本文介绍了使用 jQuery+Servlet 实现的简单前后端交互和数据传输
1 项目依赖
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
</dependency>
2 前端
- 添加一个按钮
- 引入jQuery
- 编写post
使用一个简单的按钮将 {name: “xiaobai”} 发送到后端"/hello",接收后端返回的数据后在网页上直接alert出来:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<input type="button" id="btn" value="click me">
<script src="/static/js/jquery-3.5.1.js"></script>
<script type="text/javascript">
$("#btn").click(function () {
$.post("/hello", {
name: "xiaobai"
}, function (data) {
alert(data)
})
})
</script>
</body>
</html>
3 后端
- 继承HttpServlet
- 添加注解@WebServlet("/hello")
- 获取请求并响应
继承HttpServlet,并重写doGet和doPost方法,记得添加WebServlet注解(Servlet 3.0+):
package Controller;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/hello")
public class IndexController extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String name = req.getParameter("name");
System.out.println("Get from web: "+name);
resp.getWriter().write("You have posted: "+name);
}
}
4 测试运行
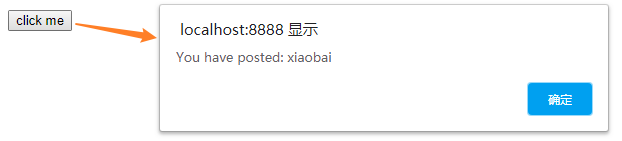
配置好Tomcat后运行,进入页面,点击按钮:

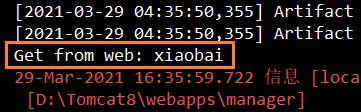
后端控制台输出:


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










