HTML的结构
<!--告诉网页使用的规范-->
<!DOCTYPE html>
<!--代码必须在html标签中-->
<html lang="en">
<!--网页的头部-->
<head>
<!--meta 描述性的语言-->
<meta charset="UTF-8">
<meta name="keywords" content="help easy to be searched">
<meta name="description" content="something to describe">
<!--网页标签的名字-->
<title>tab name here</title>
</head>
<!--主代码在body中-->
<body>
hello, world
</body>
</html>
网页的基本标签
标题标签
<h1>第1标题</h1>
<h2>第2标题</h2>
<h3>第3标题</h3>
<h4>第4标题</h4>
<h5>第5标题</h5>
<h6>第6标题</h6>
段落标签
<p>中间是一大段文字</p>
换行标签
<br/>
水平线标签
<hr/>
字体样式标签
<strong>这里是bold font</strong>
<em>这里是italic font</em>
特殊符号
<!--空格-->
 
<!--版权标志-->
©
图像标签
<!--src: 路径 alt: 加载不出来时的文字描述 title: 鼠标停留时的描述-->
<img src="path" alt="text" title="text" width="xxx" height="xxx" />
链接标签
- 文本 / 图像 超链接
<!--href 可以是其他的html也可是网址例如百度-->
<a href="path" target="打开窗口的位置"> 藏链接的文本或图像</a>
- 锚链接
<a name="top">顶部</a>
<a href="#top">返回顶部</a>
- 功能性链接
<a href="mailto:邮箱地址">点击联系我</a>
列表
<!--有序列表 ordered list-->
<ol>
<li>Linux</li>
<li>Windows</li>
<li>MacOS</li>
<li>Android</li>
</ol>
<hr/>
<!--无序列表 unordered list-->
<ul>
<li>Linux</li>
<li>Windows</li>
<li>MacOS</li>
<li>Android</li>
</ul>
<hr/>
<!--自定义列表 defined list
dl: 标签
dt: 列表名称 defined term
dd: 列表内容 defined detail
-->
<dl>
<dt>操作系统</dt>
<dd>Linux</dd>
<dd>Windows</dd>
<dd>MacOS</dd>
<dd>Android</dd>
</dl>

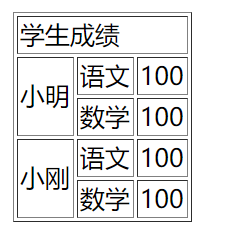
表格
<!--tr: 一行
td: 一行中的一列
rowspan: 跨行
colspan: 跨列
-->
<table border="1px">
<tr>
<td colspan="3" >学生成绩</td>
</tr>
<tr>
<td rowspan="2">小明</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">小刚</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>

iframe内联框架
<!-- name: 框架标识名-->
<iframe src="" name="mainFrame"></iframe>
表单
<!--action: 表单信息发送的地址
method: post: 隐藏信息,可传输大文件 get: 方便快捷-->
<form action="我的第一个网页.html" method="post">
<p>name: <input type="text" name="username"></p>
<p>pwd: <input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>

文本框 单选框 多选框 下拉框 文本域 文件域 按钮
<form action="我的第一个网页.html" method="post">
<!-- value: 默认值
maxlength: 最大输入字符数
-->
<p>name: <input type="text" name="username" value="default value" maxlength="8"></p>
<p>pwd: <input type="password" name="pwd"></p>
<!-- radio: 单选框
name: 相当于分组 形同name中进行单选
value: 默认值
-->
<p>gender: <input type="radio" name="sex" value="male">male
<input type="radio" name="sex" value="female">female
</p>
<!--checkbox: 多选
name: 分组
checked: 默认勾选
-->
<p>hobby:
<input type="checkbox" name="hobby" value="code">代码
<input type="checkbox" name="hobby" value="swimming">游泳
<input type="checkbox" name="hobby" value="sing" checked>唱歌
<input type="checkbox" name="hobby" value="stay">呆家
</p>
<!-- select: 下拉框
value: 值
selected: 默认选项
-->
<p>下拉框:
<select name="国家">
<option value="中国">中国</option>
<option value="美国">美国</option>
<option value="英国"selected>英国</option>
</select>
</p>
<!--textarea: 文本域
cols and rows: ...
-->
<p>文本域:
<textarea name="textarea" cols="30" rows="10">这里是文本域的默认值</textarea>
</p>
<!--type=file: 文件域
name: 键名
-->
<p>
文件域:
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!--button: 普通按钮
image: 图片按钮
submit: 提交按钮
reset: 重置按钮
-->
<p>按钮:
<input type="button" name="btn1" value="button 名字">
<input type="image" src="../resources/images/app.ico">
<hr>
<input type="submit">
<input type="reset">
</p>
</form>
输入验证
<!--验证-->
<!--邮件验证-->
<p>
邮箱:
<input type="email" name="email">
</p>
<!-- URL验证-->
<p>
URl:
<input type="url" name="url">
</p>
<!-- 数字验证
step: 累加时增加的
-->
<p>
数字:
<input type="number" name="num" max="100" min="0" step="1">
</p>
<!-- 滑块-->
<p>
音量:
<input type="range" name="voice" min="0" max="100" step="1">
</p>
<!-- 搜索框-->
<p>
搜索框:
<input type="search" name="search">
</p>
表单的应用设置 与 label
readonly: 只读
hidden: 隐藏 但属性还在
disabled: 禁用
<!-- label: 点击label进入对应id的位置-->
<p>
<label for="gotohere">点我进入文本框</label>
<input type="text" id="gotohere">
</p>
表单的初级验证
placeholder: 默认提示
required: 非空判断
pattern: 正则表达式
芜湖~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<!--action: 跳转的网页
method: post: 隐藏信息,可传输大文件 get: 方便快捷-->
<form action="我的第一个网页.html" method="post">
<!-- value: 默认值
maxlength: 最大输入字符数
-->
<p>name: <input type="text" name="username" maxlength="8" required placeholder="请输入姓名"></p>
<p>pwd: <input type="password" name="pwd" required></p>
<!-- radio: 单选框
name: 相当于分组 形同name中进行单选
value: 默认值
-->
<p>gender: <input type="radio" name="sex" value="male">male
<input type="radio" name="sex" value="female">female
</p>
<!--checkbox: 多选
name: 分组
checked: 默认勾选
-->
<p>hobby:
<input type="checkbox" name="hobby" value="code">代码
<input type="checkbox" name="hobby" value="swimming">游泳
<input type="checkbox" name="hobby" value="sing" checked>唱歌
<input type="checkbox" name="hobby" value="stay">呆家
</p>
<!-- select: 下拉框
value: 值
selected: 默认选项
-->
<p>下拉框:
<select name="国家">
<option value="中国">中国</option>
<option value="美国">美国</option>
<option value="英国"selected>英国</option>
</select>
</p>
<!--textarea: 文本域
cols and rows: ...
-->
<p>文本域:
<textarea name="textarea" cols="30" rows="10">这里是文本域的默认值</textarea>
</p>
<!--type=file: 文件域
name: 键名
-->
<p>
文件域:
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!--验证-->
<!--邮件验证-->
<p>
邮箱:
<input type="email" name="email">
</p>
<!-- URL验证-->
<p>
URl:
<input type="url" name="url">
</p>
<!-- 数字验证
step: 累加时增加的
-->
<p>
数字:
<input type="number" name="num" max="100" min="0" step="1">
</p>
<!-- 滑块-->
<p>
音量:
<input type="range" name="voice" min="0" max="100" step="1">
</p>
<!-- 搜索框-->
<p>
搜索框:
<input type="search" name="search">
</p>
<!-- label-->
<p>
<label for="gotohere">点我进入文本框</label>
<input type="text" id="gotohere">
</p>
<!--button: 普通按钮
image: 图片按钮
submit: 提交按钮
reset: 重置按钮
-->
<p>按钮:
<input type="button" name="btn1" value="button 名字">
<input type="image" src="../resources/images/app.ico">
<hr>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>



































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








