GridView中的数据导出到Excel,可以在后台使用一个无分页的Gridview作为导出源,程序例:
先准备一个GridView和一个Button
 <
table
>
<
table
>
 <
tr
>
<
tr
>
 <
td
>
<
td
>
 <
asp:GridView ID
=
"
GridView1
"
runat
=
"
server
"
AutoGenerateColumns
=
"
false
"
PageSize
=
"
30
"
AllowPaging
=
"
True
"
OnPageIndexChanging
=
"
GridView1_PageIndexChanging
"
>
<
asp:GridView ID
=
"
GridView1
"
runat
=
"
server
"
AutoGenerateColumns
=
"
false
"
PageSize
=
"
30
"
AllowPaging
=
"
True
"
OnPageIndexChanging
=
"
GridView1_PageIndexChanging
"
>
 <
Columns
>
<
Columns
>
 <
asp:TemplateField HeaderText
=
"
手机号码
"
>
<
asp:TemplateField HeaderText
=
"
手机号码
"
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
asp:Label ID
=
"
Phone
"
runat
=
"
server
"
Text
=
'
<% #Eval("Account_Phone") %>
'
></
asp:Label
>
<
asp:Label ID
=
"
Phone
"
runat
=
"
server
"
Text
=
'
<% #Eval("Account_Phone") %>
'
></
asp:Label
>
 </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:TemplateField
>
</
asp:TemplateField
>
 <
asp:TemplateField HeaderText
=
"
产品代码
"
>
<
asp:TemplateField HeaderText
=
"
产品代码
"
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
asp:Label ID
=
"
Goods
"
runat
=
"
server
"
Text
=
'
<% #Eval("Account_Goods") %>
'
></
asp:Label
>
<
asp:Label ID
=
"
Goods
"
runat
=
"
server
"
Text
=
'
<% #Eval("Account_Goods") %>
'
></
asp:Label
>
 </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:TemplateField
>
</
asp:TemplateField
>
 <
asp:TemplateField HeaderText
=
"
出账日期
"
>
<
asp:TemplateField HeaderText
=
"
出账日期
"
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
asp:Label ID
=
"
Time
"
runat
=
"
server
"
Text
=
'
<% #Eval("Account_Time") %>
'
></
asp:Label
>
<
asp:Label ID
=
"
Time
"
runat
=
"
server
"
Text
=
'
<% #Eval("Account_Time") %>
'
></
asp:Label
>
 </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:TemplateField
>
</
asp:TemplateField
>
 <
asp:TemplateField HeaderText
=
"
产品金额
"
>
<
asp:TemplateField HeaderText
=
"
产品金额
"
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
asp:Label ID
=
"
Count
"
runat
=
"
server
"
Text
=
'
<% #Eval("Account_Count") %>
'
></
asp:Label
>
<
asp:Label ID
=
"
Count
"
runat
=
"
server
"
Text
=
'
<% #Eval("Account_Count") %>
'
></
asp:Label
>
 </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:TemplateField
>
</
asp:TemplateField
>
 <
asp:TemplateField HeaderText
=
"
交易结果
"
>
<
asp:TemplateField HeaderText
=
"
交易结果
"
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
asp:Label ID
=
"
Result
"
runat
=
"
server
"
Text
=
'
<% #Eval("Account_Result") %>
'
></
asp:Label
>
<
asp:Label ID
=
"
Result
"
runat
=
"
server
"
Text
=
'
<% #Eval("Account_Result") %>
'
></
asp:Label
>
 </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:TemplateField
>
</
asp:TemplateField
>
 </
Columns
>
</
Columns
>
 </
asp:GridView
>
</
asp:GridView
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
>
<
td
>
 <
asp:Button ID
=
"
OutBtn
"
runat
=
"
server
"
Text
=
"
导出到Excel
"
OnClick
=
"
OutBtn_Click
"
/>
<
asp:Button ID
=
"
OutBtn
"
runat
=
"
server
"
Text
=
"
导出到Excel
"
OnClick
=
"
OutBtn_Click
"
/>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>


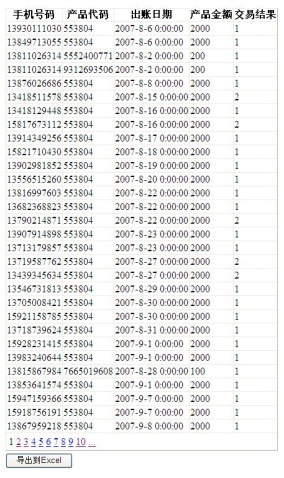
然后做DataBind(),数据源是DT,我把它设置为STATIC的,这是运行效果:

我们看看OutBtn_Click的处理:
 HttpContext curContext
=
System.Web.HttpContext.Current;
HttpContext curContext
=
System.Web.HttpContext.Current; System.IO.StringWriter strWriter
=
new
StringWriter();
System.IO.StringWriter strWriter
=
new
StringWriter(); System.Web.UI.HtmlTextWriter htmlWriter
=
new
HtmlTextWriter(strWriter);
System.Web.UI.HtmlTextWriter htmlWriter
=
new
HtmlTextWriter(strWriter); curContext.Response.ContentType
=
"
application/vnd.ms-excel
"
;
curContext.Response.ContentType
=
"
application/vnd.ms-excel
"
; curContext.Response.ContentEncoding
=
Encoding.GetEncoding(
"
GB2312
"
);
curContext.Response.ContentEncoding
=
Encoding.GetEncoding(
"
GB2312
"
); curContext.Response.Charset
=
"
GB2312
"
;
curContext.Response.Charset
=
"
GB2312
"
;
 GridView GV
=
new
GridView();
//
一个无分页的GridView
GridView GV
=
new
GridView();
//
一个无分页的GridView
 GV.DataSource
=
DT;
GV.DataSource
=
DT; GV.AllowPaging
=
false
;
GV.AllowPaging
=
false
; GV.DataBind();
GV.DataBind(); GV.RenderControl(htmlWriter);
GV.RenderControl(htmlWriter); curContext.Response.Write(strWriter.ToString());
curContext.Response.Write(strWriter.ToString()); curContext.Response.End();
curContext.Response.End();

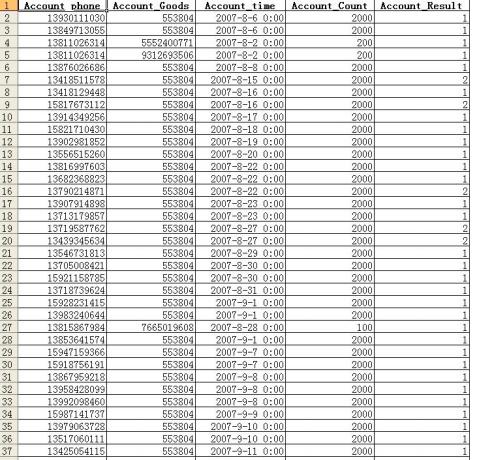
然后,就可以测试了,点击Btn就可以把你的GridView导出为你本地的Excel,注意,导出的Excel中的列名为DT中列名,如果需要用更有意义的名字,可以自己再一个DataTable,然后rename那些Columns,这是测试后保存出的Excel文件:

其中,设置AllowPaging=false是为了把Gridview的整个数据都导出,
当然,反过来就可以实现局部导出,就不废话了





















 817
817

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








