注意:样式不能写在里面,建议重新写个style标签,把css样式放进去。
可参考文章:https://blog.csdn.net/z1093541823/article/details/120779234
html:
<el-date-picker v-model="ruleForm.endTime"
popper-class="noneMinute"
class="inputperson"
format="yyyy-MM-dd HH:mm"
value-format="yyyy-MM-dd HH:mm"
type="datetime"
size="mini"
placeholder="请选择结束时间"
@change="changeEnd">
</el-date-picker>
css:
<style lang="scss">
//===============↓↓↓↓↓↓date选择框样式↓↓↓↓↓↓↓=======================================
.el-picker-panel {
width:303px;
background-color: #081926;
border-radius: 4px;
border: solid 1px #0a4e68;
opacity: 0.9;
}
.el-date-picker__time-header {
padding:10px;
border-bottom: 1px dashed #1F2E3A ;
.el-date-picker__editor-wrap {
.el-input__inner {
background-color: #0f2b3e;
border-radius: 2px;
border: solid 1px #0a4e68;
color: #bcdfe5;
}
}
}
//日一二四你四五六下面的横线
.el-picker-panel .el-date-table th {
border-bottom: 1px solid #1F2E3A;
}
//左右箭头这一行
.el-picker-panel__icon-btn,
.el-date-picker__header-label {
color: #bcdfe5 !important;
}
//中间日期
.el-date-picker .el-picker-panel__content{
width:270px;
}
//最下面的footer
.el-picker-panel__footer {
background-color: #081926;
border-top: 1px solid #1F2E3A;
margin: 0 15px;
padding:15px 0;
//此刻btn
.el-button--text{
color:#00cccc
}
//确定btn
.el-button+.el-button{
background-color: #00cccc;
color: white;
border-color: #00cccc;
}
}
//默认当天日期的颜色
.el-date-table td.today span {
color: #00cccc;
}
//选中某天的背景颜色
.el-date-table td.current:not(.disabled) span {
background-color: #00cccc;
}
//鼠标移动的hover效果
.el-date-table td:hover{
color: #00cccc !important;
}
//===============↓↓↓↓↓↓time选择框样式↓↓↓↓↓↓↓=======================================
.el-time-panel{
width:128px;
left: 5px;
border: solid 1px #0a4e68;
}
.el-time-panel__content{
background-color: #081926;
}
//文字颜色
.el-time-spinner__item{
color:white
}
//没选中的小时,分钟的hover效果
.el-time-spinner__item:hover:not(.disabled):not(.active) {
background-color: #00cccc;
}
//选中的小时,分钟的样式
.el-time-spinner__item.active:not(.disabled){
border-top: 1px solid #00cccc;
border-bottom: 1px solid #00cccc;
color:#00cccc;
}
//选中的小时,分钟的hover效果
.el-time-spinner__item.active:not(.disabled):hover{
background-color: #00cccc;
color:white
}
.el-time-panel__footer{
border-top:1px solid #1F2E3A;
// border-top:1px solid #eaeff3;
background-color: #081926;
}
//.el-time-panel__btn后面不要加空格:例:.el-time-panel__btn .cancel(这样写不起效果)
.el-time-panel__btn.cancel{
color:white;
}
.el-time-panel__btn.confirm{
color:#00cccc;
}
</style>
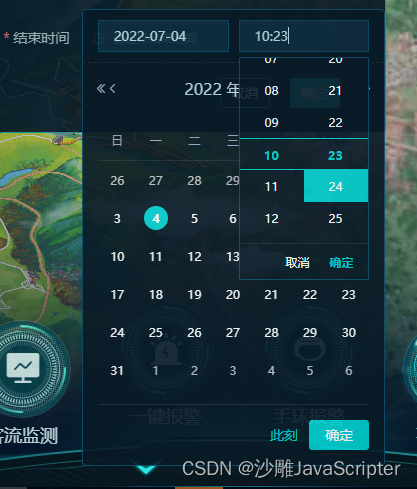
效果






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








