vue中使用 unplugin-vue-components 插件来自动引入组件样式,则无法正确识别 Toast 组件,因此需要手动引入 Toast 组件的样式:
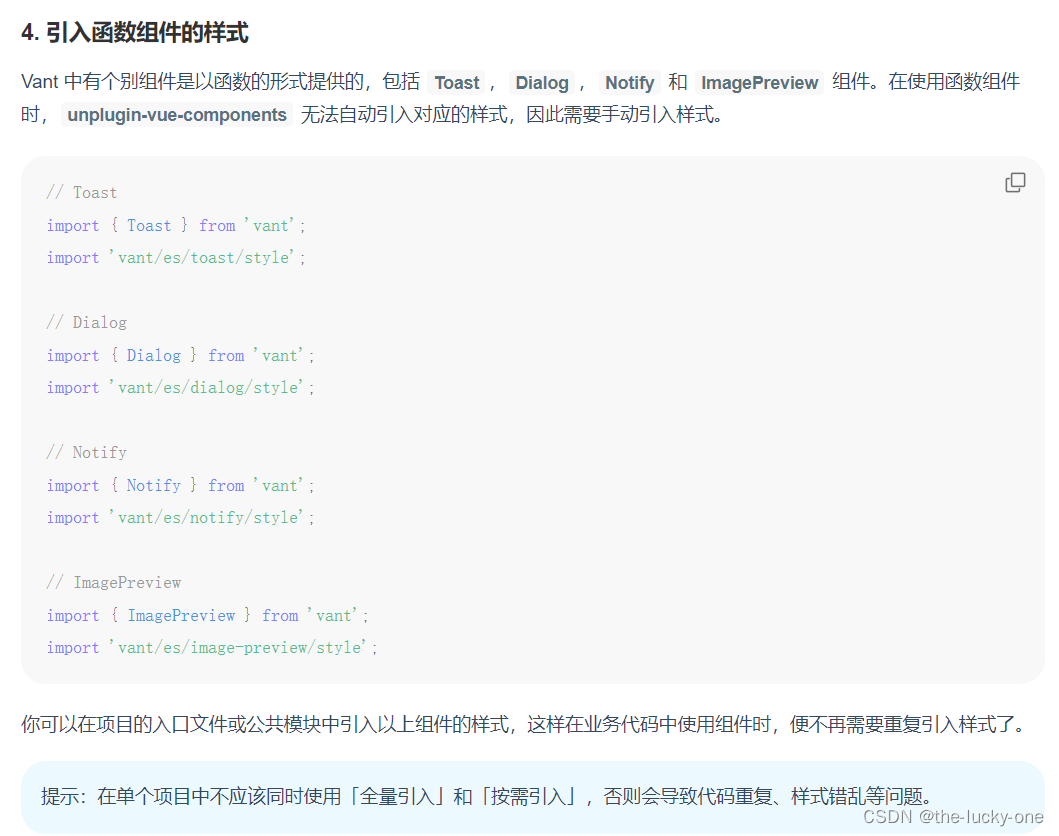
1、官网提示:

2、实际引入
vscode中引入时,还需要注册需注册组件,可以在入口文件main.js中引入(全局引入)
// 引入vant函数组件
import { Toast } from "vant"
import Tost from '../node_modules/vant/es/toast/style'
Vue.use(Toast)
使用报错情况:
(1)没有import { Toast } from "vant"
会报错:
Uncaught ReferenceError: Toast is not defined
at eval (main.js?fbea:24:1)
at ./src/main.js (app.js:30:1)
at __webpack_require__ (app.js:266:33)
at app.js:1388:109
at __webpack_require__.O (app.js:312:23)
at app.js:1389:53
at app.js:1391:12
(2)没有import Tost from '../node_modules/vant/es/toast/style'
toast会弹出提示,但是没有样式,只有字体
(3)没有注册Vue.use(Toast)
不会有toast
使用this.toast的地方会报错``
vue.runtime.esm.js?c320:4573 [Vue warn]: Error in v-on handler (Promise/async): "TypeError: Cannot read properties of undefined (reading 'status')"
3、使用toast
在组件内使用时,用this.$toast,
不能直接Toast.success('成功文案');
正确使用this.$toast.success('登录成功');





















 1008
1008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








