1.认识点9切图
什么是 .9 ?
跟据百度百科的描述,是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png,iOS是不需要的。点九切图的图片四周有四根黑线,上和左控制拉伸区域,以上边的线为中心左右延伸,以左边的线为中心上下延伸,具体是上延伸还是下延伸,左延伸还是右延伸,开发小哥哥会去控制的,右线和下线则控制文本或者图片的显示区域。

点九切图是在安卓移动端为了满足图片拉伸和收缩的需求,如聊天气泡框、不规则可伸缩图形这些根据内容长度、高度变动而变动的图形等,都需要用到点九切图来保证拉伸图片效果的情况下同时限制切图大小和数量。

2.点九切图的四根线
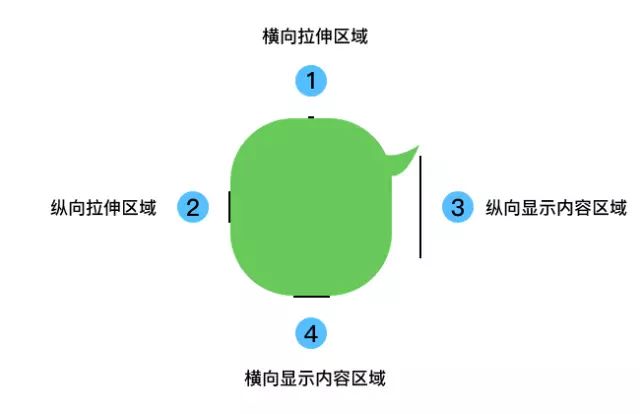
点九切图会在四周放1px的纯黑色的四条线,上方黑线表示图形左右可拉伸的像素,左侧表示图形上下可拉伸的像素,右侧黑线表示在纵向方向上内容填充的范围,下方黑线表示在横向方向上内容填充的范围。

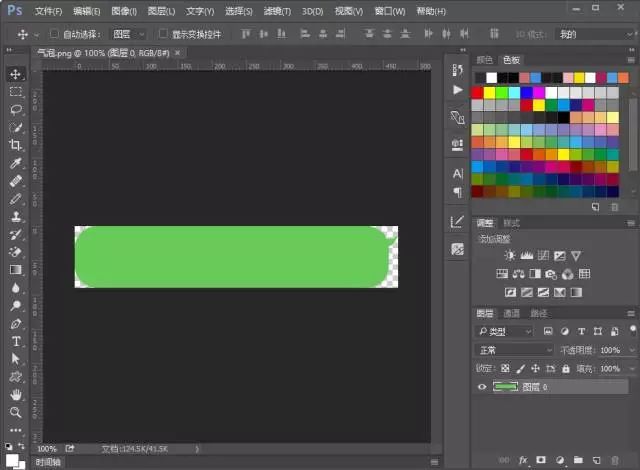
①先输出普通的png资源,用选区工具选取尽可能多的拉升部分加以删除;

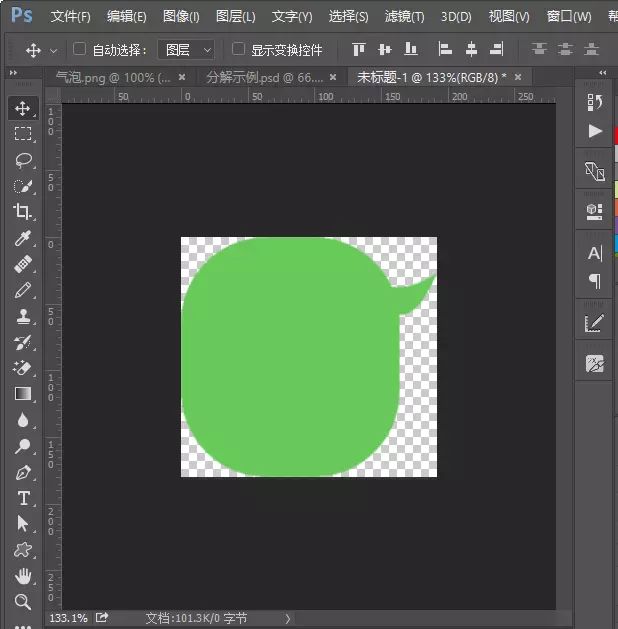
②然后将这些内容拼接成一个完整的整体;

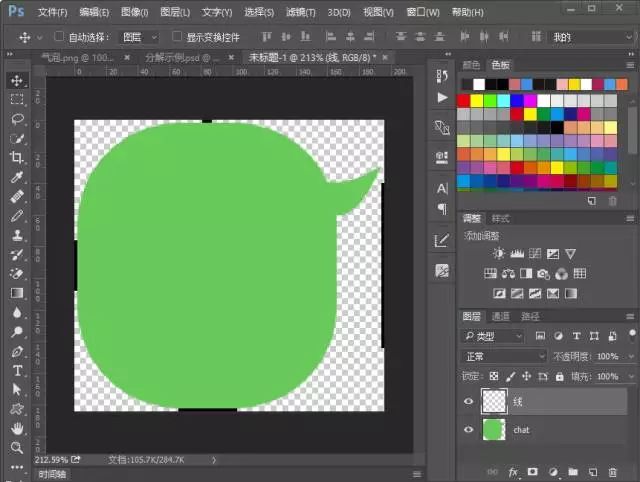
③然后扩大画布大小,上下左右各空出一个像素;

④再用一个像素的铅笔工具(颜色选择纯黑色),上下左右分别画点就可以了,保存的时候注意把后缀修改为.9.png。

这里需要特别注意以下2点:
-
最外边的1px线段必须是纯黑色,一点点的半透明的像素都不可以有,比如说99%的黑色或者是1%的投影都不可以有。(这1PX像素在程序最终输出的效果中不会被显示)
-
文件的后缀名必须是.9.png,不能是.png或者是.9.png.png,这样的命名都会导致编译失败。









 本文详细解析点9切图的工作原理,包括四根控制线的作用、制作步骤及注意事项,重点讲解了如何在Android应用开发中实现图片自适应效果。
本文详细解析点9切图的工作原理,包括四根控制线的作用、制作步骤及注意事项,重点讲解了如何在Android应用开发中实现图片自适应效果。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








