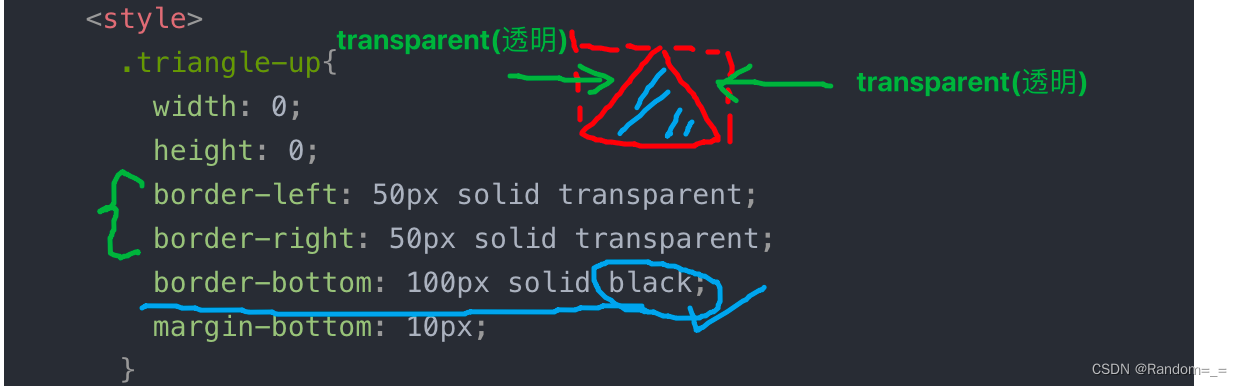
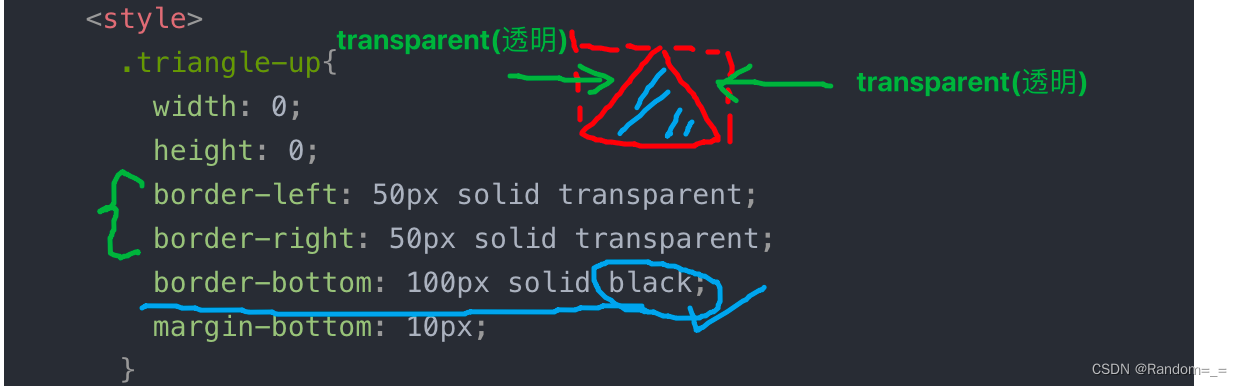
大概思路是这样:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>三角符号</title>
<style>
.triangle-up{
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid black;
margin-bottom: 10px;
}
.triangle-down{
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid black;
}
.triangle-left{
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-right: 100px solid black;
}
.triangle-right{
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 100px solid black;
}
.triangle-left-bottom{
width: 0;
height: 0;
border-right: 50px solid transparent;
border-bottom: 100px solid black;
}
.triangle-right-bottom{
width: 0;
height: 0;
border-left: 50px solid transparent;
border-bottom: 100px solid black;
}
.triangle-left-top{
width: 0;
height: 0;
border-right: 50px solid transparent;
border-top: 100px solid black;
}
.triangle-right-top{
width: 0;
height: 0;
border-left: 50px solid transparent;
border-top: 100px solid black;
}
</style>
</head>
<body>
<div>
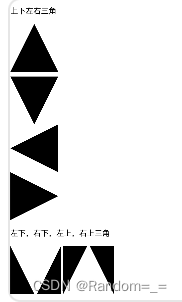
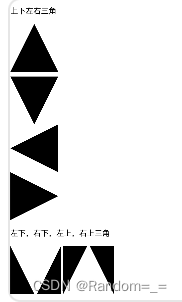
<p>上下左右三角</p>
<div class="triangle-up"></div>
<div class="triangle-down"></div>
<div class="triangle-left"></div>
<div class="triangle-right"></div>
</div>
<div>
<p>左下,右下,左上,右上三角</p>
<div style="display: inline-block;" class="triangle-left-bottom"></div>
<div style="display: inline-block;" class="triangle-right-bottom"></div>
<div style="display: inline-block;" class="triangle-left-top"></div>
<div style="display: inline-block;" class="triangle-right-top"></div>
</div>
</body>
</html>









 该篇文章介绍了如何利用HTML和CSS来创建不同方向的三角符号,包括上、下、左、右以及左下、右下、左上和右上四个组合,展示了基本的CSS布局技巧。
该篇文章介绍了如何利用HTML和CSS来创建不同方向的三角符号,包括上、下、左、右以及左下、右下、左上和右上四个组合,展示了基本的CSS布局技巧。














 5106
5106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








