1、下载
方式一:公众号获取
关注【I am Walker】,回复”nodejs“即可
方式二:官网下载
https://nodejs.org/en/download/
2、安装
修改一下安装的目录,或者默认也ok
然后就一直点next 下一步就ok了
3、测试是否安装成功
打开命令行 win+R->输入CMD
然后输入npm -v查看npm的版本,nodejs自带npm
4、修改cache和global的路径
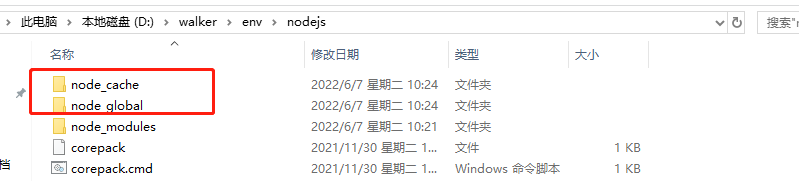
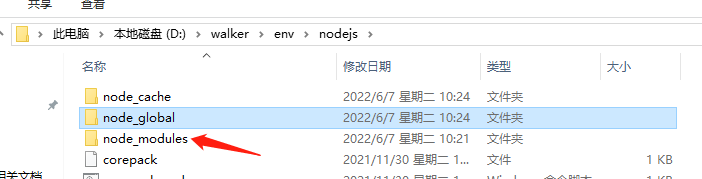
在nodejs下面创建两个文件夹
node_cache和node_global

然后在命令行中执行指令,注意将node_global和node_cache修改成自己的路径
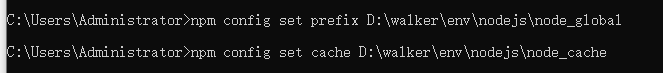
npm config set prefix D:\walker\env\nodejs\node_global
npm config set cache D:\walker\env\nodejs\node_cache
例如我的

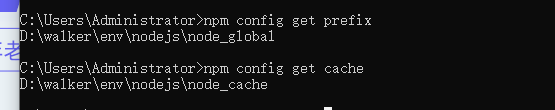
然后查看一下是否配置成功
npm config get prefix
npm config get cache

5、环境配置
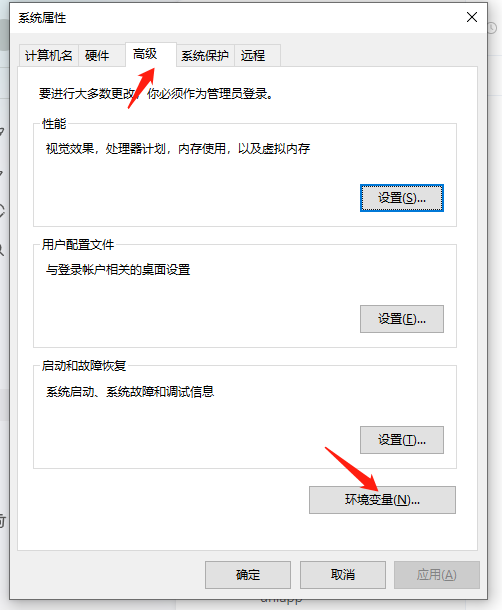
“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

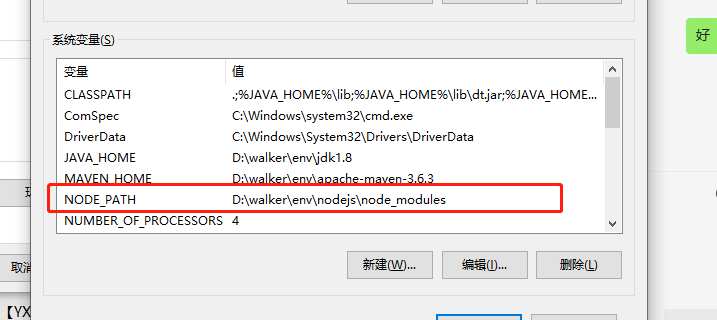
1、添加NODE_PATH

“新建“
变量名:NODE_PATH
变量值:node_modules的路径
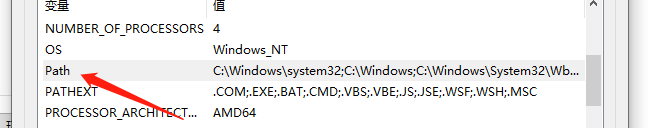
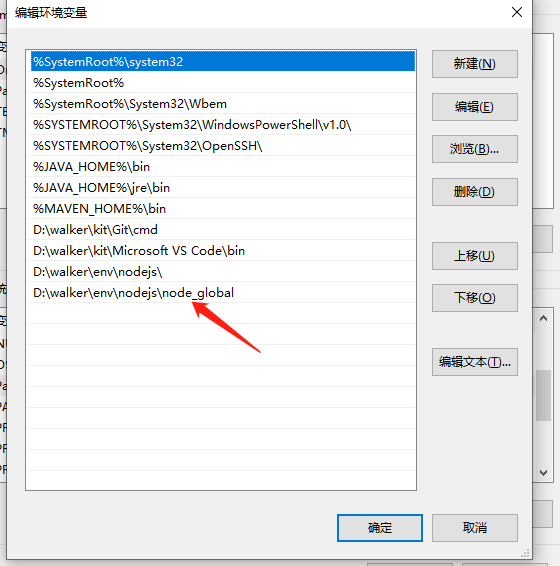
2、添加Path


将node_global的路径添加进去

6、配置淘宝镜像
1、在命令行中执行
npm config set registry [https://registry.npm.taobao.org](https://registry.npm.taobao.org)
2、查看是否修改成功
npm config get registry

7、测试
在命令行中执行npm install express -g
全局安装express
-g:代表的是全局安装的意思
有可能会安装失败,这可能是权限的问题,所以可以用管理员权限打开命令行,然后再执行npm install express -g























 360
360

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










