遇到一个功能,需要使用地图功能,但是地图上不要显示太多的物体,不然会遮盖地图上的标记,因此需要自定义地图,去掉一些不需要的覆盖物。
话不多说,直接走步骤!
First. 需要登录高德开发者控制台,在地图自定义平台进行完全自主的自定义地图样式的创建、编辑、发布、删除等操作。
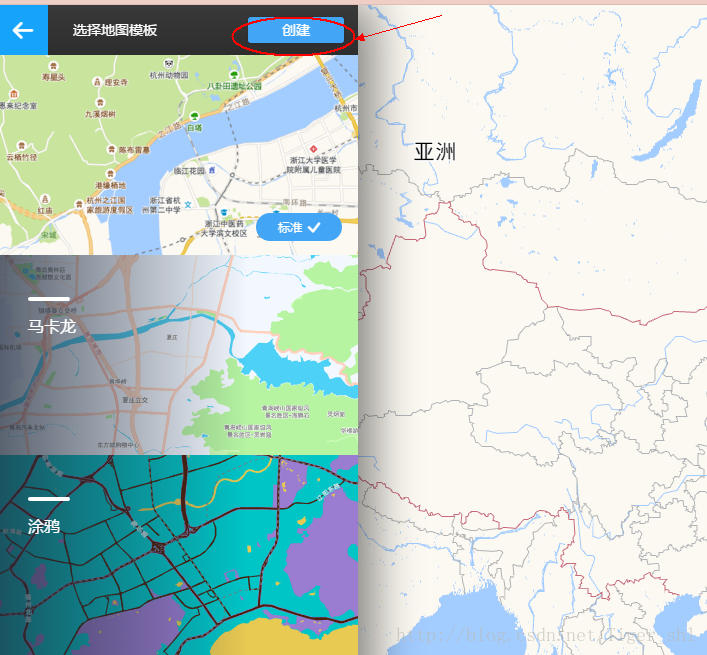
如上图所示,点击“创建地图样式”即可进入样式创建界面,如下所示
可以选择已经存在的几种样式,比如标准、马卡龙等,想创建自己的就点击左上角的“创建”按钮,界面如下:
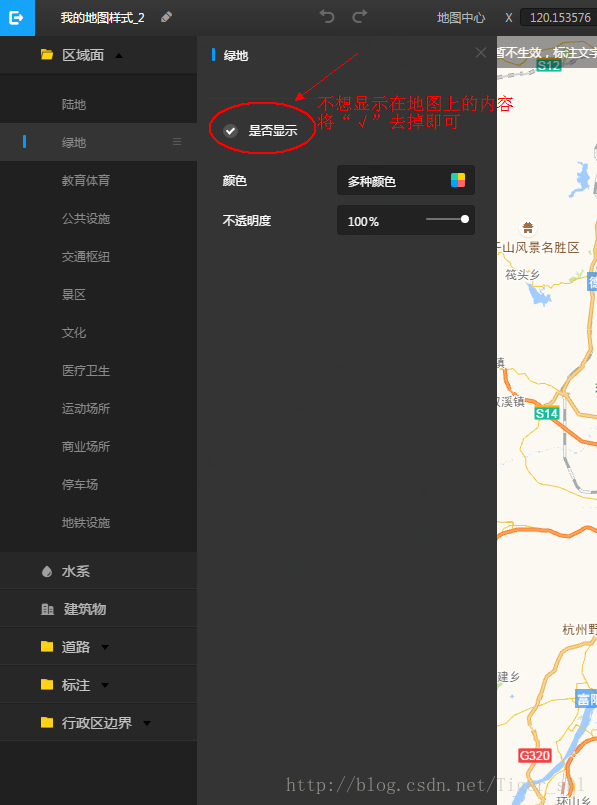
可以在修改左上角“我的地图样式_2”中修改该地图样式的名称,选择页面左边的页面元素,将不需要显示的覆盖物前面√号去掉即可。
可以在页面最上方设置“地图中心点位置”,缩放等级。
操作完成以后,可点击右上角的保存或发布。保存是将样式保存到“地图自定义平台”中。
在地图自定义平台中选择需要发布的样式,点击发布即可将样式发布出去(请注意①地图样式ID和开发者Key必须同属于一个开发者账号②样式的发布生效需要1分钟时间。),地图样式在“使用与分享”中查看
Second 在jsp中设置地图样式,有两种方式
⑴创建地图时直接设置
<script type="text/javascript" src = 'http://webapi.amap.com/maps?v=1.4.0&key=您的JS API开发者Key'></script> <script type="text/javascript"> var map = new AMap.Map('mapDiv', { mapStyle: 'amap://styles/地图样式ID' }); </script>
⑵在JavaScript中添加如下代码
map.setMapStyle('amap://styles/地图样式ID');
这样即可完成自定义地图的添加
同时也可以直接使用自定义平台中作为模版的几个官方样式
var map = new AMap.Map('mapDiv', { mapStyle: 'amap://styles/模版样式的英文名'//样式URL }); //map.setMapStyle('amap://styles/模版样式的英文名');
也可以设置地图的显示内容
高德地图JavaSctipt API支持显示部分底图的构成元素类,创建特定需求下与众不同的地图,如通过隐藏某类地图元素,突出展示自己的数据。调用代码:
map.setFeatures("road");//单一种类要素显示 map.setFeatures(['road','point'])//多个种类要素显示
目前支持以下四种地图要素的选择性显示:
地图元素类型列表
高德地图Web端JavaScript API开发(一)---个性化展示(自定义地图)
最新推荐文章于 2025-03-31 18:14:30 发布




























 266
266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








