1、函数组件
- 数组件接收一个单一的
props对象并返回了一个React元素
2、类组件
- 无论是使用函数或是类来声明一个组件,它决不能修改它自己的 props。
- 所有 React 组件都必须是纯函数,并禁止修改其自身 props 。
- React是单项数据流,父组件改变了属性,那么子组件视图会更新。
- 属性 props 是外界传递过来的,状态 state 是组件本身的,状态可以在组件中任意修改
- 组件的属性和状态改变都会更新视图。
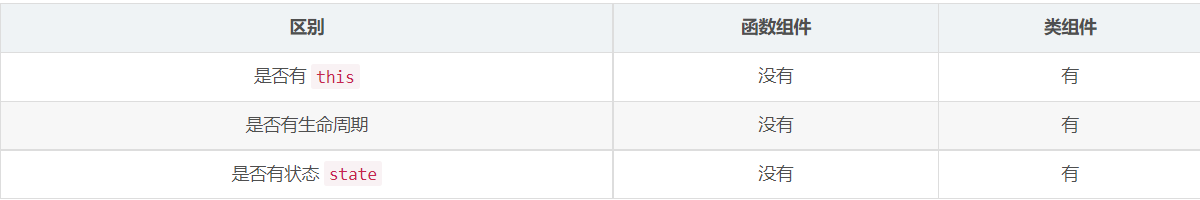
3、两者区别
- 函数组件的性能比类组件的性能要高,因为类组件使用的时候要实例化,而函数组件直接执行函数取返回结果即可。为了提高性能,尽量使用函数组件。

类组件
import React, {
Component } from "react";
class App extends Component {
state = {
count: 0
};
increase = () => {
this.setState({
count: this.state.count + 1 });
};
render() {
return (
<div style={
{
marginBottom: "50px" }}>
<h2>Challenge 1</h2>
<p>Count is: {
this.state.count}</p>
<button onClick={
this.increase}>Increase Count!</button>
</div>
);
}
}
export default App;
使用hooks重写以上代码:
import React, {
useState } from "react";
const App = () => {
const [count, setCount] = useState(0)







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1252
1252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








