前言
一、搭建一个http的服务器
1. 什么是弱联网
游戏的主体,不需要网络就能游戏 → 单机游戏。
但是为了优化游戏体验,培养用户黏性,通常会设计好友排行、得分、道具、抽奖等环节需要联网,这些就需要用弱联网技术来做。
弱联网技术一般需要访问服务器,通常采用http服务器 ,也就是web服务器+数据库。
用什么技术?
主流的服务器开发语言,都有http的技术,成熟的应用。Java:Tomcat,Python:tornado,C#:IIS; Node.js中有个 express模块,是轻量级http服务器。使用JavaScript开发。
2. 搭建http服务器
(1)安装Node.js: www.baidu.com --> Node.js --> node -v -->打印出来Node.js版本;

(2)安装express: express基于Node.js http框架。

百度搜索进入GitHub官网,点击进入,搜索express,如上图。然后,点击进入。在磁盘新建一个文件夹webserver,进入此文件夹,按住Shift键同时,右击,选择【在此处打开命名窗口】,之后执行命令:npm install express,安装express。参照https://github.com/expressjs/express

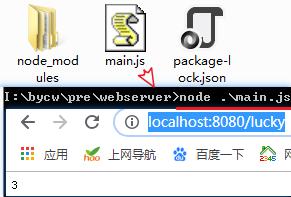
(3)搭建一个http server --> 6行代码; 在文件夹webserver中新建main.js文件,修改文件内容如下:
1. `var express = require('express'); // creatorApplication: 帮助我们创建一个web app实例;`
3. `var app = express(); // app 的实例;`
5. `// 百度新闻:国内http://news.baidu.com/guoji --->一个站点里面不同地址;`
6. `// 百度欣慰:国际http://news.baidu.com/guonei`
7. `// http://news.baidu.com/: 站点: IP(服务器IP + 域名解析) + 端口;`
8. `// 域名 ---》DNS服务器---》解析得到IP地址;`
9. `// http://news.baidu.com/ ---> http://news.baidu.com:80/`
10. `// 站点IP: 127.0.0.1, 端口: 服务器指定: 8080;`
11. `// http://127.0.0.1:8080/`
12. `// 地址的响应请求, --->处理函数;`
13. `// 地址:响应请求`
14. `// http://127.0.0.1:8080/lucky ---> funtion()`
15. `// req 客户端发过来的请求对象,数据都再里面;`
16. `// res: 服务端会数据给客户端的 对象;`
18. `app.get('/lucky', function(req, res) {`
19. `var ret = 1+ Math.random() * 7;`
20. `ret = Math.floor(ret);`
21. `res.send(""+ ret);`
22. `});`app.listen(8080); // 站点端口; 如下图,在webserver目录下打开命令窗口,输入node .\main.js启动抽奖游戏的后台服务。然后在浏览器地址栏输入localhost:8080/lucky,效果如下:

二、客户端向http服务器发送请求,并展示数据
1. 抽奖客户端发送请求
在scripts中新建gamemgr.js,添加onsendhttpclick方法,当点击开始按钮的时候调用此方法。将gamemgr用户自定义脚本绑定到Canvas上,选中start按钮节点,修改start开始按钮节点上的Button组件的Click Events属性值为1,回车,然后将Canvas拖入,选中gamemgr,选中onsendhttp_click方法。如此,单击开始按钮就会调用此方法。

1. `var http = require("http");`
2. `var lucky_anim = require("lucky_anim");`
3. `cc.Class({`
4. `extends: cc.Component,`
5. `properties: {`
6. `disk: {`
7. `type: lucky_anim,`
8. `default: null,`
9. `},`
10. `},`
11. `// 点击 开始 按钮,先后台发送http请求调用服务`
12. `on_send_http_click(){`
13. `// http标准库 -- > H5标准 查看http.js源码`
14. `http.get("http://127.0.0.1:8080", "/lucky", null, function(err, ret){`
15. `if(err){`
16. `return;`
17. `}`
18. `ret = parseInt(ret);`
19. `this.show_anim(ret); // 显示抽奖动画`
20. `}.bind(this));`
21. `},`
22. `show_anim(ret) { // 显示抽奖动画`
23. `// 抽奖盘 开始绘制`
24. `this.disk.start_lucky_draw(ret);`
25. `},`
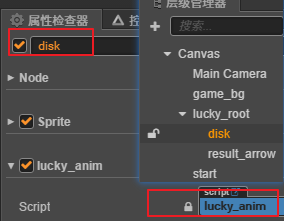
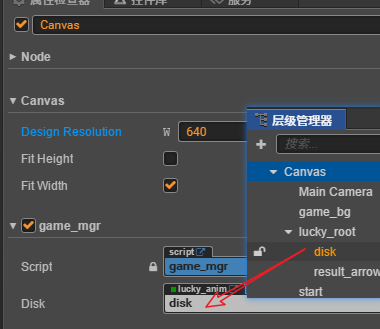
26. `});`将luckyanim.js绑定到disk节点上(左下图),设置Canvas绑定的用户自定义脚本gamemgr的disk属性值为disk节点。


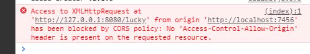
2. 跨域访问问题
跨域访问:网页所在地址: http://localhost:7456/;可能不安全的外部网页; -->服务器,跨域访问的问题,服务器的地址http://127.0.0.1:8080;出于安全考虑,拒绝访问; -- >收到这个错误; 跨域访问问题。


复制blog代码,在main.js中的var app = express();后、发送请求前,添加如下代码://设置跨域访问
1. `app.all('*', function(req, res, next) {`
2. `res.header("Access-Control-Allow-Origin", "*");`
3. `res.header("Access-Control-Allow-Headers", "X-Requested-With");`
4. `res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");`
5. `res.header("X-Powered-By", ' 3.2.1');`
6. `res.header("Content-Type", "application/json;charset=utf-8");`
7. `next();`
8. `});`三、小结
1、下载Node.js,GitHub搜索express,使用nodejs安装express(npm install express)。
2、参考GitHub搭建一个httpserver。
3、客户端调用http.js中的get方法发送http请求,请求服务器,得到一个随机数。





















 1041
1041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








