要求时间:4天
第一天
AngularJS 是一个 JavaScript 框架
它是一个以 JavaScript 编写的库。AngularJS 是以一个 JavaScript 文件形式发布的
那其实,你可以把angularjs库看成JQuery库一样,就是一个脚本文件,使用里面的功能。
AngularJS 扩展了 HTML
AngularJS 通过 ng-directives 扩展了 HTML。
ng-app 指令定义一个 AngularJS 应用程序。
ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
ng-bind 指令把应用程序数据绑定到 HTML 视图。
<div ng-app="">
<p>名字 : <input type="text" ng-model="name"></p>
<h1>Hello {{name}}</h1>
</div>当网页加载完毕,AngularJS 自动开启。
ng-app 指令告诉 AngularJS,
ng-model 指令把输入域的值绑定到应用程序变量 name。
ng-bind 指令把应用程序变量 name 绑定到某个段落的 innerHTML。
angularjs模块
var app = angular.module('myApp', []);
angularjs控制器
app.controller('myCtrl', function($scope) {
$scope.firstName= "John";
$scope.lastName= "Doe";
}); 1.angularjs 表达式
AngularJS 使用 表达式 把数据绑定到 HTML。
{{ expression }} 实现数据绑定 等同于 ng-bind
就是表达式
2.angularjs指令 ##
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
ng-app 指令告诉 AngularJS,
一个网页可以包含多个运行在不同元素中的 AngularJS 应用程序。
{{ firstName }} 是通过 ng-model=”firstName” 进行同步。
ng-app 指令定义了 AngularJS 应用程序的 根元素。
restrict 值可以是以下几种:
E 元素名 A 属性 C 类名 M 注释 restrict 默认值为 EA
3.angularjs 模型 ng-model指令
<form ng-app="" name="myForm">
Email:
<input type="email" name="myAddress" ng-model="text">
<span ng-show="myForm.myAddress.$error.email">不是一个合法的邮箱地址</span>
</form>
<p>Valid: {{myForm.myAddress.$valid}} (如果输入的值是合法的则为 true)。</p>
<p>Dirty: {{myForm.myAddress.$dirty}} (如果值改变则为 true)。</p>
<p>Touched: {{myForm.myAddress.$touched}} (如果通过触屏点击则为 true)。</p>只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。
4.angularjs Scope 作用域
Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带。
Scope 是一个对象,有可用的方法和属性。
Scope 可应用在视图和控制器上。
View(视图), 即 HTML。
Model(模型), 当前视图中可用的数据。
Controller(控制器), 即 JavaScript 函数,可以添加或修改属性。
scope 是模型。
scope 是一个 JavaScript 对象,带有属性和方法,这些属性和方法可以在视图和控制器中使用。
根作用域
所有的应用都有一个 $rootScope,它可以作用在 ng-app 指令包含的所有 HTML 元素中。
$rootScope是各个controller中的scope的桥梁,它定义的值,可在各个controller中使用。
第二天
5.angularjs 控制器
AngularJS 控制器 控制 AngularJS 应用程序的数据,其实就是JavaScript对象,由标准的 JavaScript 对象的构造函数 创建。
6.angularjs 过滤器
形式:将管道字符(|)添加到表达式和指令中
用途:转换数据
| 过滤器 | 描述 |
|---|---|
| currency | 格式化数字为货币格式。 |
| filter | 从数组项中选择一个子集。 |
| lowercase | 格式化字符串为小写。 |
| orderBy | 根据某个表达式排列数组。 |
| uppercase | 格式化字符串为大写。 |
{{ lastName | uppercase }}
{{ lastName | lowercase }}
{{ (quantity * price) | currency }}
向指令添加过滤器
<li ng-repeat="x in names | orderBy:'country'">
{{ x.name + ', ' + x.country }}
</li>
过滤输入 一个过滤器接着一个过滤器
<p><input type="text" ng-model="test"></p>
<ul>
<li ng-repeat="x in names | filter:test | orderBy:'country'">
{{ (x.name | uppercase) + ', ' + x.country }}
</li>
</ul>7.angularjs 服务(Service)
服务是一个函数或对象,有30多个内建服务。
就是你注入,就能用,什么时候都能用。
$location
$http
$timeout
$interval 就是定时器
$interval(function () {
$scope.theTime = new Date().toLocaleTimeString();
}, 1000); 每间隔1s执行一遍赋值,即更新时间。可创建自定义服务
// 固定语法写法
app.service('hexafy', function() {
this.myFunc = function (x) {
return x.toString(16);
}
});
app.controller('myCtrl', function($scope, hexafy) {
$scope.hex = hexafy.myFunc(255);
});自定义的服务,可以再任何涉及注入的场合使用。如在过滤器中。
<h1>{{255 | myFormat}}</h1>
// 自定义服务
app.service('hexafy', function() {
this.myFunc = function (x) {
return x.toString(16);
}
});
// 自定义过滤器, hexafy最为需要的服务注入到过滤器中
app.filter('myFormat',['hexafy', function(hexafy) {
return function(x) {
// 实际是调用16禁止化服务实现的次过滤器
return hexafy.myFunc(x);
};
}]);8.AngularJS Http
9.AngularJS Select
<select ng-model="selectedSite">
<option ng-repeat="x in sites" value="{{x.url}}">{{x.site}}</option>
</select>
<select ng-model="selectedSite" ng-options="x.site for x in sites">
</select>
当选择值是一个对象时,我们就可以获取更多信息,应用也更灵活。10.AngularJS 表格
<table>
// 会按国家名称降序排列 A to Z
<tr ng-repeat="x in names | orderBy : 'Country'">
<td>{{ x.Name }}</td>
<td>{{ x.Country }}</td>
</tr>
</table>
// 表格序号从0开始
<td>{{ $index + 1 }}</td>
// $even偶行 $odd奇行
<td ng-if="$odd" style="background-color:#f1f1f1">{{ x.Name }}</td>
<td ng-if="$even">{{ x.Name }}</td>AngularJS SQL
下面写了些PHP与不同数据库的代码实例, 看不懂。
AngularJS HTML DOM
1.ng-disabled
2.ng-show
3.ng-hide
AngularJS 事件
angularjs有自己的html事件指令
1.ng-click
2.ng-hide 隐藏HTML元素 ng-hide=”true”/ng-hide=”false”
3.ng-show显示HTML元素 ng-show=”false”/ng-show=”true”
AngularJS 模块
模块定义了一个应用程序。模块是应用程序中不同部分的容器。模块是应用控制器的容器。控制器通常属于一个模块。
// 你就看写法就能明白上面的话
// 先抓取app,一个app就是一个模型/模块
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {});
var app = angular.module("myApp", []);
// 在模块定义中 [] 参数用于定义模块的依赖关系。
// 中括号[]表示该模块没有依赖,如果有依赖的话会在中括号写上依赖的模块名字。JavaScript 中应避免使用全局函数。因为他们很容易被其他脚本文件覆盖。
AngularJS 模块让所有函数的作用域在该模块下,避免了该问题。
对于 HTML 应用程序,通常建议把所有的脚本都放置在 <body> 元素的最底部。这会提高网页加载速度,因为 HTML 加载不受制于脚本加载。
在我们的多个 AngularJS 实例中,您将看到 AngularJS 库是在文档的 <head> 区域被加载。
在我们的实例中,AngularJS 在 <head> 元素中被加载,因为对 angular.module 的调用只能在库加载完成后才能进行。
另一个解决方案是在 <body> 元素中加载 AngularJS 库,但是必须放置在您的AngularJS 脚本前面第三天
AngularJS 表单
<div ng-app="myApp" ng-controller="formCtrl">
<form novalidate>novalidate 属性是在 HTML5 中新增的。禁用了使用浏览器的默认验证。
angularjs 输入验证
客户端的验证不能确保用户输入数据的安全,所以服务端的数据验证也是必须的。
<form ng-app="myApp" ng-controller="validateCtrl"
name="myForm" novalidate>
<p>用户名:<br>
<input type="text" name="user" ng-model="user" required> // 必填项
// 外层控制样式 显示条件:脏了、为空
<span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid">
// 当user项有错的时候显示 如果是required的error
<span ng-show="myForm.user.$error.required">用户名是必须的。</span>
</span>
</p>
<p>邮箱:<br>
<input type="email" name="email" ng-model="email" required>
<span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid">
<span ng-show="myForm.email.$error.required">邮箱是必须的。</span>
<span ng-show="myForm.email.$error.email">非法的邮箱地址。</span>
</span>
</p>
<p>
<input type="submit"
// 什么情况下不能点 当脏了并且不对的时候 不可提交
ng-disabled="myForm.user.$dirty && myForm.user.$invalid ||
myForm.email.$dirty && myForm.email.$invalid">
</p>
</form>$dirty 表单有填写记录
$valid 字段内容合法的
$invalid 字段内容是非法的
$pristine 表单没有填写记录angularjs 全局API
通用工具函数
angular.lowercase() 转换字符串为小写
angular.uppercase() 转换字符串为大写
angular.isString() 判断给定的对象是否为字符串,如果是返回 true。
angular.isNumber() 判断给定的对象是否为数字,如果是返回 true。
$scope.x2 = angular.lowercase($scope.x1);
$scope.x2 = angular.uppercase($scope.x1);
$scope.x2 = angular.isString($scope.x1);
$scope.x2 = angular.isNumber($scope.x1);angularjs Bootstrap
AngularJS 的首选样式表是 Twitter Bootstrap
也就是说,angularjs使得是Bootstrap!
angularjs 包含
就是在主页面里,使用ng-include,在一个html文件中包含另一个html文件。
angularjs 动画
需要引入angular-animate.min.js库
还需在应用中使用模型 ngAnimate:
<body ng-app="ngAnimate">
或者注入到模型里,这样比较好,因为ng-app通常写应用名
var app = angular.module('myApp', ['ngAnimate']);ngAnimate有什么用
ngAnimate 模型可以添加或移除 class 。ngAnimate 模型并不能使 HTML 元素产生动画,但是 ngAnimate 会监测事件,类似隐藏显示 HTML 元素 ,如果事件发生 ngAnimate 就会使用预定义的 class 来设置 HTML 元素的动画。
ng-show 和 ng-hide 指令用于添加或移除 ng-hide class 的值。
// 这是一个class
.ng-hide {
height: 0;
width: 0;
background-color: transparent;
top:-200px;
left: 200px;
}
...
<body ng-app="myApp">
<h1>隐藏 DIV: <input type="checkbox" ng-model="myCheck"></h1>
<div ng-hide="myCheck"></div> // 这个ng-hide是指令
<script>
var app = angular.module('myApp', ['ngAnimate']); // 这里注入ngAnimate
</script>
</body>Q: .ng-hide class 这是个事
哦,有个默认的关系,div.ng-hide,说白了还是CSS
使用CSS动画
1.CSS过度
<style>
div {
transition: all linear 0.5s;
background-color: lightblue;
height: 100px;
}
.ng-hide {
height: 0;
}
</style>2.CSS动画
<style>
// @keyframes 是CSS3语法 可实现动画 通过将一个CSS缓慢变换到另一个CSS
@keyframes myChange {
from {
height: 100px;
} to {
height: 0;
}
}
div {
height: 100px;
background-color: lightblue;
}
div.ng-hide {
// animation 这里肯定是关键字
animation: 0.5s myChange;
}
</style>angularjs 依赖注入
AngularJS 提供很好的依赖注入机制。以下5个核心组件用来作为依赖注入:
factory、service、constant、value、provieder是5种创建服务的方式,不是只有service。
1.Value
mainApp.value("defaultInput", 5);
mainApp.controller('CalcController', function($scope, defaultInput) {
// 下边就可以用这个值了
$scope.number = defaultInput;2.factory
// 定义一个模块
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
// 这跟工厂模式肯定有关系
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
// 定义一个服务 注入了一个工厂组件
// 这里提到了service
// 在 service 中注入 factory "MathService"
mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});3.provider
AngularJS 中通过 provider 创建一个 service、factory等(配置阶段)。
Provider 中提供了一个 factory 方法 get(),它用于返回 value/service/factory。
// 定义一个模块
var mainApp = angular.module("mainApp", []);
...
// 使用 provider 创建 service 定义一个方法用于计算两数乘积
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
}); // 在我看来 provider是factory、service的底层实现逻辑。4.constant
constant(常量)用来在配置阶段传递数值,注意这个常量在配置阶段是不可用的。
mainApp.constant("configParam", "constant value");angularjs 路由
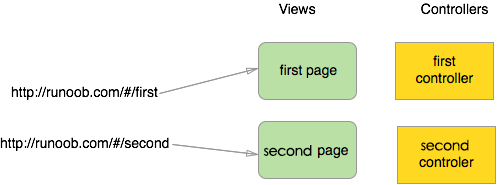
通常我们的URL形式为 http://runoob.com/first/page,但在单页Web应用中 AngularJS 通过 # + 标记 实现,例如:
http://runoob.com/#/first
// routeProvider 用的是angular自带的路由 angular-route
// $stateProvider,$urlRouterProvider 是更好用的
// angular-ui-router 支持嵌套路由
<script>
angular.module('routingDemoApp',['ngRoute'])
.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}]);
</script>// 使用 ngView 指令。
<div ng-view></div>
// 该 div 内的 HTML 内容会根据路由的变化而变化。$routeProvider 为我们提供了 when(path,object) & otherwise(object) 函数按顺序定义所有路由
路由设置对象
就是url后面那个参数怎么配置
// 注意一用到when就是angular-route 至于UI-router配置对象是否一样另说
$routeProvider.when(url, {
template: string, // 内容了
templateUrl: string, //
controller: string, function 或 array,
controllerAs: string,
redirectTo: string, function,
resolve: object<key, function>
});template:如果我们只需要在 ng-view 中插入简单的 HTML 内容,则使用该参数:
.when('/computers',{template:'这是电脑分类页面'})templateUrl:如果我们只需要在 ng-view 中插入 HTML 模板文件,则使用该参数:
$routeProvider.when('/computers', {
templateUrl: 'views/computers.html',
});以上代码会从服务端获取 views/computers.html 文件内容插入到 ng-view 中。
controller:
function、string或数组类型,在当前模板上执行的controller函数,生成新的scope。
controllerAs:
string类型,为controller指定别名。
redirectTo:
重定向的地址。
resolve:
指定当前controller所依赖的其他模块。
angularjs 应用
AngularJS 应用架构
以上实例是一个完整的 AngularJS 单页Web应用(single page web application,SPA)。
<html> 元素包含了 AngularJS 应用 (ng-app=)。
<div> 元素定义了 AngularJS 控制器的作用域 (ng-controller=)。
在一个应用可以由很多控制器。
应用文件(my…App.js) 定义了应用模型代码。 –>M
一个或多个控制器文件 (my…Ctrl.js) 定义了控制器代码。–>C
ng-app 指令位于应用的根元素下。
对于单页Web应用(single page web application,SPA),应用的根通常为 <html> 元素。
一个或多个 ng-controller 指令定义了应用的控制器。每个控制器有他自己的作用域:: 定义的 HTML 元素。
AngularJS 在 HTML DOMContentLoaded 事件中自动开始。如果找到 ng-app 指令 , AngularJS 载入指令中的模块,并将 ng-app 作为应用的根进行编译。
应用的根可以是整个页面,也可以是页面的一小部分,如果是一小部分会更快编译和执行。
angularjs 实例
参考查阅:http://www.runoob.com/angularjs/angularjs-examples.html
angularjs 参考手册
参考查阅:http://www.runoob.com/angularjs/angularjs-reference.html






















 104
104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








