1、MVC
MVC:Model-View-Controller,即模型-视图-控制器
MVC模式是一种非常经典的软件架构模式。从设计模式的角度来看,MVC模式是一种复合模式,它将多个设计模式结合在一种解决方案中,从而可以解决许多设计问题。
MVC模式将用户界面交互拆分到不同的三种角色中,使应用程序被分成三个核心部件:Model(模型)、View(视图)、Controller(控制器),每个核心部件都会各自处理自己的任务。
- 模型:数据来源,它是应用程序的主体部分。模型持有所有的业务数据和业务逻辑,并且独立于视图和控制器,当数据发生改变时,它要负责通知视图部分。一个模型能为多个视图提供数据。
- 视图:数据渲染(用户界面),它是用户看到并与之交互的界面。视图向用户显示相关的数据,并能接收用户的输入数据,但是它并不做任何实际的业务处理。视图可以向模型查询业务状态,但不能改变模型。对于相同的信息可以有多个不同的显示形式或显示在多个视图中。
- 控制器:事件处理,它位于视图和模型之间,负责接收用户的输入,将输入进行解析并反馈给模型。通常一个视图对应一个控制器。例如,当Web用户单击Web页面中的提交按钮来发送HTML表单时,控制器接收请求并调用相应的模型组件去处理请求。

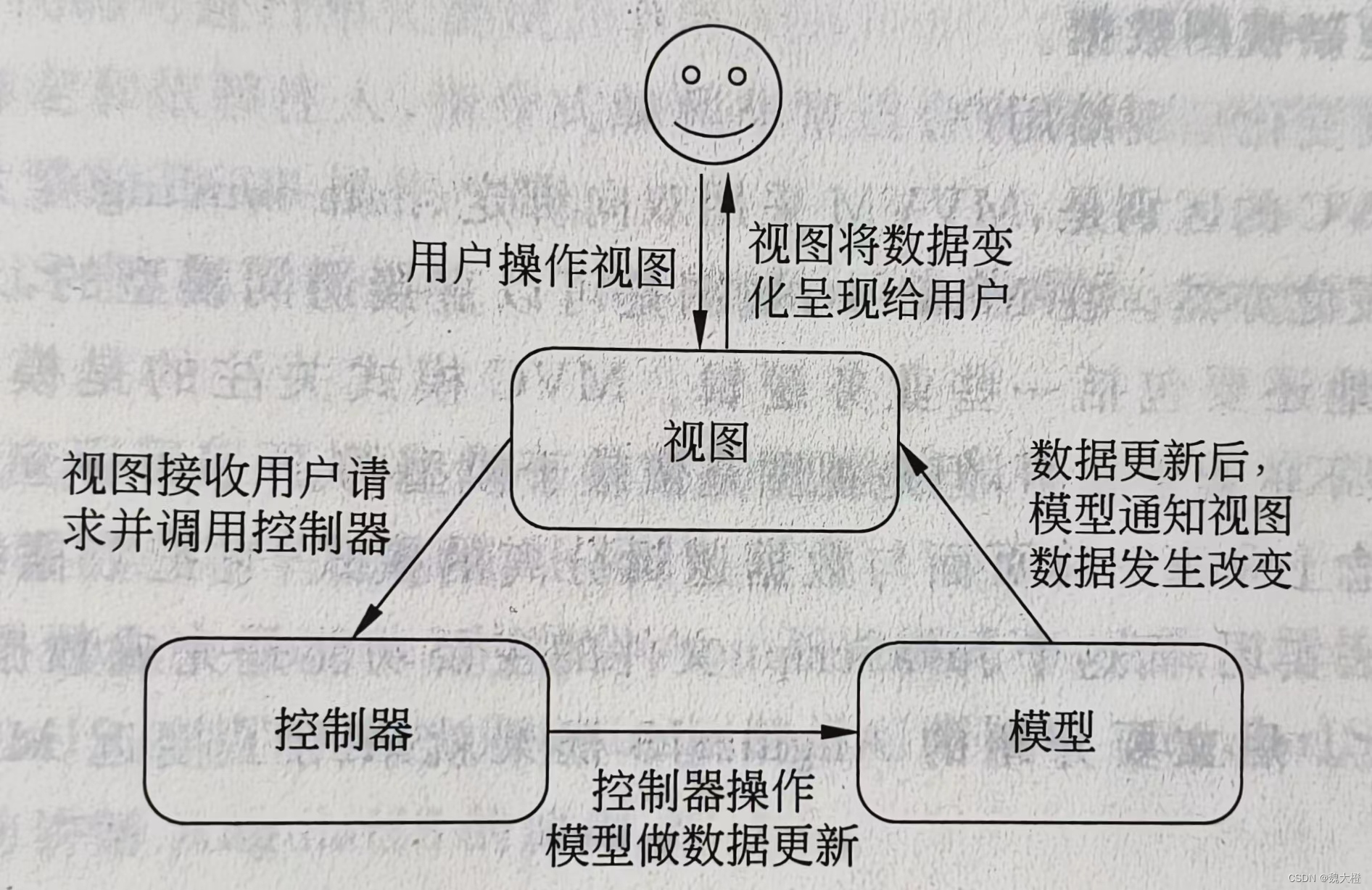
通信过程:
- 由用户在视图上做相关操作,发送请求
- 视图接收用户请求并调用控制器
- 控制器操作模型做数据更新
- 数据更新后,模型通知视图数据发生改变
- 视图将数据变化呈现给用户
MVC模式优点:
- 一个模型提供多个视图表现形式,也能够为一个模型创建新的视图而无须重写模型。一旦模型的数据发生变化,模型将通知相关的视图,每个视图相应地刷新自己。
- 因为模型是独立于视图的,所以可以把一个模型独立地移植到新的平台工作。
- 在开发界面显示部分时,开发人员仅仅需要考虑的是布局和样式;开发模型时,开发人员仅仅要考虑的是业务逻辑和数据维护,这样能使开发人员专注于某一方面的开发,提高开发效率。
2、MVVM
MVVM:Model-View-ViewModel,即模型-视图-模型视图
MVVM是一种基于MVC的设计,可以理解为将 Controller 替换为 ViewModel(模型视图),同时各部分之间的通信也与MVC有所区别

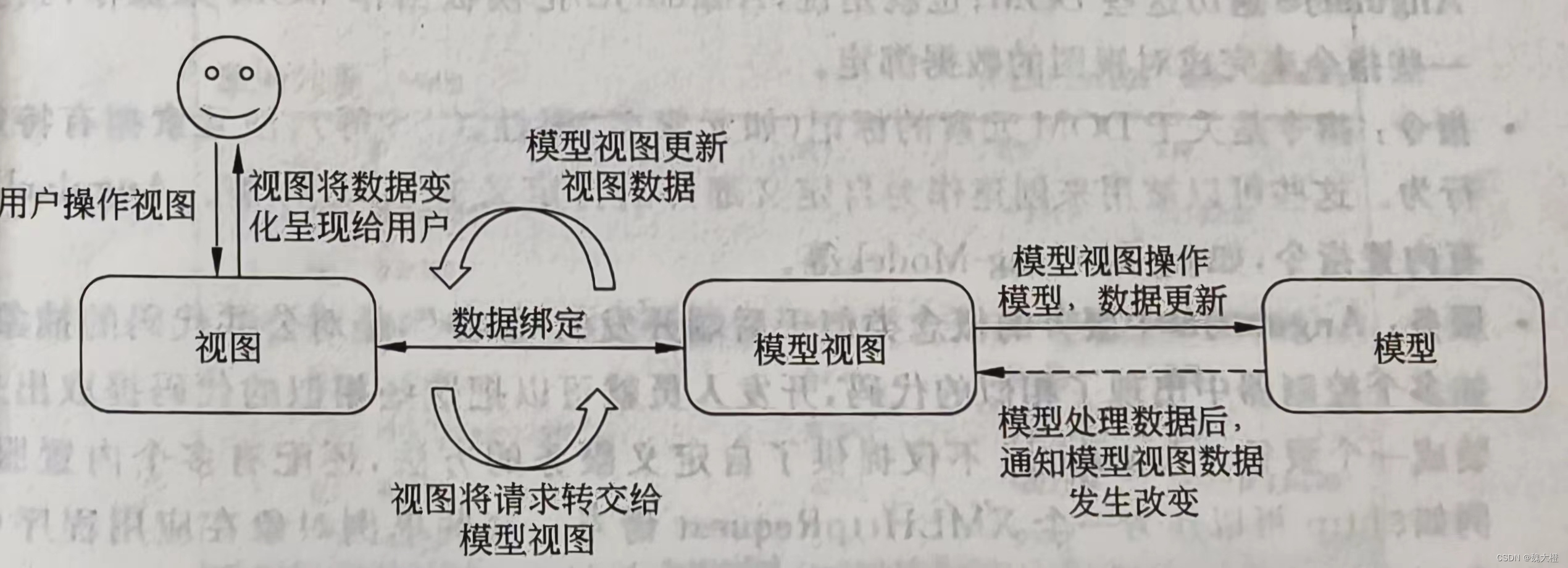
通信过程:
- 用户在视图上做相关操作,例如表单提交。
- 视图将请求转交给模型视图。
- 模型视图操作模型,数据更新。
- 模型处理数据后,通知模型视图数据发生改变。
- 模型视图更新视图数据。
- 视图将数据变化呈现给用户。
MVVM与MVC的区别:MVVM采用双向绑定(data-binding):视图的变动自动反映在模型视图中,反之亦然。在MVC中,视图是可以直接访问模型的,从而视图会包含模型信息,不可避免地还要包括一些业务逻辑。MVC模式关注的是模型的不变,所以在MVC模式中,模型不依赖于视图,但是视图是依赖于模型的。
MVVM在概念上是真正将页面与数据逻辑分离的模式,它把数据绑定工作放到一个JavaScript文件中去实现,而这个JavaScript文件的主要功能是完成数据的绑定,即把模型视图绑定到视图上。























 1264
1264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










