今天在公司写页面的时候碰到一个bug,我们的那个页面上有多个表格。
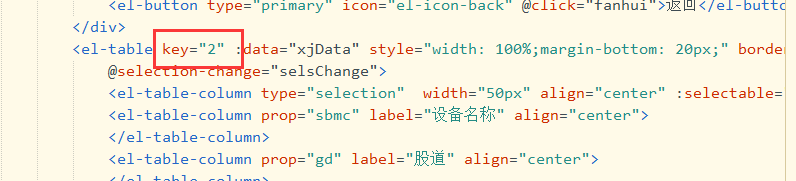
用v-if来判断显示,然后再使用复选框和展开列的时候出了问题。先是复选框,第二个表格的复选框下一列不显示,我试了试,在下面的一列都会消失表头的标题也不会显示,但因为只要再多写一行就可以正常的使用我就没管他,后来展开行也出问题了,第一个表格有展开行第二个表格没有。但问题来了,第二个表格也显示了展开行,这就很奇怪。看了半天,也没看出他们那里有链接。后来上网搜了搜又试了试,发现有一个属性官网上没写出来,就是Key。key可以用来区分表格类似id如果不写key又在同一个页面写了多个表格就会造成表格冲突,复选框、展开列就会出问题,想解决也很简单。只要给不同的表格不同的key值就行了
element ui的多个表格复选框,展开列显示错误
最新推荐文章于 2024-04-18 17:01:38 发布






















 1918
1918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








