记录背景
在Jenkins持续构建项目时,出现的IP和Port变化的情况。
也考虑到后期会换底层数据库,Redis配置和上传下载路径,可能会随着服务器的不同配置多台不同的环境变量。
所以区分一下各自开发环境,和生产的环境是很有必要的。因此来记录一下Vue前端使用不同环境的方法
1、了解process.env
首先查看项目的全局配置


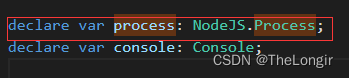
process是npm中在@types\node\globals.d.ts这里声明的一个对象

通过node.js启动项目从而将项目实例化给这里全局的process对象。
而process.env就是我们项目中启动的环境这个对象了
2、了解env
在项目中env是从哪里加载的呢?
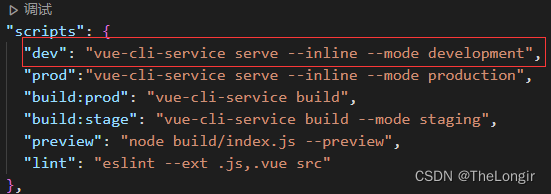
首先,我们启动vue项目是在项目目录下执行指令 npm run dev,来启动项目
打开package.json,发现其实是执行了这一行指令

所以说,启动项目时vue脚手架做的。脚手架启动项目,选择环境,mode 参数 选择环境
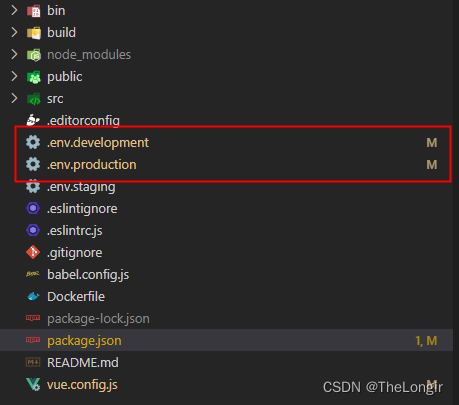
在我的项目根目录下,有两个环境配置

这样的两个配置文件的.后缀名称就是我 --mode参数要设置的值,通过–mode来选择对应的环境。
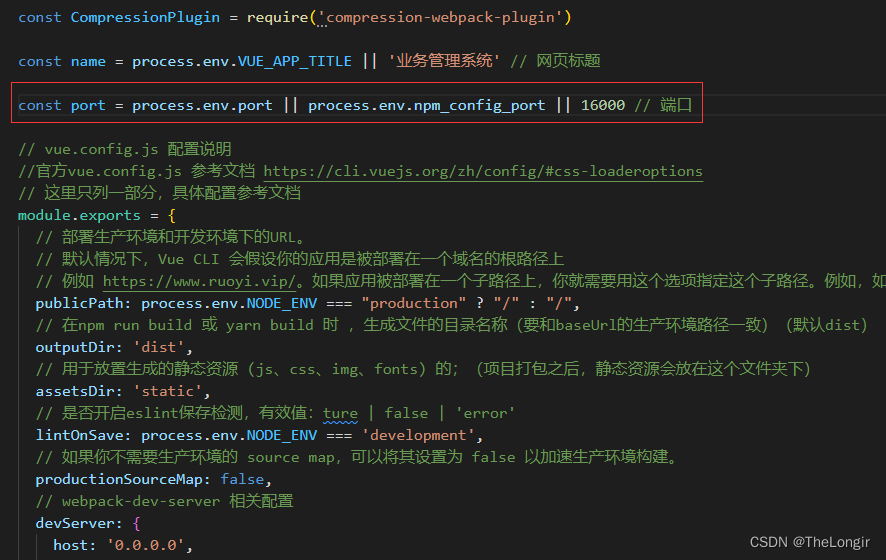
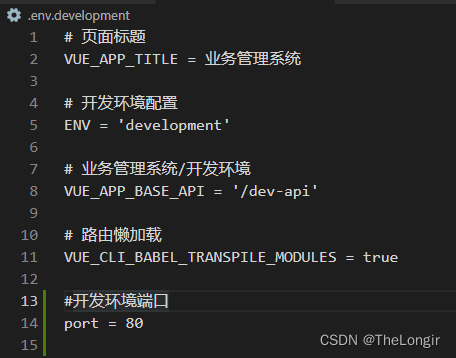
打开一个.env.development

发现这个配置文件,设置了很多变量。那么这个配置文件应该就是项目自己设置的环境变量了。
3、总结
通过指令--mode来选择当前vue项目启动时选择的运行环境
选择的运行环境被vue脚手架给实例化给了process.env这个对象
区分不同环境就只需操作一下几步
新建.env.自定义后缀配置。配置环境
自定义环境变量
启动时 使用--mode指令选择对应环境
在vue.config.js中根据逻辑使用不同的环境
























 1145
1145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








