今天接着分析分析Layout,即布局,EasyUi 将布局简单化了,主要提供,东(east)西(west)南(south)北(north)中(center) 五大布局区域,可以对其进行控制,咱们依然按照DEMO进行解说
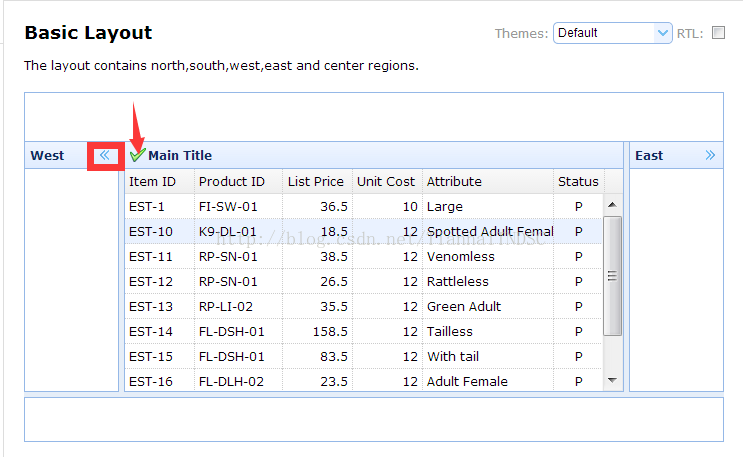
Basic,即最基础的布局,东西南北中布局,然后每个布局内可以嵌套更多的布局,每个布局可以控制一些常见按钮,不同方位的布局,可以朝不同的方向展开和收缩。如图
Add and Remove Layout,即可以控制增加或者减少布局模块,但相同布局块,同一级只能存在一个
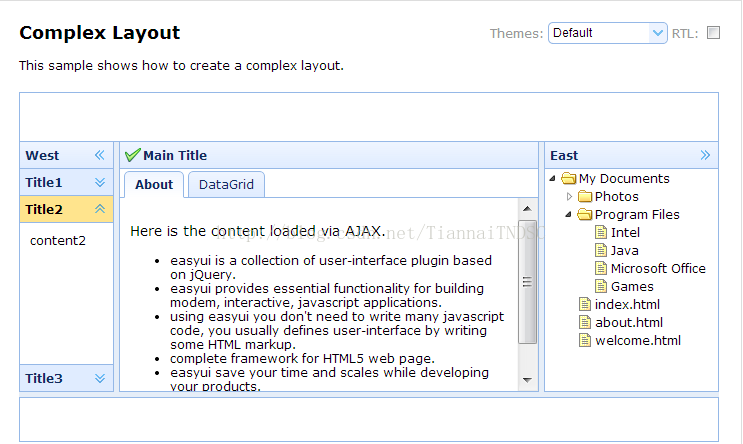
Complex Layout,即大布局中可以嵌套其他模块,如图
Nested Layout,即大的布局中可以嵌套小的布局
No collapsible button,即布局可以被固定
Auto Height ,即布局可以根据内容确定高度
Fluid Layout,即布局可以按照比例分配,不一定非要指定宽高
























 387
387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








