {
case R.id.textView1:
{
currIndex = 0;
break;
}
case R.id.textView2:
{
currIndex = 1;
break;
}
case R.id.textView3:
{
currIndex = 2;
break;
}
case R.id.textView4:
{
currIndex = 3;
break;
}
}
viewPager.setCurrentItem(currIndex);
}
/**
* 初始化动画,这个就是页卡滑动时,下面的横线也滑动的效果,在这里需要计算一些数据
*/
private void initImageView() {
imageView= (ImageView) findViewById(R.id.imageView);
// 获取屏幕密度(方法1)
int screenWidth = getWindowManager().getDefaultDisplay().getWidth(); // 屏幕宽(像素,如:480px)
LayoutParams layoutParams = (LayoutParams)imageView.getLayoutParams();
layoutParams.width = screenWidth/4;
imageView.setLayoutParams(layoutParams);
offset = layoutParams.width;
}
private void initViewPager() {
viewPager=(ViewPager) findViewById(R.id.viewPager);
views=new ArrayList<View>();
LayoutInflater inflater=getLayoutInflater();
view1=inflater.inflate(R.layout.lay1, null);
view2=inflater.inflate(R.layout.lay2, null);
view3=inflater.inflate(R.layout.lay3, null);
view4=inflater.inflate(R.layout.lay4, null);
views.add(view1);
views.add(view2);
views.add(view3);
views.add(view4);
viewPager.setAdapter(new MyViewPagerAdapter(views));
viewPager.setCurrentItem(0);
viewPager.setOnPageChangeListener(new MyOnPageChangeListener());
}
public class MyViewPagerAdapter extends PagerAdapter{
private List<View> mListViews;
public MyViewPagerAdapter(List<View> mListViews) {
this.mListViews = mListViews; //构造方法,参数是我们的页卡,这样比较方便
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mListViews.get(position)); //删除页卡
}
@Override //这个方法用来实例化页卡
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mListViews.get(position), 0); //添加页卡
return mListViews.get(position);
}
@Override
public int getCount() {
return mListViews.size(); //返回页卡的数量
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0==arg1; //官方提示这样写
}
@Override
public int getItemPosition(Object object) {
return POSITION_NONE;
}
}
public class MyOnPageChangeListener implements OnPageChangeListener{
int one = offset;// 页卡1 -> 页卡2 偏移量
public void onPageScrollStateChanged(int arg0) {
}
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
public void onPageSelected(int arg0) {
Animation animation = new TranslateAnimation(one*currIndex, one*arg0, 0, 0);
currIndex = arg0;
animation.setFillAfter(true);// True:图片停在动画结束位置
animation.setDuration(300);
imageView.startAnimation(animation);
Toast.makeText(MainActivity.this, "您选择了"+ (viewPager.getCurrentItem()+1)+"页卡", Toast.LENGTH_SHORT).show();
}
}
}
获取布局视图
LayoutInflater inflater=getLayoutInflater();
view1=inflater.inflate(R.layout.lay1, null);
view2=inflater.inflate(R.layout.lay2, null);
view3=inflater.inflate(R.layout.lay3, null);
view4=inflater.inflate(R.layout.lay4, null);点击标题栏中的“微信”、“通讯录”、“发现”、“我”的时候,卡页之间不是直接跳跃过去,而不是一步一步跳过去的。即如果当前卡页处于卡页1,现在点击到卡页3时,是先跳跃到卡页2,在跳跃卡页3的,可以很明显看出。


























 1046
1046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








