你可以使用此方法获取elTable单独的表头 或者 表身 ,实现自己的个人操作。也可以在极端情况下(实现表头固定,表身滚动的官方方法失效情况下),在表身加入el-scrollor实现表身滚动。
<el-table :data="[]" style="width: 99%">
<el-table-column label="订单类型" header-align="center" />
<el-table-column label="金额" header-align="center" />
<el-table-column label="用户" header-align="center" />
<el-table-column label="时间" header-align="center" />
</el-table>
<el-table :data="tableData" border stripe :show-header="false" style="width: 99%">
<el-table-column prop="type" />
<el-table-column prop="price" />
<el-table-column prop="unitname" />
<el-table-column prop="payTime" />
</el-table>
CSS
:deep(.el-table__empty-block) {
display: none !important; //把暂无数据的显示给去掉
}评论区有人提问:当你要做复选的时候 你的表头因为没有数据所以是禁用?
扩展下问题:表头表身分离如何做到表头选择和表身全选同步,就是点下表头的选择框,表身全部勾选或全不勾选
HTML
<el-table :data="[1]" style="width: 99%" class="headerTable" @select-all="AllSelected" ref="headerTable">
<!--将data设置为非空数组和添加选择列使表头出现选择框,这样的话就会出现一个表身,可以在css中把表身隐藏-->
<el-table-column type="selection" width="55" />
<el-table-column label="订单类型" />
<el-table-column label="金额" />
<el-table-column label="用户" />
<el-table-column label="时间" width="150" />
</el-table>
<el-table :data="tableData" border stripe :show-header="false" style="width: 99%" ref="tableChild" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" />
<el-table-column prop="type" />
<el-table-column prop="price">
<template #default="scope"> ¥{{ scope.row.price }} </template>
</el-table-column>
<el-table-column prop="unitname" />
<el-table-column prop="payTime" :formatter="formatter" width="150" />
</el-table>JavaScript
const tableChild = ref();
const headerTable = ref();
const AllSelected = (selection: any) => {
tableChild.value!.toggleAllSelection(); //全选和反选切换
};
const handleSelectionChange = (val: any) => {
console.log(val); //选中的数据
if (val.length === tableData.value.length) {//如果表身勾选满了,就把表头勾选上
headerTable.value!.toggleRowSelection(headerTable.value.data[0], true);
} else {
headerTable.value!.clearSelection();
}
};CSS
:deep(.el-table__empty-block) {
display: none !important;
}
.headerTable :deep(.el-table__body-wrapper) {
display: none;
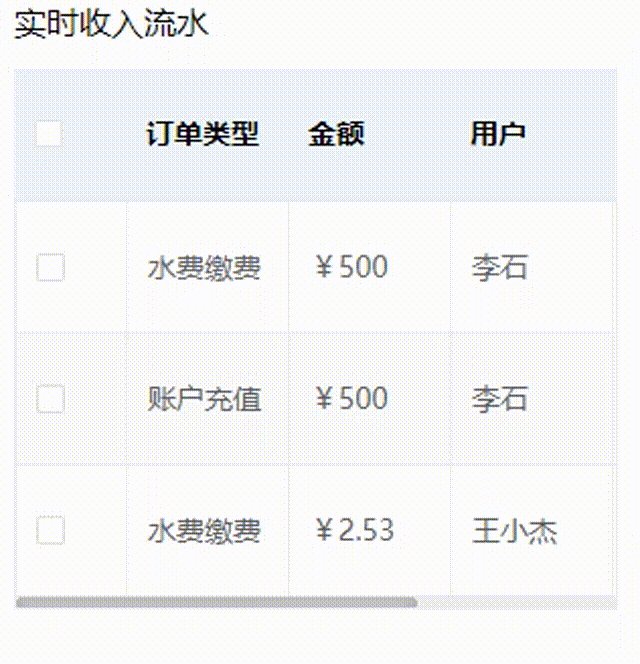
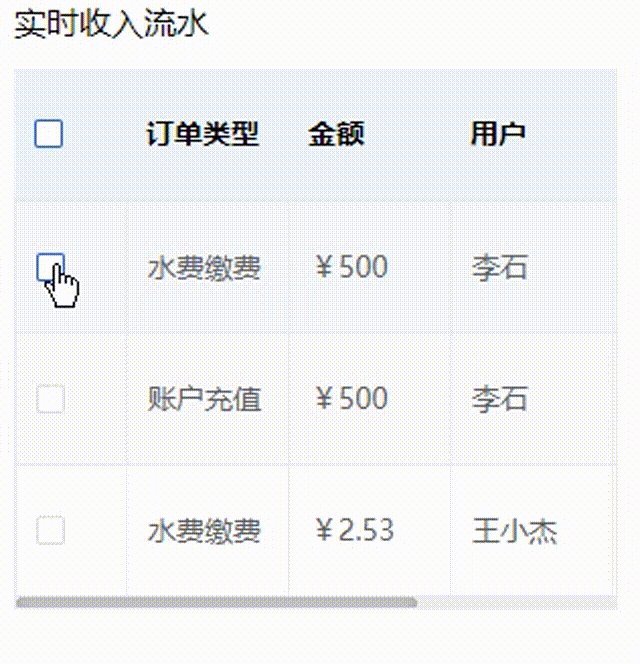
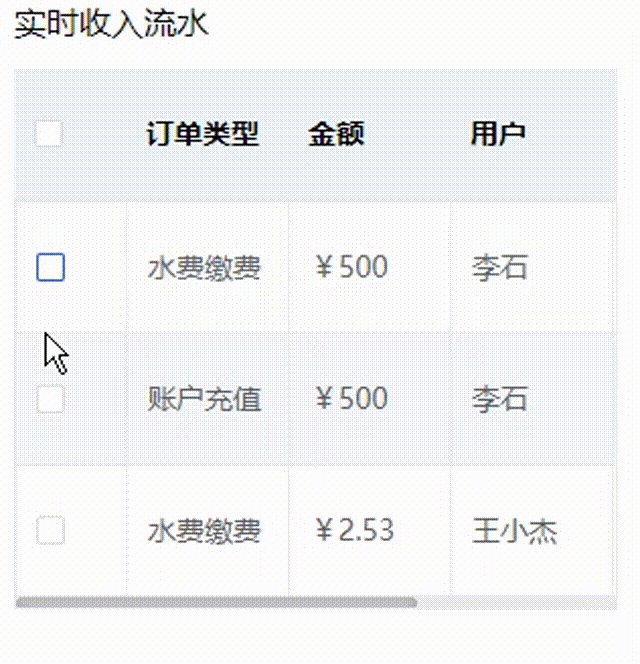
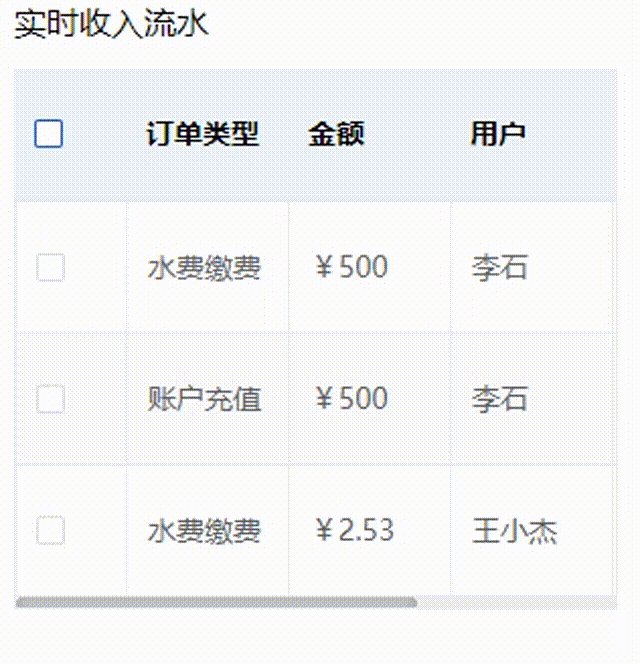
}演示

代码可能有错误,如有问题或者建议 , 请在下方评论留言
2022/12/7





















 4234
4234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








