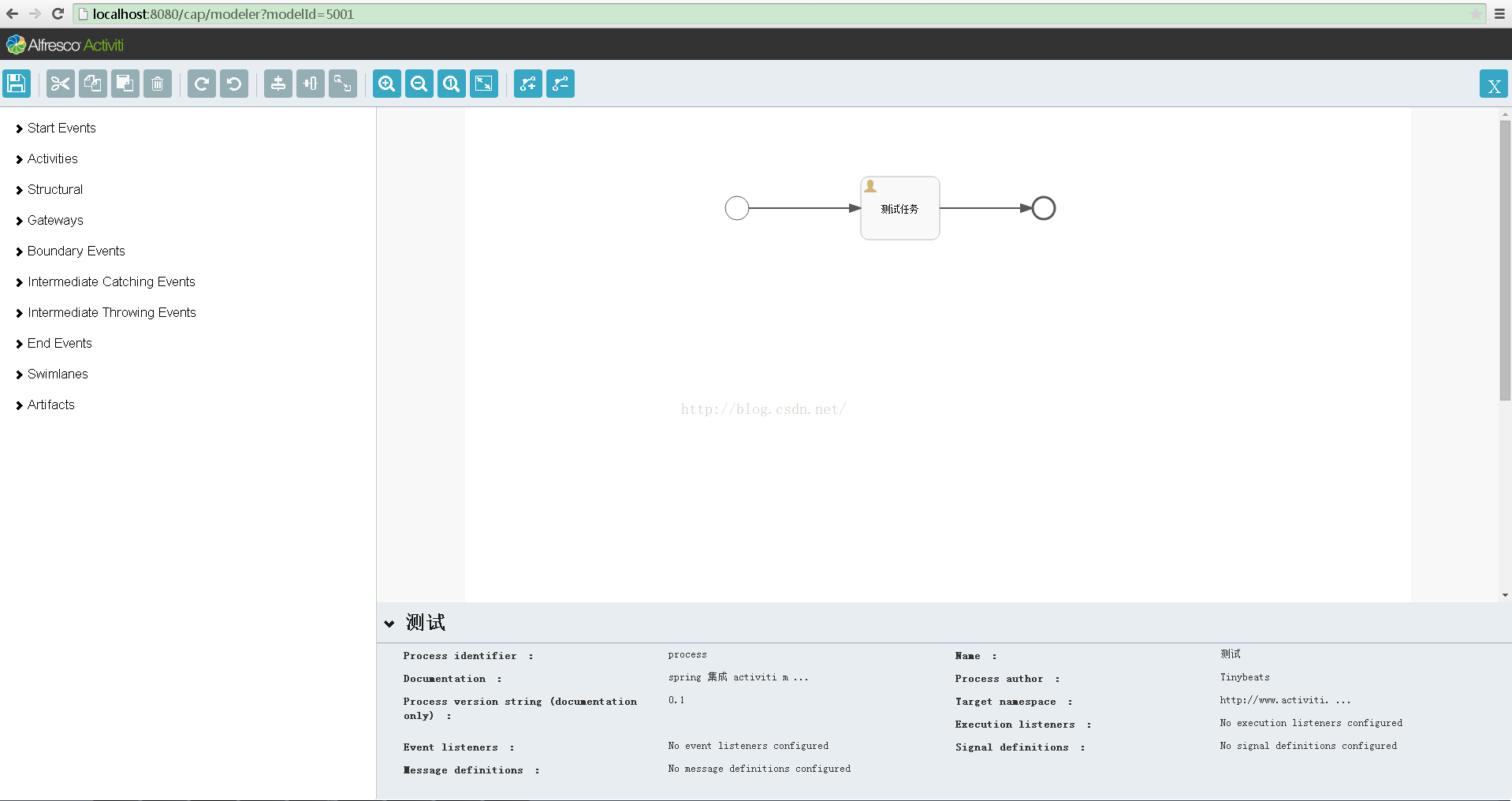
Modeler5.18相对之前的版本引入了bootstrap样式,放弃了用ext渲染画面...但BPMN节点默认样式貌似更单调了- -!,参考Spring 3.2.5 集成 Activiti Modeler 5.17.0
1.pom文件(activiti部分)
<properties>
<activiti.version>5.18.0</activiti.version>
</properties>
<dependencies>
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-engine</artifactId>
<version>${activiti.version}</version>
</dependency>
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-spring</artifactId>
<version>${activiti.version}</version>
</dependency>
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-modeler</artifactId>
<version>${activiti.version}</version>
</dependency>
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-explorer</artifactId>
<version>${activiti.version}</version>
</dependency>
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-rest</artifactId>
<version>${activiti.version}</version>
</dependency>
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-diagram-rest</artifactId>
<version>${activiti.version}</version>
</dependency>
</dependencies>2.解压从官网下载好的5.18代码,将activiti-5.18.0\wars\activiti-explorer.war导入至IDE中,并将WebContent\editor-app文件复制到自己工程发布根目录下(webapp)。
修改其中的app-cfg.js文件,将contextRoot改为本工程名:'contextRoot' : '/工程名'
3.将activiti-explorer下src\stencilset.json复制到build path根目录下(src\main\resources)
4,将modeler.html复制作为工程的一个视图(本例将其修改为.jsp文件),并为其添加controller指向。
@Controller
public class WFController {
/**
* 返回流程制作视图
* @return
*/
@RequestMapping("modeler")
public String getEditor() {
return "modeler";
}
}5.在spring上下文中注册一个bean。
<!-- json解析 -->
<bean id="objectMapper" class="com.fasterxml.jackson.databind.ObjectMapper"></bean>


























 3660
3660

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








