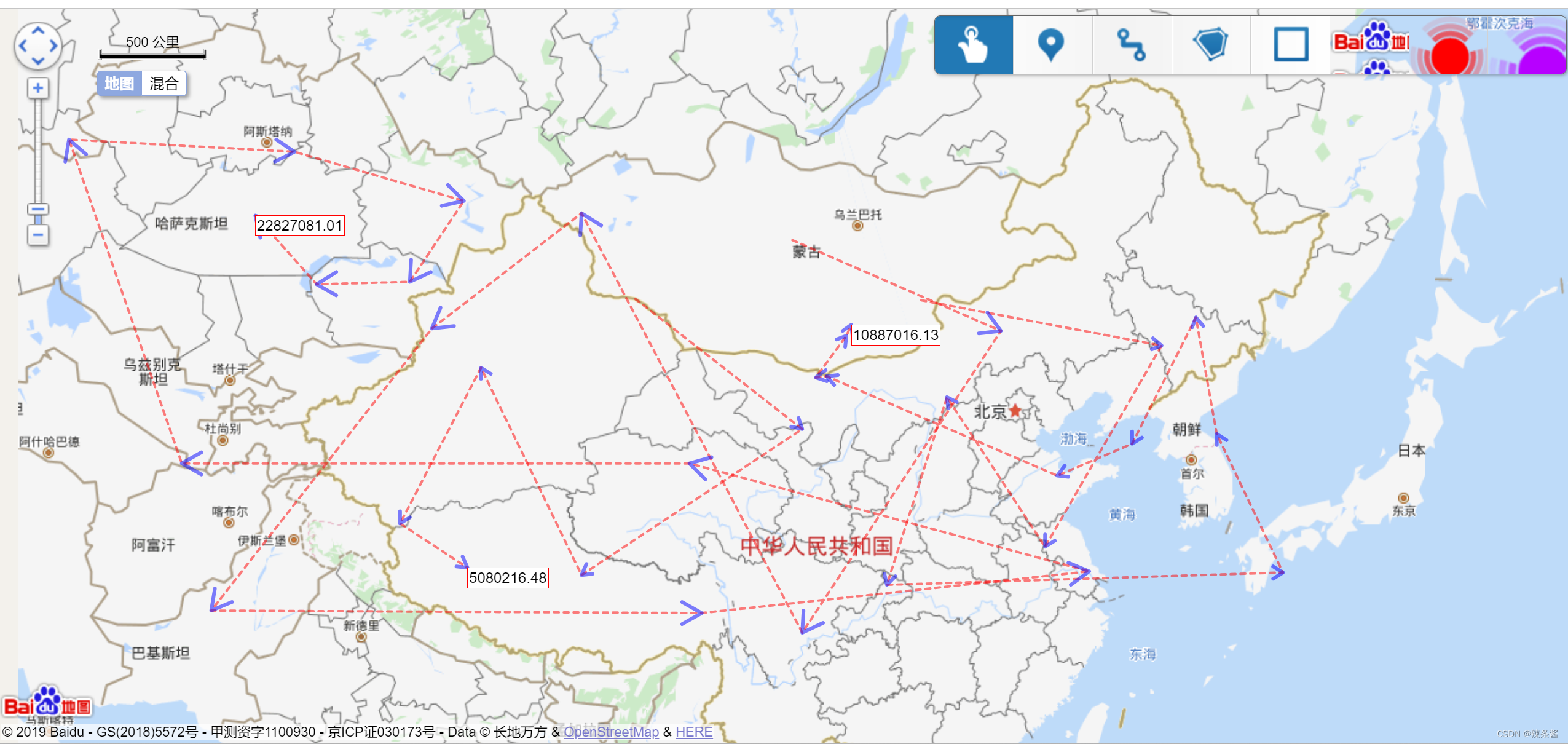
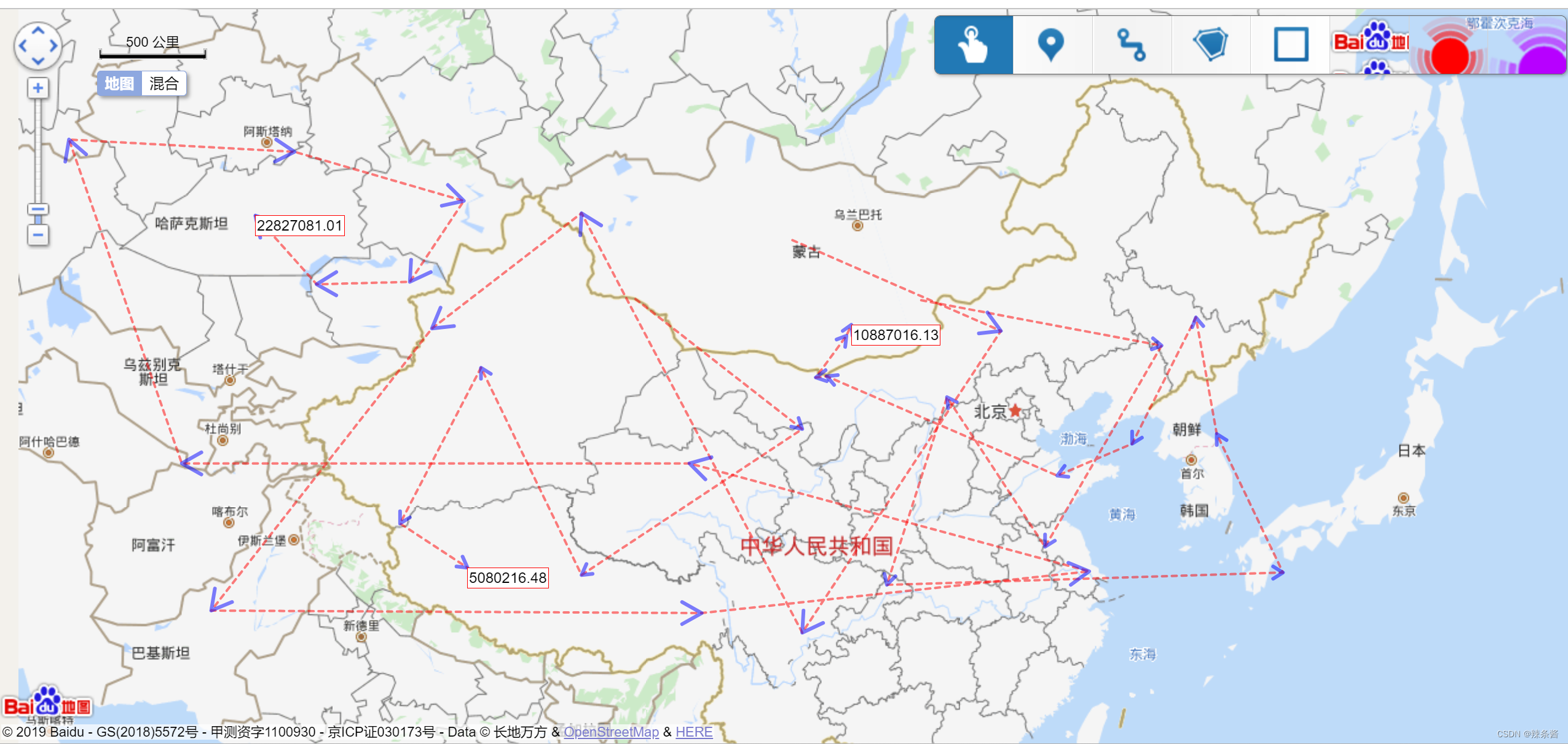
由于该工具封装在JS库中,然后JS库默认初始化地图是一个div容器填充百分百图幅大小的地图,导致在/html获取该生成的折线时,如果不进行地图刷新,直接用折线的点去转像素坐标会出错。
在HTML文件中增加了监听地图缩放刷新箭头也没用,因为初始时候点的坐标没获取对,缩放一下地图箭头可以有效生成,但是不缩放太乱了。
然后在JS库中生成折线之前加了zoom变化,将创建折线之前的地图图级设置到固定值,这样不用手动缩放刷新,但是由于地图有缩放,地图显示界面会有闪烁,目前不知道咋解决!!!
想到这个工具画折线会随视图缩放,箭头也只是一条折线,那么我以该形式多创建一条折线也会随之缩放,所以在JS库里面加一个生成箭头的函数,在创建折线的时候,调用生成箭头折线,就完美解决了!!!
























 4705
4705

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








